本文主要是介绍React项目实战之租房app项目(一)项目搭建底部导航栏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
目录
- 前言
- 一、项目介绍
- 二、项目环境搭建
- 2.1 后端接口准备
- 2.2 使用React脚手架初始化项目
- 2.3 项目目录结构
- 2.4 antd-mobile 组件库
- 2.4.1 介绍
- 2.4.2 快速上手
- 2.5 配置项目路由
- 2.6 外观和样式调整
- 三、项目整体布局
- 3.1 整体布局概述
- 3.2 嵌套路由
- 3.2.1 嵌套路由设计思路:
- 3.2.2 嵌套路由使用步骤:
- 3.3 实现底部导航栏TabBar
- 3.3.1 拷贝TabBar组件结构
- 3.3.2 修改TabBar组件样式
- 3.3.3 TabBar不显示默认内容
- 3.3.4 TabBar配合路由实现页面跳转
- 3.3.5 创建TabBar组件菜单项对应的其他3个组件,并在Home组件中配置路由信息
- 3.3.6 给菜单项添加selected属性,设置当前点击的菜单项高亮
- 3.3.7 重构TabBar代码
- 总结
一、项目介绍
项目简介:此次开发的项目是移动Web端的项目,核心业务是实现在线租房,功能类似链家,贝壳等APP
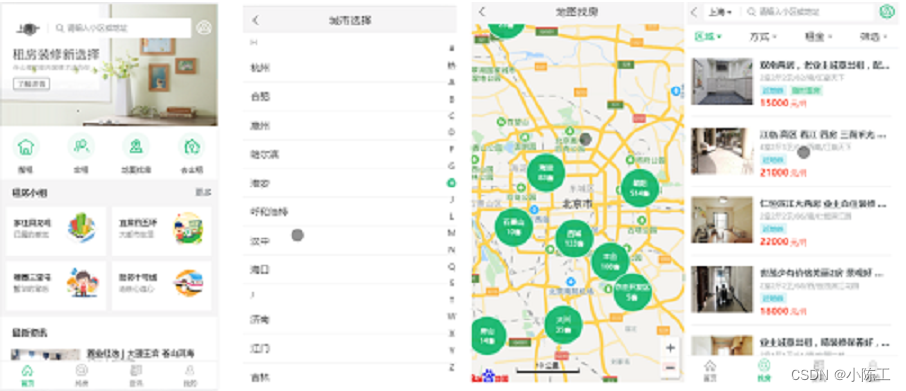
主要模块:在线找房(地图、条件搜索)、用户登录、房源发布等
效果展示:

核心技术栈:
1、React核心库:react、react-dom、react-router-dom
2、脚手架:create-react-app
3、数据请求:axios
4、UI组件库:antd-mobile
5、其他组件库:react-virtualized、formik+yup、react-spring等
6、百度地图API
二、项目环境搭建
2.1 后端接口准备
1、安装mysql数据库
2、 安装Navicat数据库管理软件
3、 打开Navicat,创建本地数据库,名称为hkzf
4、 右键点击数据库,选择运行SQL文件,找到本地SQL文件,将数据导入
5、 本项目的后端使用node.js编写,打开后端项目根路径,命令行运行命令 npm start,启动后端接口
6、 测试接口:接口地址 http://localhost:8080
2.2 使用React脚手架初始化项目
1、初始化项目:npx create-react-app hkzf-mobile
2、启动项目:在项目根目录执行命令:yarn start
2.3 项目目录结构
使用脚手架创建出来的项目目录如下图所示:

项目目录结构解析:
public/ 公共资源
index.html 首页(必须有)
manifest.json PWA应用的元数据
src/ 项目源码,写项目功能代码
index.js 项目入口文件(必须有)
App.js 项目的根组件
App.test.js App组件的测试文件
serviceWorker.js 用来实现PWA(可选)
我们需要对项目目录进行重构,重构后的目录如下:
src/ 项目源码,写项目功能代码
assets/ 资源(图片、字体图标等)
components/ 公共组件
pages/ 页面
utils/ 工具
App.js 根组件(配置路由信息)
index.css 全局样式
index.js 项目入口文件(渲染根组件、导入组件库等)
2.4 antd-mobile 组件库
2.4.1 介绍
antd-mobile 是 Ant Design 的移动规范的 React 实现,服务于蚂蚁及口碑无线业务。
官方文档地址: 快速上手 - Ant Design Mobile
特性:
- UI 样式高度可配置,拓展性更强,轻松适应各类产品风格
- 基于 React Native 的 iOS / Android / Web 多平台支持,组件丰富、能全面覆盖各类场景 (antd-mobile-rn)
- 提供 “组件按需加载” / “Web 页面高清显示” / “SVG Icon” 等优化方案,一体式开发
- 使用 TypeScript 开发,提供类型定义文件,支持类型及属性智能提示,方便业务开发
- 全面兼容 react / preact
适用场景:
- 适合于中大型产品应用
- 适合于基于 react / preact / react-native 的多终端应用
- 适合不同 UI 风格的高度定制需求的应用
2.4.2 快速上手
安装:npm install antd-mobile --save
按需导入组件和样式并渲染到页面:
// 导入组件
import { Button } from 'antd-mobile';
// 导入样式
import 'antd-mobile/dist/antd-mobile.css'; // or 'antd-mobile/dist/antd-mobile.less'ReactDOM.render(<Button>Start</Button>, mountNode);
2.5 配置项目路由
1、安装 yarn add react-router-dom
2、导入路由组件:Router / Route / Link
3、在pages文件夹中创建 Home/index.js 和 CityList/index.js 两个组件
4、使用Route组件配置首页和城市选择页面
在src/App.js中添加如下代码:
import { BrowserRouter as Router, Route, Link } from 'react-router-dom'// 导入首页和城市选择两个组件(页面)
import Home from './pages/Home'
import CityList from './pages/CityList'//配置路由
<Route path="/home" component={Home} />
<Route path="/citylist" component={CityList} />
2.6 外观和样式调整
1、修改页面标题,在index.html里面修改
2、基础样式调整,在index.css 中调整
在src/index.css中添加如下代码:
html,
body {height: 100%;font-family: 'Microsoft YaHei';color: #333;background-color: #fff;
}* {box-sizing: border-box;
}
三、项目整体布局
3.1 整体布局概述
我们项目的页面可分为两种,一种是有底部导航栏的,一种是没有的
底部导航栏效果图如下图所示:

有底部导航栏的页面需要使用嵌套路由,即路由内部包含路由
3.2 嵌套路由
3.2.1 嵌套路由设计思路:
1、用Home组件表示父路由的内容
2、用News组件表示子路由的内容
3.2.2 嵌套路由使用步骤:
1、在pages文件夹中创建News/index.js 组件
2、在Home组件中,添加一个Route作为子路由的出口
3、设置嵌套路由的path,格式以父路由path开头(父组件展示了,子组件才会展示)
4、修改pathname为 /home/news,News组件的内容就会展示在Home组件中了
在src/pages/home/index.js中添加如下代码:
// 2.1 导入路由
import { Route } from 'react-router-dom'// 2.2 导入News组件
import News from '../News'export default class Home extends React.Component {render() {return (<div style={{ backgroundColor: 'skyblue', padding: 10 }}>首页{/* 2.3 渲染子路由 */}<Route path="/home/news" component={News} /></div>)}
}
3.3 实现底部导航栏TabBar
3.3.1 拷贝TabBar组件结构
1、打开 antd-mobile 组件库中TabBar的组件文档
2、选择APP型选项卡菜单,点击 </>显示源码
3、拷贝核心代码到 Home 组件中(Home是父路由组件)
4、调整代码
3.3.2 修改TabBar组件样式
1、修改TabBar菜单项文字标题
TabBar的文字标题在TabBar.Item 的title属性中,所以我们修改对应四个title属性即可
2、修改TabBar菜单文字标题颜色
TabBar菜单选中的文字颜色在 TabBar的 tintColor 属性中设置
未选中文字颜色用默认的即可,删除 TabBar中的 unselectedTintColor 属性
3、修改TabBar菜单的图标
在 index.js里面引入字体图标的 css样式文件,这样我们只需要在组件中设置对应的类名即可,icon代表是默认图标,selectedIcon代表是选中的图标
4、修改TabBar菜单项的图标大小
在当前组件对应文件夹中创建index.css文件,修改一下字体图标的大小,设置为20px(注意,在home.js中记得导入当前的样式)
5、调整TabBar的位置,固定在最底部
通过调试工具我们发现,底部的TabBar的类名叫 am-tab-bar-bar,所以我们只需要设置一下这个类名的属性即可
6、去掉TabBar的徽章
找到TabBar.Item里面对应的 badge 属性,删除即可
3.3.3 TabBar不显示默认内容
我们发现,粘贴过来的TabBar代码中是有默认内容的,我们不想让默认内容显示,要如何设置呢?
给TabBar设置 noRenderContent 属性即可
3.3.4 TabBar配合路由实现页面跳转
给TabBar.Item 绑定点击事件,在点击事件逻辑里面利用编程式导航,进行路由的切换
利用 this.props.history,push() 来实现
3.3.5 创建TabBar组件菜单项对应的其他3个组件,并在Home组件中配置路由信息
创建对应的组件,然后在src/pages/home/index.js中进行导入:
{/* 配置路由信息 */}
<Route path="/home/index" component={Index}></Route>
<Route path="/home/list" component={HouseList}></Route>
<Route path="/home/news" component={News}></Route>
<Route path="/home/profile" component={Profile}></Route>
3.3.6 给菜单项添加selected属性,设置当前点击的菜单项高亮
通过 this.props.location.pathname 就能拿到当前的路由的path
在TabBarItem里面设置 selected的属性,判断是否等于当前的pathname
在state中记录当前的pathname
3.3.7 重构TabBar代码
在src/pages/home/index.js中添加如下代码:
声明一下数据源:
state = {// 默认选中的TabBar菜单项selectedTab: this.props.location.pathname}const tabItems = [{title: '首页',icon: 'icon-ind',path: '/home/index'
},
{title: '找房',icon: 'icon-findHouse',path: '/home/list'
},
{title: '资讯',icon: 'icon-infom',path: '/home/news'
},
{title: '我的',icon: 'icon-my',path: '/home/profile'
}]
封装一个函数来遍历渲染:
renderTabBarItem() {return tabItems.map(item => {return (<TabBar.Itemtitle={item.title}key={item.title}icon={<i className={`iconfont ${item.icon}`}></i>}selectedIcon={<i className={`iconfont ${item.icon}`}></i>}selected={this.state.selectedTab === item.path}onPress={() => {this.setState({selectedTab: item.path,});this.props.history.push(item.path)}}></TabBar.Item>)})
}
最后在render方法中调用即可:
render() {return (<div>{/* 配置路由信息 */}<Route path="/home/index" component={Index}></Route><Route path="/home/list" component={HouseList}></Route><Route path="/home/news" component={News}></Route><Route path="/home/profile" component={Profile}></Route>{/* 底部导航栏 */}<TabBartintColor="#21b97a"barTintColor="white"noRenderContent="true">{this.renderTabBarItem()}</TabBar></div>)
}
总结
这篇关于React项目实战之租房app项目(一)项目搭建底部导航栏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





