本文主要是介绍外包干了1年....字节跳动面试高频考点,懒加载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一、文章内容
- 什么是懒加载
- 懒加载的优点
- 什么时候使用懒加载
- 学习懒加载前置内容
- 实战懒加载图片
二、什么是懒加载?
-
从语法角度分析懒加载,懒是adj形容词,加载是名词;或者懒看为副词,加载作为动词,这样就能理解懒加载了就是懒懒的/地加载,更通俗的讲就是通过一种手段来加载.就是一个新名词并不是新的技术.
-
(懒加载(Load On Demand)是一种独特而又强大的数据获取方法,它能够在用户滚动页面的时候自动获取更多的数据,而新得到的数据不会影响原有数据的显示,同时最大程度上减少服务器端的资源耗用。)
-
那到底是什么技术呢?就是通过JavaScript代码监听列表scroll滚动然后改变可见区域列表的内容,从而实现懒加载.
三、懒加载的优点
- 增强用户体验
- 减少http的请求
- 减少服务器端压力
- 服务器的按需加载
- 对系统的内存占用率会减少
1.如何增增强用户体验呢?
答案:
当使用懒加载的时候可以降低服务器响应时间,然后浏览器性能不会达到巅峰,不会假死.
2.懒加载如何减少http的请求?
答案:
当一个页面有1000张图片的时候,用户访问该网页,浏览器一下子就会加载1000张图片,访问1000次服务器,假设用户只看到了前10张图片,那么后999张图片是不是就白白加载了?使用懒加载可以很好的讲服务器资源利用好同时减少http的响应. (包含2-3-4)
3.如何减少系统内存的占用率?
答案:
当你使用懒加载无疑是用多少加载多少,不是一下子都加载到内存,一点点加载所以会减少内存的占用率.
4.如何减少代码呢?
四、什么时候使用懒加载
就一句话当你需要请求的资源比较多但是又不需要一次性都加载完毕,用户需要多少加载多少,满足这俩就可以放心使用懒加载了.当我们要访问的数据量过大时,明显用缓存不太合适,也要优先使用懒加载.
比如电商搜索商品页面,百度搜索页…
五、学习懒加载前置内容
会写基本html页面,然后写一一点css样式,jss的话会操作dom就行了,基础页面就不罗嗦了,直接说js代码.
1.这个函数是获取html的高度 document.documentElement.clientHeight.
2.这个函数是JavaScript中Window自带的延迟函数setTimeout,可以让一段JavaScript代码按照一定的时间进行延迟执行.
3.使用这个函数可以获取所有的类名为参数1的标签 document.querySelectorAll,可以按标签查,可以按照类名,也可以按照子孙关系查比如div下的p (div > p).
4.数组的遍历for(i of list),使用该用法进行数组的内容遍历.
let list = [1,2,3];for (item of list){console.log(itme); // 1 2 3 }
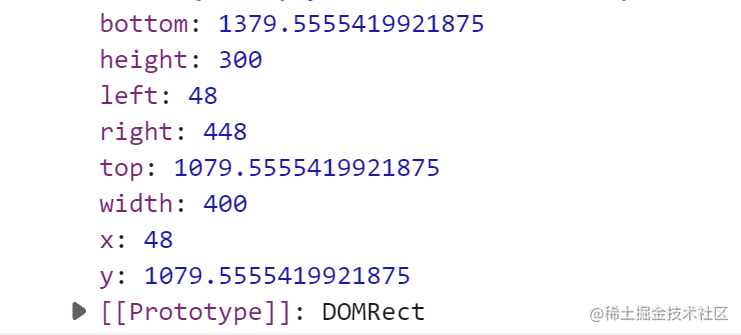
5.这个函数可以获取某个标签的rect值:x,y轴数值,宽度、高度、TOP和bottom、left、right值.如图1所示.getBoundingClientRect()

图1 rect值
6.这个函数获取某个标签的属性值.getAttribute()
7.这个函数是监听页面事件,主要监听滑动快滚动,addEventListener常见的有click和mousemove…
六、 实战懒加载图片
HTML代码,第一块代码中的ol是页面中首先加载的图片.下面是预加载的一些图片.其中src 是图片的路径,data-original是真实图片的路径.实际情况中第二个ol代码可以通过JavaScript代码自动生成.
<ol><li><img class="rwo" src=" " alt="" data-original="21.jpg"></li><li><img class="rwo" src=" " alt="" data-original="22.jpg"></li><li><img class="rwo" src=" " alt="" data-original="23.jpg"></li></ol><ol><li><img src=" " alt="" data-original="1.jpg"></li><li><img src=" " alt="" data-original="2.jpg"></li><li><img src=" " alt="" data-original="3.jpg"></li><li><img src=" " alt="" data-original="4.jpg"></li><li><img src=" " alt="" data-original="5.jpg"></li><li><img src=" " alt="" data-original="6.jpg"></li></ol>
CSS代码设置img 的基本样式.
img {width: 400px;height: 300px;display: block;}.row{width: 300px;height: 400px;}
关键JavaScript代码核心代码都在后面加了注释.
let view = document.documentElement.clientHeight; // 获得窗口可视高度console.log(view);function fn1(){let imgs = document.querySelectorAll('img'); // 获得所有imgvar i = 1 ;for (let item of imgs) { // 遍历 img// 显示图片出现在浏览器的位置let rect = item.getBoundingClientRect(); // 获得img 的窗口高度console.log( i , rect);i+=1if (rect.bottom >= 0 && rect.top < view) { // 判断img 标签的 可视窗口item.src = item.getAttribute('data-original') //设置src}}}fn1();//调用函数document.addEventListener('scroll',fn1); //监听窗口滚动事件事实更新可视区域的img
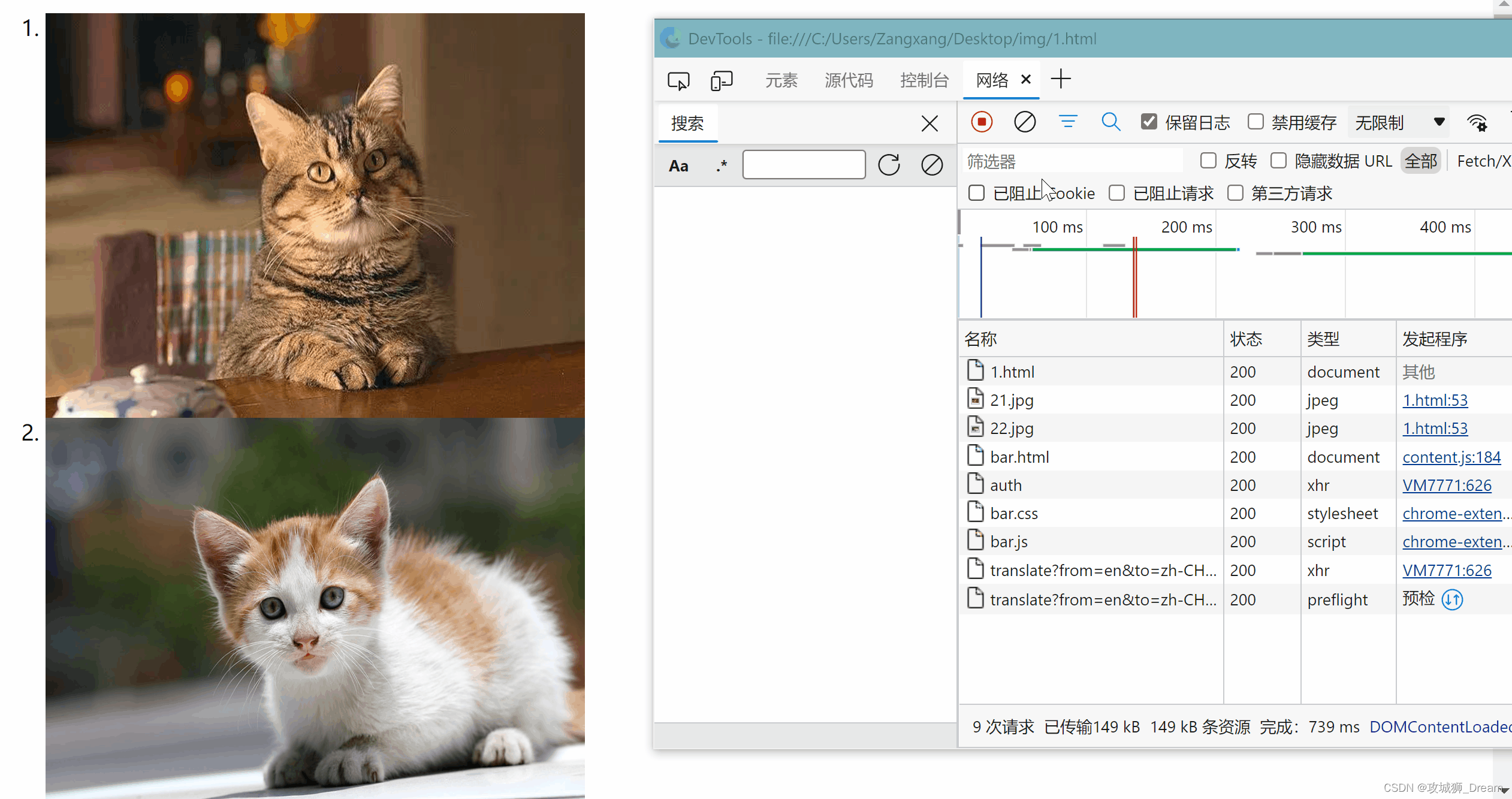
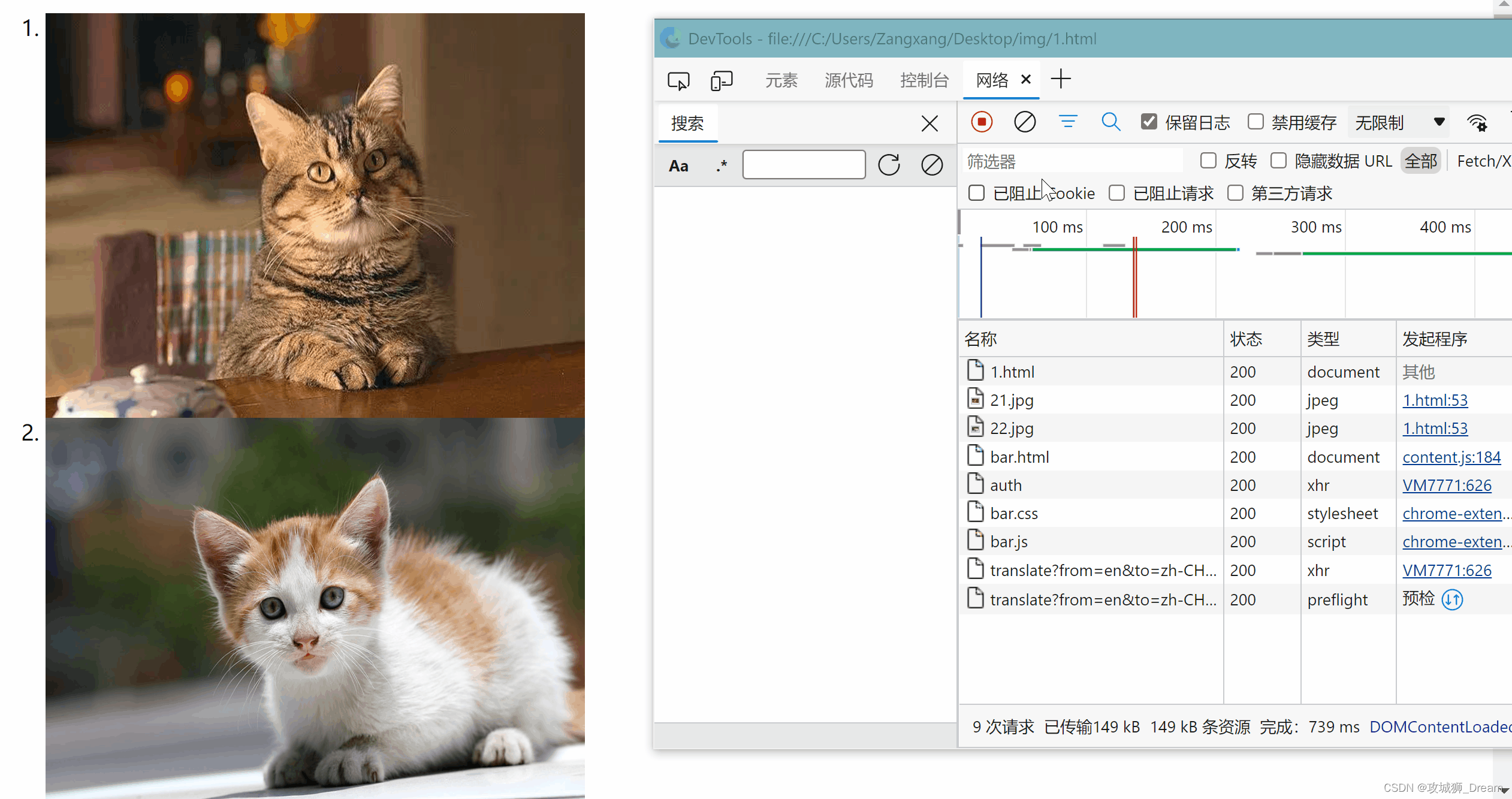
下面是懒加载的网络请求过程.
<ol><li><img class="rwo" src=" " alt="" data-original="21.jpg"></li><li><img class="rwo" src=" " alt="" data-original="22.jpg"></li><li><img class="rwo" src=" " alt="" data-original="23.jpg"></li></ol><ol><li><img src=" " alt="" data-original="1.jpg"></li><li><img src=" " alt="" data-original="2.jpg"></li><li><img src=" " alt="" data-original="3.jpg"></li><li><img src=" " alt="" data-original="4.jpg"></li><li><img src=" " alt="" data-original="5.jpg"></li><li><img src=" " alt="" data-original="6.jpg"></li></ol>
图2 懒加载网络请求
从图2中我们可以看到所有的图片资源,并不是一打开网站就都加载出来,而是随着滚动条滚动动态加载图片资源,也帮助我们验证了懒加载的优点.
七、总结
通过本文的阅读基本可以了解懒加载的本质以及懒加载的使用场景,以及懒加载的实战情况,如果有不懂的地方,自己琢磨一下或者留言.
这篇关于外包干了1年....字节跳动面试高频考点,懒加载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






