本文主要是介绍pytorch如何向tensor结尾添加元素或维度--torch.cat()、torch.unsqueeze()的用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
示例1 矢量后增加元素
示例2 tensor维度增加1
示例3 另一种替代unsqueeze的方法
示例1 矢量后增加元素
使用torch.cat()函数
p=torch.Tensor([1,5,0])
p=torch.cat((p, torch.Tensor([4])), 0)结果:

这里,cat的第一个输入变量用()包绕,里面至少有两个tensor,这两个tensor按照先后次序连接,形成新的tensor,作为返回值。cat的第二个变量表示连接的维度。在本例中,维度=0。0意味着新元素4将沿着1,5,0的方向连接下去。此时,torch,Tensor([4])的size可以不等于p--p含有三个变量,而torch,Tensor([4])显然只有一个变量。这是因为新元素在沿着1,5,0方向拓展。你也可以让维度=-1,效果与0相同。
示例2 tensor维度增加1
p的布局是1,5,0 现在想把p变为二维:
1,5,0
4,4,4
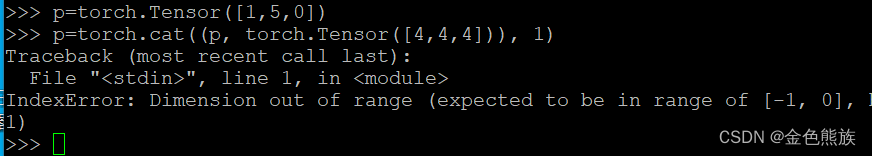
下面的操作不合法:

不合法的原因:

可见,p只是一个三元矢量,没有其他的维度,当然也就不能沿着新维度增加了。
想要给p增加维度,首先做unsqeeze操作:
p =torch.unsqueeze(p, 0)
原来p是沿着1,5,0 ----->增加的,这是p唯一的维度。unsqueeze之后,[1,5,0]成为p的第一个元素,下面可以再增加一个三元tensor,接在[1,5,0]后面。

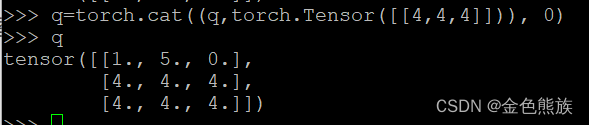
增加[4,4,4]:(注意,这里加入的其实是[[4,4,4]])

可见,添加成功。
在加入[4,4,4]之后,[1,5,0]和[4,4,4]都变成了q的元素,所以q的增长方向变成了向下:
[1,5,0]
[4,4,4]
|
|
V
注意,pytorch要求相连接的两个tensor维度数相同,否则报错。所以增加的是[[4,4,4]],而不是[4,4,4]。但是,仅仅是要求维度相同,尺寸可以不同(严格来说,是增加方向的尺寸可以不同):
如下图,q已经是2行3列的tensor了,但是还可给它添加1行3列的[4,4,4]

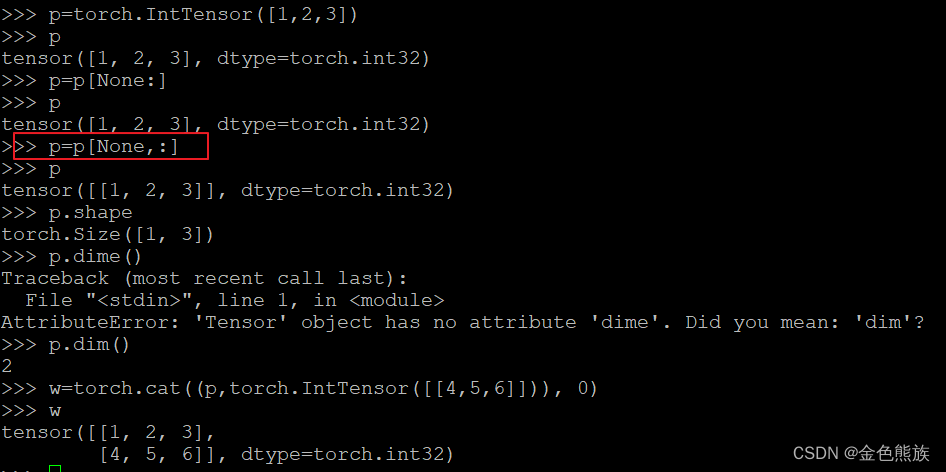
示例3 另一种替代unsqueeze的方法
p=p[None,:]
这篇关于pytorch如何向tensor结尾添加元素或维度--torch.cat()、torch.unsqueeze()的用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






