本文主要是介绍autojs之ui-toolbar,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文主要是解决之前四史答题ui页面中退出按钮放到整个页面右上角的问题
将
<appbar><toolbar id="toolbar" bg="#ff4fb3ff" title="{{appName}}" /><button id="exit" text="退出" color="#ffffff" bg="#FF4FB3FF" /> </appbar>
改为
<appbar><toolbar id="toolbar" bg="#ff4fb3ff" title="{{appName}}" ><button id="exit" layout_gravity="right" textSize="20" text="退出" color="#ffffff" bg="#FF4FB3FF" /></toolbar></appbar>

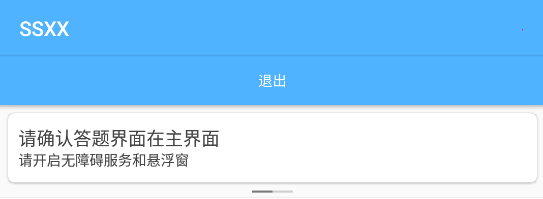
改后:

这篇关于autojs之ui-toolbar的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







