本文主要是介绍nodejs+vue+ElementUi服装厂服装生产管理管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
根据服装生产的特点, 开发该服装生产管理系统。主要是为了实现服装企业的营销, 采购, 生产, 仓储等生产环节的生产信息化, 并且用信息管理系统进行跟踪管理;模块设计合理、系统功能基本完善、数据设计规范合理、系统运行稳定可靠,操作简单、方便、灵活;用户界面美观、简洁直观。 身处信息化时代,凡事讲究效率,但是随之协力服装厂不断发展壮大,人员的不断涌进,
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。




涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
服装的款式、颜色,尺寸参数繁多的产品特性,生产线的管理更是全凭人工统计信息,低效又不准确,导致在服装生产时产生大量的生产数据信息与报表,生产过程中产生的实时数据信息需要及时地更新与反馈【2】,想要追求更高效率的生产方式已经是传统的管理模式所无法给予的,协力服装厂急需一个完善的生产管理系统,来提高管理效率,实现管理的系统化、规范化和自动化,进一步迎合时代发展。
最后成品检验的主要内容有:(1)款式是否同样衣相同。(2)尺寸规格是否符合工艺单和样衣的要求。(3)缝合是否正确,缝制是否规整、平服。(4)条格面料的服装检查对格对条是否正确。(5)面料丝缕是否正确,面料上有无疵点,油污存在。(6)同件服装中是否存在色差问题。(7)整烫是否良好。(8)粘合衬是否牢固,有否渗胶现象。(9)线头是否已修净。(10)服装辅件是否完整。(11)服装上的标签内容位置是否正确。(12)服装整体形态是否良好。(13)包装是否符合要求等; 最后交货。
本课题协力服装厂生产管理系统主要五大模块:
1、样板管理
查看样板制作进度,样板用的什么面料、辅料,样板不同尺码各部位尺寸,款式信息,批量生产有什么注意点等,为之后制衣提供充足信息。
2、成品检验
在衣服包装入库前还应对成品进行全面的检验,以保证产品的质量。 成品检验看款式是否与样衣相同,尺寸规格是否符合要求,缝合是否规整平服,面料是否有坏,线头是否修净等,每件待交货的衣服都需满足要求,保证百分之九十五的合格率,查出不合格衣服需勾选不符合选项,月底汇总,进行部门改善提升。
3、仓储管理
对原料、成衣等入库、出库、调拨、盘点、报废等管理,可以根据现有合理地采购,保证生产连续性,达到对公司物料的全面监控与分析,降低生产成本。
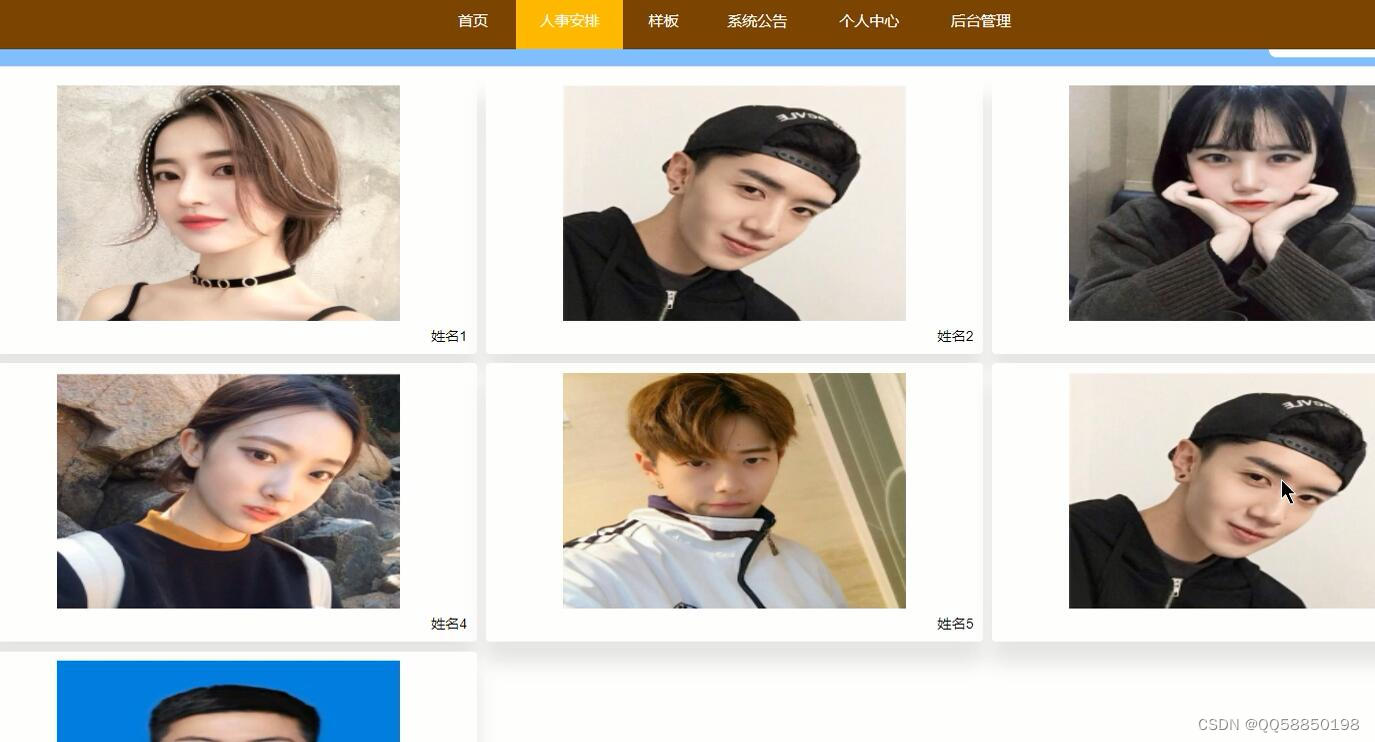
4、人事管理
对人事、考勤、工资管理。实现人力资源管理的合理分配,提高数据整合效率。
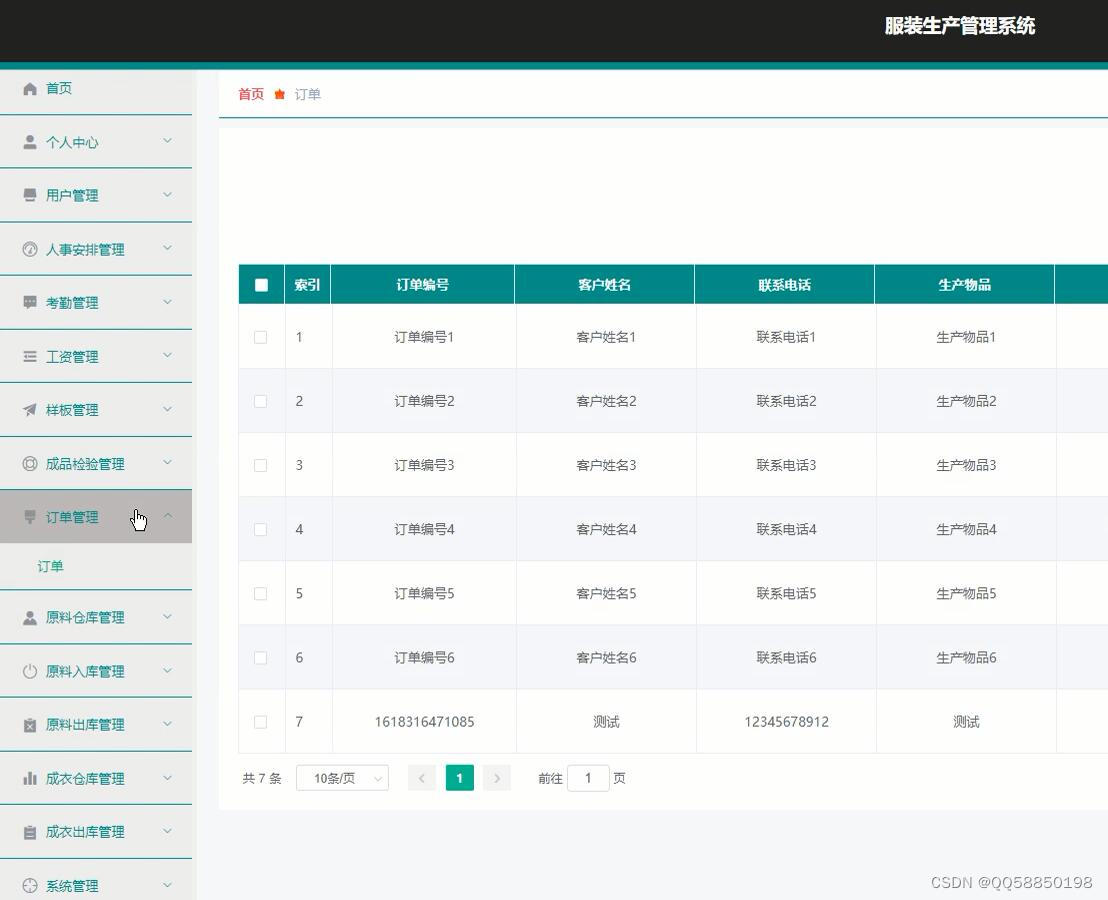
5、订单管理
对顾客需求意向及时了解与反馈、订单数量、订单进度追踪。可以随时了解货物情况,出现问题及时解决,与客户进行友好对接。
这篇关于nodejs+vue+ElementUi服装厂服装生产管理管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!