本文主要是介绍公共筛选组件(二次封装antd)支持代码提示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
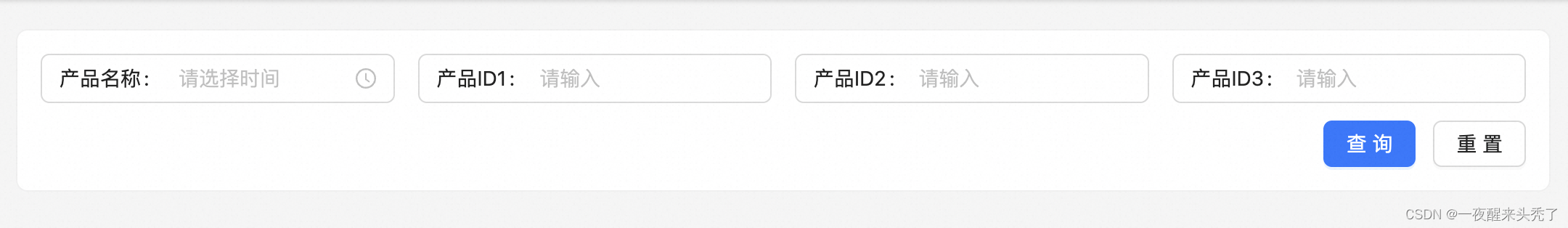
如果项目是基于antd组件库为基础搭建,可使用此公共筛选组件

使用到的库
npm i antd
npm i lodash-es
npm i @types/lodash-es -D
/components/CommonSearch
index.tsx
import React from 'react';
import { Button, Card, Form } from 'antd';
import styles from './index.module.scss';
import { renderItem, IItem } from './const';
import { debounce, pickBy } from 'lodash-es';interface IProps {items: IItem[];/** 标签位置 默认: inset */labelAlign?: 'left' | 'inset';/** 查询回调 */onSearch: <T>(values: T) => void;/** 重置回调 */onReset: () => void;
}export default function Index(props: IProps) {const { items = [], labelAlign = 'inset', onSearch, onReset } = props;const [form] = Form.useForm();const clasNameHandle = (row: IItem) => {const labelInset = styles[`custom-form-item-${row?.type?.toLowerCase() || 'label'}`];let className = `${styles['form-item-input']} ${row?.props?.className || ''} `;if (labelAlign === 'inset') {className += labelInset;}className = className.trim();return className;};const trimWhitespace = (value) => {if (typeof value === 'string') {return value.trim();}return value;};const searchHandle = debounce(() => {const values = form.getFieldsValue();const format = pickBy(values, (v) => v !== undefined && v !== null && v !== '');const delTrim = Object.keys(format).reduce((pre: any, cur: any) => {pre[cur] = trimWhitespace(format[cur]);return pre;}, {});console.log(delTrim, 'values');onSearch && onSearch(delTrim);}, 100);const resetSearch = debounce(() => {form.resetFields();onReset && onReset();}, 100);if (!items?.length) {return null;}return (<Card className={styles['search-card-box']}><Form layout="inline" form={form}>{items?.map((item: IItem) => {const className = clasNameHandle(item);const itemProps = {options: item.options,onPressEnter: () => {searchHandle();},...(item.props ?? {}),className,};return (<divkey={item.name}className={`${styles['search-item-wrap']} ${labelAlign === 'inset' ? styles['search-item-wrap-inset'] : ''}`}><Form.Item label={item.label} name={item.name}>{renderItem(item.type, itemProps)}</Form.Item></div>);})}</Form><div className={styles['search-btn']}><Button type="primary" onClick={searchHandle}>查询</Button><Button type="default" onClick={resetSearch}>重置</Button></div></Card>);
}index.module.scss
.search-card-box {:global {.ant-card,.ant-card-body {padding: 16px 0 16px 16px;}}.search-item-wrap {width: 25%;min-width: 240px;margin-bottom: 12px;.form-item-input {width: 100%;}.custom-form-item-timepicker,.custom-form-item-input,.custom-form-item-select,.custom-form-item-inputnumber,.custom-form-item-datepicker,.custom-form-item-label {width: 100%;border-color: transparent;box-shadow: none;&:focus {box-shadow: none;}}}.search-item-wrap-inset {:global {.ant-row {padding-left: 12px;border: 1px solid #d9d9d9;border-radius: 6px;}.ant-row:focus-within {border-color: var(--primary-color);}}}.search-btn {display: flex;gap: 12px;justify-content: flex-end;padding-right: 16px;}
}const.tsx
import {DatePicker,DatePickerProps,Input,InputNumber,InputNumberProps,InputProps,Select,SelectProps,TimePickerProps,
} from 'antd';interface IOptions {label: string;value: any;
}type IType = 'Input' | 'InputNumber' | 'Select' | 'DatePicker' | 'TimePicker';
type PropsMap = {Input: InputProps;InputNumber: InputNumberProps;Select: SelectProps;DatePicker: DatePickerProps;TimePicker: TimePickerProps;
};export interface IItem<T extends IType = IType> {label: string;name: string;type: T;props?: PropsMap[T];options?: IOptions[];
}export const renderItem = (type, props) => {switch (type) {case 'Input':return <Input placeholder="请输入" {...props} />;case 'TextArea':return <Input.TextArea placeholder="请输入" {...props} />;case 'InputNumber':return <InputNumber placeholder="请输入" controls={false} {...props} />;case 'Select':return <Select placeholder="请选择" {...props} />;case 'DatePicker':return <DatePicker {...props} />;case 'TimePicker':return <DatePicker.TimePicker {...props} />;default:return <Input placeholder="请输入" {...props} />;}
};这篇关于公共筛选组件(二次封装antd)支持代码提示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






