本文主要是介绍【业界动态】数字孪生到底意味着什么,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是数字孪生?它可以理解为一种技术,也可以理解为某种生态。数字孪生即指将物理实体映射至虚拟空间,进而协助完成预测、决策等动作。随着互联网的建设与发展,数字孪生在未来又会如何落地?

一、数字孪生到底是什么?
数字孪生的概念从2018年起,就频繁地出现在大家的视野中。先入场的人早已对概念能够侃侃而谈了,但是普通人查了资料也是一头雾水。
数字孪生是综合运用感知、计算、建模等信息技术,通过软件定义,对物理空间进行描述、诊断、预测、决策,进而实现物理空间与虚拟空间的交互映射。
说人话:把现实世界中的物理实体,通过一系列技术映射到虚拟空间中去,以实现一些更高要求的目的。
为什么费劲去搞映射呢?因为想通过这个虚拟体,实现物理世界无法高效完成的诊断、预测和决策。
如果用赛博空间来举例,不同于我之前写到的元宇宙更强调社会形态和规则,数字孪生更像是赛博空间的搭建与运行。对元宇宙感兴趣的话可以移步:《数据应用的极致是元宇宙吗》
小说中赛博空间的核心是“无领导、绝对自由、不做任何人或组织的工具”。但是数字孪生的诞生在现在看来是为了现实社会服务的,也就是它搭建运行的链路:描述、诊断、预测、决策。
虽然更多说法愿意将数字孪生称为一种技术,但是我更愿意将它理解为一种生态,技术的生态、商业的生态、社会发展的生态。
因此,这篇文章的主要目的,就是帮助大家在这个重构的生态中,找准自己的定位。
二、说点有趣的:当我「孪生」了自己的衣柜
不想一上来就跟大家将一些枯燥的底层逻辑,为了能够让大家感知数字孪生的生态会是什么样的,我们先举一个例子:「孪生」一个自己的衣柜。
首先思考,为什么我需要孪生一个自己的衣柜呢?因为衣服堆叠起来每天找衣服都很麻烦,也不想费劲去想应该怎么搭配,对总量没有概念,总觉得自己没有衣服穿……
我想有一个不用我打开衣柜翻找和过多思考就能解决我穿衣问题的「聪明的助手」。我找到的解决方案就是「孪生」一个聪明衣柜。
然后就是执行方案:
- step1:把所有的衣服和我自己制作成3D的素材,我可以找设计师或者自己使用可视化设计工具去进行。
- step2:整理我所有的相关数据,包括:衣服的数据(尺码、颜色、风格、配件)、我的数据(身体数据、日程、心情、偏好)、场景数据(场合、天气)、衣柜的数据(空间、分区)。
- step3:数据整理后实时接入,需要一套智能的算法帮助我完成搭配、衣服管理、新旧更换等等一系列事情。
- step4:这些都准备好了需要有一个可以承载的平台,让可以通过屏幕或者投影去完成一系列展示和交互。每天有推荐搭配、数量提醒、换季提醒等等。
- step5:衣服搭配都这么智能了,我的衣柜要不要也做成3D的,可以远程控制,衣服放入自动叠放、分区、挂好,旧衣服淘汰包装。新衣服线上试穿、购买直接下单等等都搭配起来呢?
举这个例子,是为了让大家感受到在这个简单的数字孪生过程中,有着无限可能的商机存在,并且上下游关联,形成一个闭环,你可以找到自己要做哪一环。
例子举完了,可以上干货啦。
三、科学拆解数字孪生生态结构
1. 数字孪生的圈层

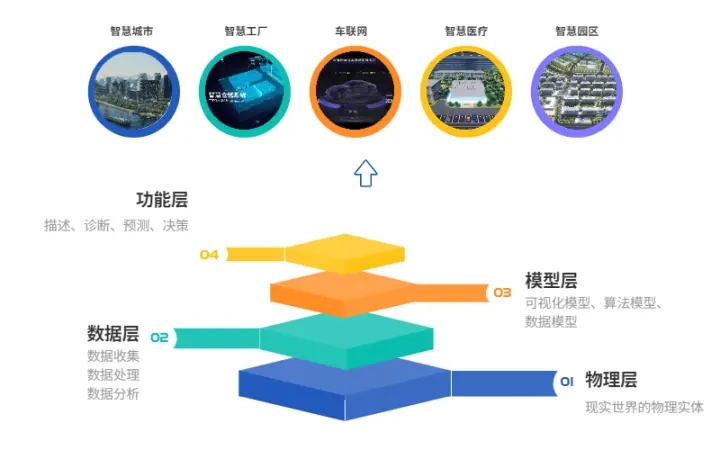
关于数字孪生生态,需要先明确几个圈层。具体包括:
- 物理层是基础:现实世界的物理实体;
- 数据层是关键:数据收集、数据处理、数据分析;
- 模型层是核心:可视化模型、算法模型、数据模型(软件);
- 功能层是目标:描述、诊断、预测、决策。
现在已经有的应用体现在:智慧城市、智慧工厂(工业互联网5.0)、车联网、智慧医疗、智慧园区等。
2. 数字孪生的要素
圈层有了,生态中的要素包括2个空间和3个关键技术。
两个空间指的是现实空间与虚拟空间,二者信息实时联通并且能够进行交互:现实空间的数据反映到虚拟空间的描述中,虚拟空间的决策和处理结果反馈回现实空间。
三个关键技术包括数据、模型、软件。数据要求实时、动态,并且围绕数据做处理和分析;模型包括可视化模型和数据模型(多偏向于算法模型);软件是前两者重要的表现形式,也是应用和市场化的基础。
3. 数字孪生的功能
之前已经提到,我们希望数字孪生可以做到描述、诊断、预测、决策。这个链路也是伴随着数字孪生系统搭建去一步步完成的,越往上可能也会越困难。
其实关于定位的方法已经呼之欲出了,和之前的圈层、要素分析结合起来,可以更加清晰地知道,自己适合做哪一部分。
- 数字孪生系统中的多种角色
敲黑板,上干货了。从以上的分析可以知道,在数字孪生生态中,有多种角色: - 专注于数据的:数据采集(物联网相关)、数据处理、数据驱动模型(算法);
- 专注于软件的:代码、软件;
- 专注于映射的:可视化设计与表达、动态监测和呈现;
- 专注于决策的:人工智能、决策支持、综合服务。
并且除此之外,衍生的一系列服务、解决方案、咨询、平台、工具等等,都是大家可以参与进去的身份。
如果未来数字孪生真的生态化、商业化的存在了,那么社会管理、法律法规、配套设施层面也会逐步建立和完善起来,也会制造很多的进场机会。
四、讲这么多,怎么落地?
在未来一段时间中,数字孪生绝对不是某种技术、某个方案、某种商业模式,而是一个生态圈,并且是开放的、协作的。
从工业到互联网,从企业到城市到国家,已经有很多力量投入到数字孪生生态的构建和技术的尝试中来了。
跨国企业中,西门子、PTC、达索、ESI等都已布局数字孪生的跨国业务。
美国工业互联网、德国工业4.0都将数字孪生作为重点发展的内容。
智慧城市的建设,虚拟新加坡、数字孪生巴黎、多伦多高科技社区、雄安新区数字城市、杭州城市大脑都在筹备和落地中。
国内的百度、华为、腾讯、阿里等都已经下场进行投资,也有相应的业务布局、白皮书和资料产出。
无论未来面临着怎样的洗牌和重构,明确技术与生态的发展趋势,结合业务找准自己的定位总是没错的。具体表现为:
- 大企业与行业领导者做风险尝试并探索稳定的商业框架;
- 中小企业做好业务转型和升级;
- 个人规划好职业发展。
具体执行有没有可以参考的案例?有的。用易知微EasyV举例,在数字孪生的生态系统中,现阶段专注于数字孪生可视化,即数字孪生的描述层面实现。现在也有SaaS类工具面向设计师和企业开发团队,可以即开即用。
但是不仅仅是可视化设计,EasyV也会聚集数据分析、数据处理的伙伴,团队有丰富的行业经验,所以可以解决代码、平台、系统设计等问题。大型项目会联合上下游的伙伴共同完成,面向市场输出行业案例。
因此,数字孪生绝对不是某项技术发展好,某个企业做好就可以了。现在需要的是稳定的生态构建,以开放的态度拥抱企业伙伴,促进全民认可和共同发展,这样你找的定位才能走得长远和稳定。
这篇关于【业界动态】数字孪生到底意味着什么的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







