本文主要是介绍Unity 视频组件 VideoPlayer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
组件添加:
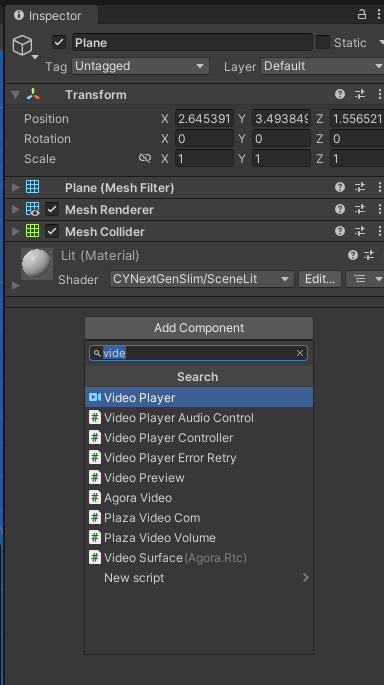
在自己定义的组件下(例如:Panel) 点击 Inspector 面板中的 AddComponent ,输入“VideoPlayer”。

资源


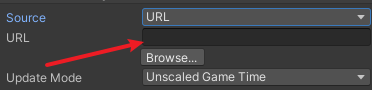
这里 视频资源有两种形式,第一种是 VideoClip ,需要将视频文件拖拽到该属性字段中,便可播放。第二种是URL,需要输入视频的网络地址,如HTTP或RTSP,便可。


渲染方式(常见方式):
- Render Mode: Render Texture - 视频渲染到一个Render Texture上,然后可以将该纹理应用到任何支持它的对象上。
- Render Mode: Material Override 常见得渲染方式,渲染到设置的Renderer上。
音频输出
- Audio Output Mode: Audio Source - 使用默认的Audio Source组件播放音频。
- Audio Output Mode: Direct - 直接输出音频,绕过Unity的音频系统。
其他
playOnAwake:
- 如果设置为true,视频会在场景加载完成后自动开始播放。
isLooping:
- 如果设置为true,视频在播放结束后会自动重新开始。
clip:
- 视频片段的引用,可以通过这个属性获取或设置当前播放的视频片段。
isPrepared:
- 表示视频是否已经准备好播放。在视频准备好之前,某些操作(如播放)可能不可用。
prepareCompleted:
- 一个事件,当视频准备好播放时触发。可以在这里执行播放前的准备操作。
error:
- 一个事件,当视频播放过程中出现错误时触发。可以用来处理错误情况。
API :
-
Prepare():
- 开始异步准备视频播放。在视频准备好后,可以通过
prepareCompleted事件来获取准备状态。
- 开始异步准备视频播放。在视频准备好后,可以通过
-
Play():
- 开始播放视频。如果视频已经准备好,会立即播放;如果视频还在准备中,会在准备完成后自动播放。
-
Pause():
- 暂停当前播放的视频。
-
Stop():
- 停止视频播放,并重置到视频的开始位置。
-
SetTime(float time):
- 设置视频播放的当前时间。
time参数是视频总时长的百分比。 - videoPlayer.time = time; // 设置视频的当前时间
- 设置视频播放的当前时间。
-
GetTime():
- 获取视频当前的播放时间。
-
GetDuration():
- 获取视频的总时长。
-
SendVideoRenderEvent(VideoRenderEvent event):
- 用于发送视频渲染事件。这个API可以用来自定义视频渲染的逻辑,例如在视频渲染的不同阶段执行特定的操作。
-
SetTargetTimeScale(float timeScale):
- 设置视频播放的速度。
timeScale参数可以是大于1、小于1或等于1的值,分别代表加速、减速和正常速度。
- 设置视频播放的速度。
-
SetTargetAudioSource(AudioSource source):
- 设置视频音频输出的目标Audio Source。
-
SetTargetTexture(Texture texture):
- 设置视频渲染的目标纹理。
-
SetSource(VideoSource source, VideoClip clipOrUrl):
- 设置视频源和视频片段或URL。需要先设置
source,然后再传入相应的clipOrUrl。
- 设置视频源和视频片段或URL。需要先设置
-
SetRenderMode(RenderMode renderMode):
- 设置视频的渲染模式。
-
SetAudioOutputMode(AudioOutputMode outputMode, AudioSource source):
- 设置音频输出的模式和目标Audio Source。
这篇关于Unity 视频组件 VideoPlayer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






