本文主要是介绍基于Springboot + vue 的抗疫物质管理系统的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
📚 前言
📑摘要
📑系统流程
📚 系统架构设计
📚 数据库设计
📚 系统功能的具体实现
💬 系统登录注册
系统登录
登录界面
用户添加
💬 抗疫列表展示模块
区域信息管理
添加物资详情
抗疫物资列表展示
抗疫物资申请
抗疫物资审核
✒️ 源码实现
💖 源码获取
😁 联系方式
📚 前言
📑博客主页:@丘比特惩罚陆
💖欢迎关注:点赞收藏⭐留言✒
💬系列专栏:Java Springboot 毕设实战专栏
🎮 加入社区: 丘比特惩罚陆
🥇人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!👏 希望大家能小手一动,帮忙点个赞!
📑摘要
在2020年一次全国性的疫情,救援物资分配制度不够完善。需要一个系统或者软件可以更清晰的展现出一个地区抗疫物资的收发、地区、以及申请物质的具体状况,使抗疫物资管理人员能对物资的情况有一个很清晰的了解。避免在分配物资的时候出现问题。这时候抗疫物质信息管理系统就应运而生。本文所述的抗疫物质信息管理系统是采用 Java springboot和 mysql实现的。首先从系统的概述、意义入手,分析了信息管理系统它在人们生活中的重要地位;其次详细阐述系统设计与实现的方法步骤。包括系统需求分析、总体设计和功能模块设计等,最后介绍了本系统的使用的技术和开发方法。
📑 系统的架构
B/S的系统是通过能上网的电脑就可以使用,它最大的优点是不需要安装专门的软件,首先浏览器向服务器发出请求,然后服务器处理请求把信息再返回给浏览器。

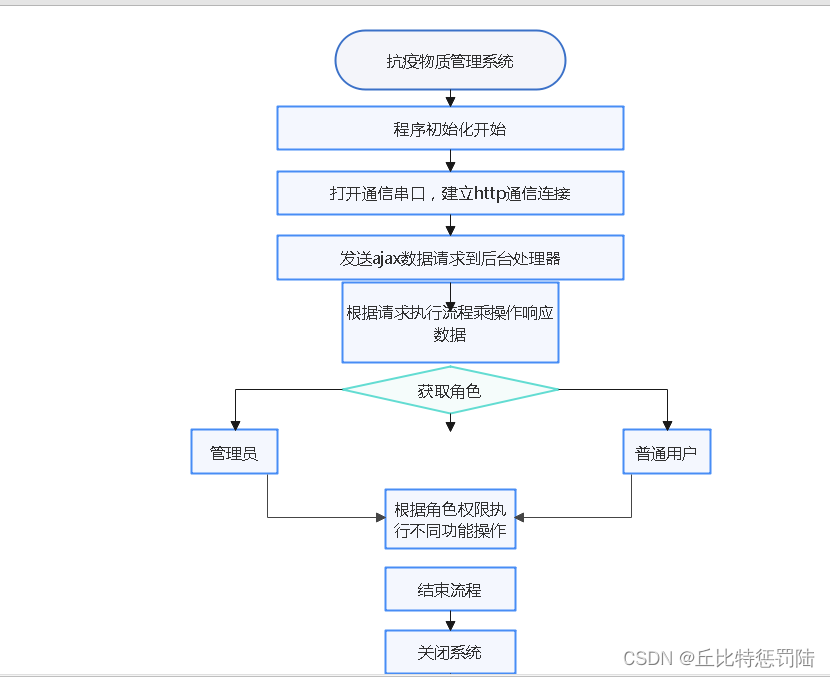
📑系统流程
系统用例图:

流程图
添加信息流程:

添加信息流程图
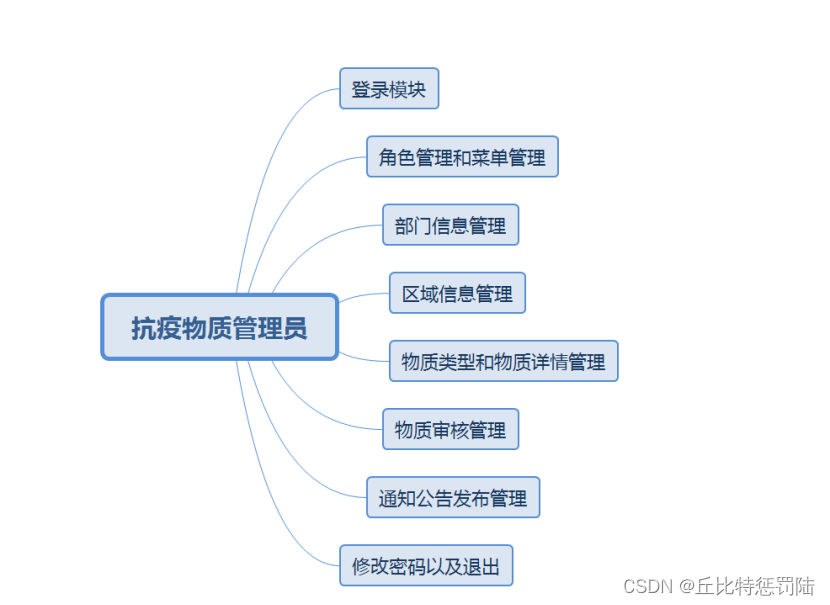
📚 系统架构设计
体系架构
系统功能结构图是系统设计阶段,系统功能结构图只是这个阶段一个基础,整个系统的架构决定了系统的整体模式,是系统的根据。系统的整个设计结构如下:

📚 数据库设计

📚 系统功能的具体实现
💬 系统登录注册
系统登录
家乡特色推荐系统,在系统首页可以查看首页,资讯信息,个人中心,后台管理等内容进行详细操作

登录界面
登录完成之后跳转到系统首页

用户添加
点击系统管理,用户添加。点击添加按钮执行添加。录入选择添加的相关信息

💬 抗疫列表展示模块
区域信息管理
登录之后,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作

添加物资详情

抗疫物资列表展示

抗疫物资申请

抗疫物资审核

等等
✒️ 源码实现
spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedruid:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/renren_kywz?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghaiusername: rootpassword: 123456initial-size: 10max-active: 100min-idle: 10max-wait: 60000pool-prepared-statements: truemax-pool-prepared-statement-per-connection-size: 20time-between-eviction-runs-millis: 60000min-evictable-idle-time-millis: 300000#Oracle需要打开注释#validation-query: SELECT 1 FROM DUALtest-while-idle: truetest-on-borrow: falsetest-on-return: falsestat-view-servlet:enabled: trueurl-pattern: /druid/*#login-username: admin#login-password: adminfilter:stat:log-slow-sql: trueslow-sql-millis: 1000merge-sql: falsewall:config:multi-statement-allow: true <p class="login-box-msg">用户登录</p><div v-if="error" class="alert alert-danger alert-dismissible"><h4 style="margin-bottom: 0px;"><i class="fa fa-exclamation-triangle"></i> {{errorMsg}}</h4></div> <div class="form-group has-feedback"> <input type="text" class="form-control" v-model="username" placeholder="账号"><span class="glyphicon glyphicon-user form-control-feedback"></span></div><div class="form-group has-feedback"><input type="password" class="form-control" v-model="password" placeholder="密码"><span class="glyphicon glyphicon-lock form-control-feedback"></span><div class="form-group has-feedback"><input type="text" class="form-control" v-model="captcha" @keyup.enter="login" placeholder="验证码"><span class="glyphicon glyphicon-warning-sign form-control-feedback"></span><div class="form-group has-feedback"><img alt="如果看不清楚,请单击图片刷新!" class="pointer" :src="src" @click="refreshCode">
后台主要代码实现:
/*** 登录*/@ResponseBody@RequestMapping(value = "/sys/login", method = RequestMethod.POST)public R login(String username, String password, String captcha) {String kaptcha = ShiroUtils.getKaptcha(Constants.KAPTCHA_SESSION_KEY);if(!captcha.equalsIgnoreCase(kaptcha)){return R.error("验证码不正确");}try{Subject subject = ShiroUtils.getSubject();UsernamePasswordToken token = new UsernamePasswordToken(username, password);//md5+Jiayansubject.login(token);}catch (UnknownAccountException e) {return R.error(e.getMessage());}catch (IncorrectCredentialsException e) {return R.error("账号或密码不正确");}catch (LockedAccountException e) {return R.error("账号已被锁定,请联系管理员");}catch (AuthenticationException e) {return R.error("账户验证失败");}return R.ok();
💖 源码获取
点赞、收藏、关注!!!
非无偿源码!获取源码请添加up主!!
😁 联系方式
文章最底下有微信联系方式!!!
这篇关于基于Springboot + vue 的抗疫物质管理系统的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




