本文主要是介绍「18」如何让你直播间增加高级质感,效果滤镜是你不二选择?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
「18」效果滤镜
给你的布景增加质感,更具视觉效果
首先,安装(模糊滤镜的‘streamfx’)安装包。安装成功后,StreamFX 会出现在 OBS 的菜单栏上。在OBS软件里滤镜可分为效果滤镜和音视频滤镜。
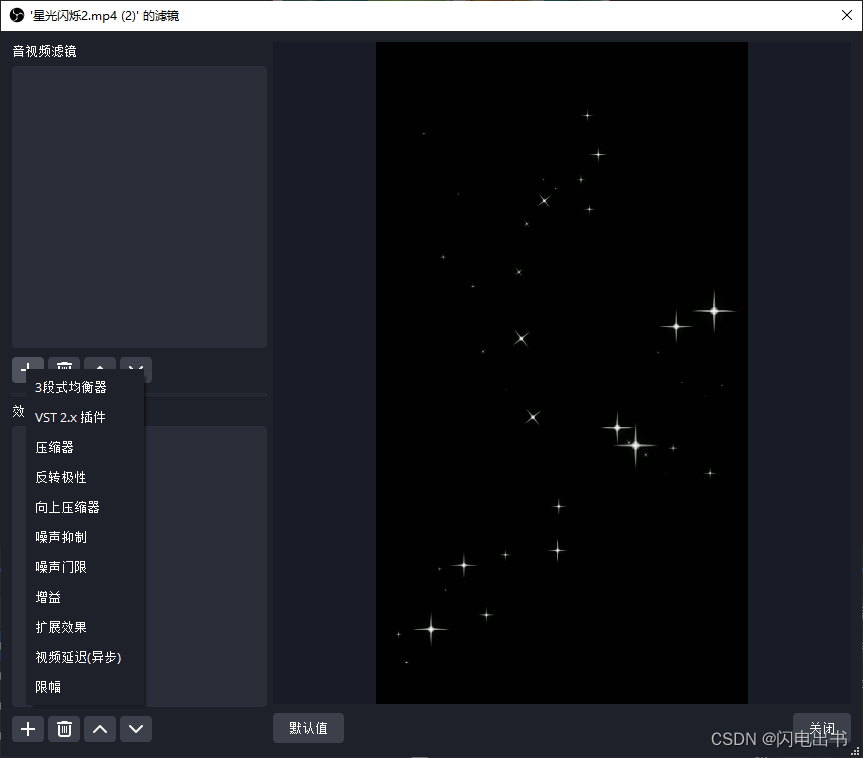
一、音视频滤镜
在选择「来源」>「滤镜」>「音视频滤镜」可对来源音频进行噪声抑制、增益等多种音频处理设置。

噪声抑制:音视频滤镜,当背景有噪音时,设置噪音阈值来控制低噪,降低噪音干扰。
增益:音视频滤镜,当麦克风声音过大或过小时,可以通过增益滤镜调整音量,但是不宜设置数值过大,容易造成声音失真。
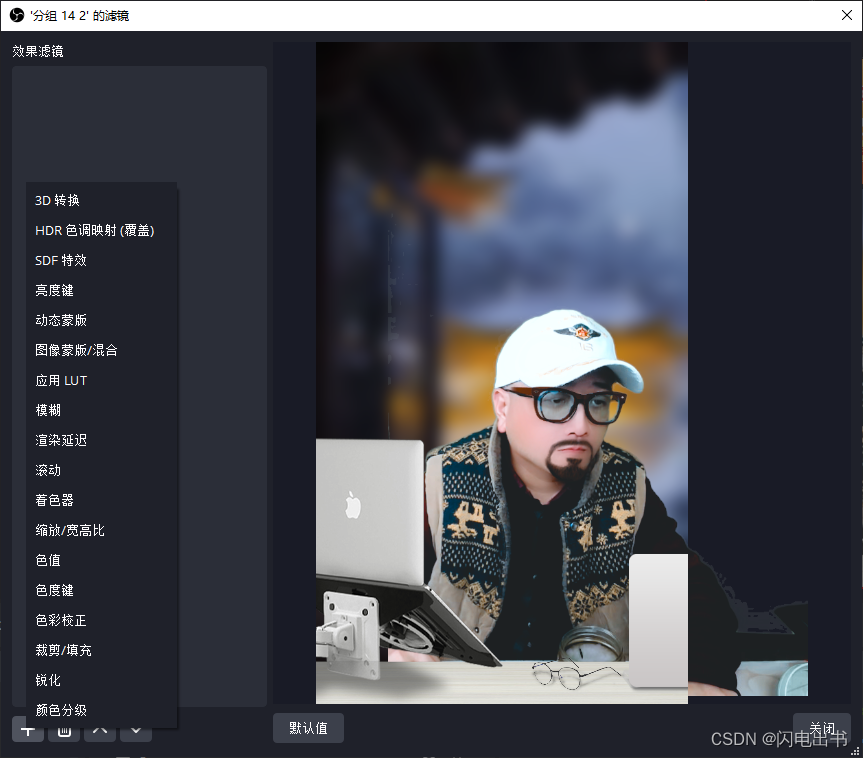
二、效果滤镜
在选择「来源」>「滤镜」>「效果滤镜」可对来源视频、图片、窗口进行模糊、滚动、锐化、应用LUT……进行优化处理设置。

通过安装‘streamfx‘插件后,你会发现增加了许多效果滤镜,比如说3D转换、模糊、SDF特效……,下面我们来了解这些效果滤镜。
01. 3D转换 拉进镜头,模拟画面拉进,透视空间 3D 转换open in new window(3D Transform)可以将 2D 图片的坐标系转换为三维,从而可以自由旋转、移动和缩放,形成类似星球大战中的字幕特效。
02. HDR色调映射(覆盖) 色调映射(覆盖)是一种滤镜效果,用于模拟高动态范围的图像显示。
03. SDF特效 SDF 特效open in new window(Shader Signed Distance Field Effects)仅对拥有透明图层的画面有效,比如被移除背景后的摄像头画面。
04. 动态蒙版 动态蒙版open in new window(Dynamic Mask)允许叠加任意来源或场景,并使用红色、绿色、蓝色和 alpha 通道建立画面蒙版。
05. 图像蒙板/混合 通过蒙板可以创建出多种造型画面
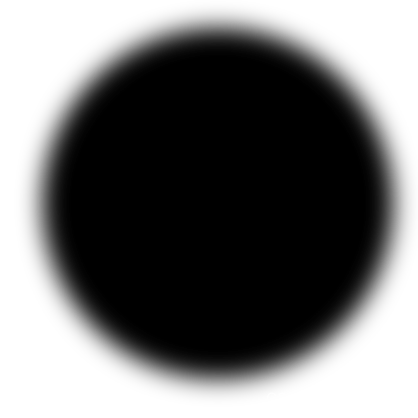
「图像蒙版/混合」属于效果滤镜,可在摄像头(视频采集设备)上添加定制外框。其中,最常用的应用是主播圆形头像。类型选择「Alpha 蒙版(Alpha 通道)」,路径选择头像形状图片。头像形状图片可任意定制:
 |
 |
比如在 1920*1080 的画布上画一个圆形,并填充黑色,其他区域为透明,然后将其导出为 PNG 格式。如果你不想自己制作,也可以使用上方示图(在第37节,有详细的使用方法)。
06. 应用LUT 对人或物进行精进调色
「应用 LUT」属于效果滤镜。它使用 LUT 对画面进行色彩调整,相当于手机修图用的风格滤镜,能够大大提升画面效果。初期可以使用我的 LUT 设置open in new window,「路径」指向解压后的 png 文件。
如果自带 LUT 不能满足需求,则使用 Premiere或AE 调节定制 LUT cube 文件(会PR和AE软件可以自行试试)。
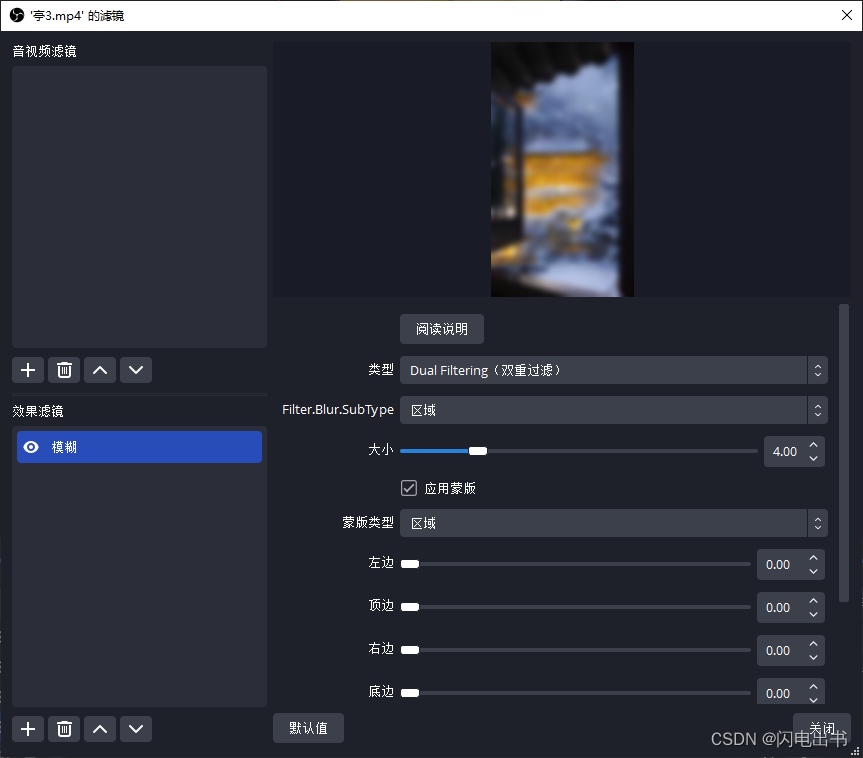
07. 模糊 增强画面透视感 「模糊」属于效果滤镜,可将指定区域模糊化以维护隐私。
推荐设置:类型设为「Dual Filtering(双重过滤)」,大小为 4,应用蒙版后可以选择模糊区域。与 Gaussian 类型相比,Dual Filtering 生成模糊效果最快,对配置要求更低。

08. 滚动 让图片和文字走动起来。
09. 着色器 着色器滤镜位于 %ProgramFiles%/obs-studio/data/obs-plugins
/StreamFX/examples/shaders/filter,后缀均为 .effect。切换着色器文件后,需点击「刷新选项和参数」。
10. 色值 绿幕抠像处理或单色抠像处理。
11. 色度键 绿幕抠像处理(抠图) 「色度键」属于效果滤镜,能将指定颜色变为透明,多用于绿幕实时抠图,可以在直播时把绿幕替换为其他场景。
12. 色彩校正 对某一个色彩进行自定义调色。
色彩校正open in new window(Color Grading)属于效果滤镜,使用伽玛、对比度、亮度、饱和度、色调偏移、不透明度、颜色叠加、添加颜色来改变或校正最终画面的颜色和亮度。
通过不同参数的设置可以组合使用,以达到更理想的效果。在具体操作时,可以根据需要尝试不同的参数和数值,直到达到满意的结果。下面是OBS软件中色彩校正滤镜中各个参数的含义:
1. 伽玛(Gamma) 控制图像的亮度值曲线,可以使图像的明暗、阴影等更自然和平滑。
2. 对比度(Contrast) 控制图像亮度范围的差异程度,可以增加或减少视频图像的对比度。
3. 亮度(Brightness) 控制图像的亮度程度,可以使图像明亮或暗淡。
4. 饱和度(Saturation) 控制图像颜色的强度和深浅程度,可以使图像更加鲜艳和生动。
5. 色调偏移(Hue Shift) 控制图像颜色的整体色调,可以在色轮上对整个图像的颜色进行调整。
6. 不透明度(Opacity) 控制图像的透明度(不透明度)程度,可以增加或减少视频图像的透明度程度。
7. 颜色叠加(Color Overlay) 在视频图像上覆盖一个颜色层,可以添加一个统一的颜色过滤器在视频图像上。
8. 添加颜色(Add Color) 将一个颜色添加到视频图像中,使整个视频呈现出某种色系,可以帮助突出或强化某些颜色,从而达到特殊的视觉效果。
13. 裁剪/填充 对来源进行裁剪,剪去多余的部分。
14. 锐化 增强人像或图像的清晰度。
通过以上滤镜,你可以根据自己的需求,调整视频、图片的效果,从而创造出更加专业和个性化的直播或录制内容。
在后面的文章里,有详细的分享使用方法……
这篇关于「18」如何让你直播间增加高级质感,效果滤镜是你不二选择?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







