本文主要是介绍COS 音视频实践 | 数据工作流助你播放多清晰度视频,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
你是否遇到过这样的场景:
兴致勃勃地观看心爱的视频,正当到了激动人心的高潮部分,却突然因为网速过差被迫陷入“转圈圈”的人生以及社会的大思考中。
又或者是身为网速畅通无阻的vip玩家,却因为视频只有低劣画质而仰天长叹,为这尊贵的网络资源无用武之地感到惋惜。
以上种种,是否是你所遇到的视频网站的各种痛点缩影?如果是,那么福音来啦!本期 COS 音视频实践,将利用对象存储(Cloud Object Storage,COS)数据处理基于数据万象 CI 提供的HLS 自适应多码率功能,助你播放多清晰度视频,从此彻底摆脱“转圈圈”和低劣画质视频的困扰:结合自身的网速情况,无缝切换视频清晰度!
一. 何为 HLS 自适应多码率
COS 数据处理自适应多码率功能可以将视频文件转码并打包生成自适应码流输出文件,它的特点是包含多个码率的音视频文件和一个描述性主索引文件(manifest),播放器能够根据当前带宽,动态选择最合适的码率播放。目前应用最广泛的自适应码流格式,是 Master Playlist 格式下的 HLS。
二. 基于 COS 数据工作流,快速完成 HLS 自适应多码率
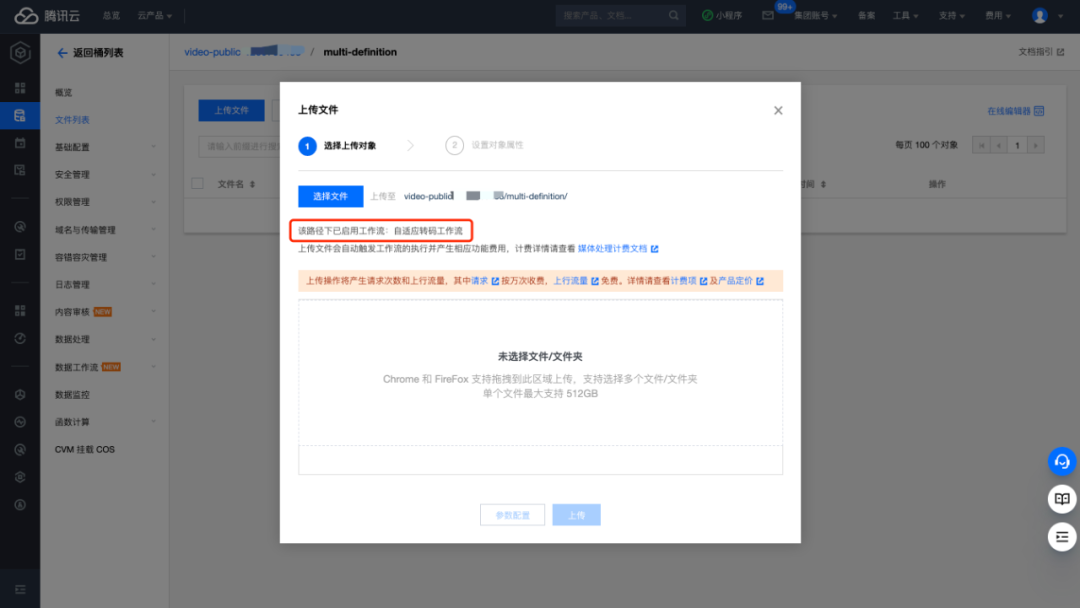
COS 数据工作流,帮助您快速、灵活、按需搭建视频处理流程。每个工作流与输入存储桶的一个路径绑定,当视频文件上传至该路径时,该媒体工作流就会被自动触发,执行指定的处理操作,并将处理结果自动保存至输出存储桶的指定路径下。此外,若针对已存在于存储桶中的文件,您可创建任务进行媒体处理、语音识别、文档处理等操作,快速帮您完成单任务处理。
1.登录对象存储控制台(https://console.cloud.tencent.com/cos5)进入存储桶管理页面并找到对应存储桶;
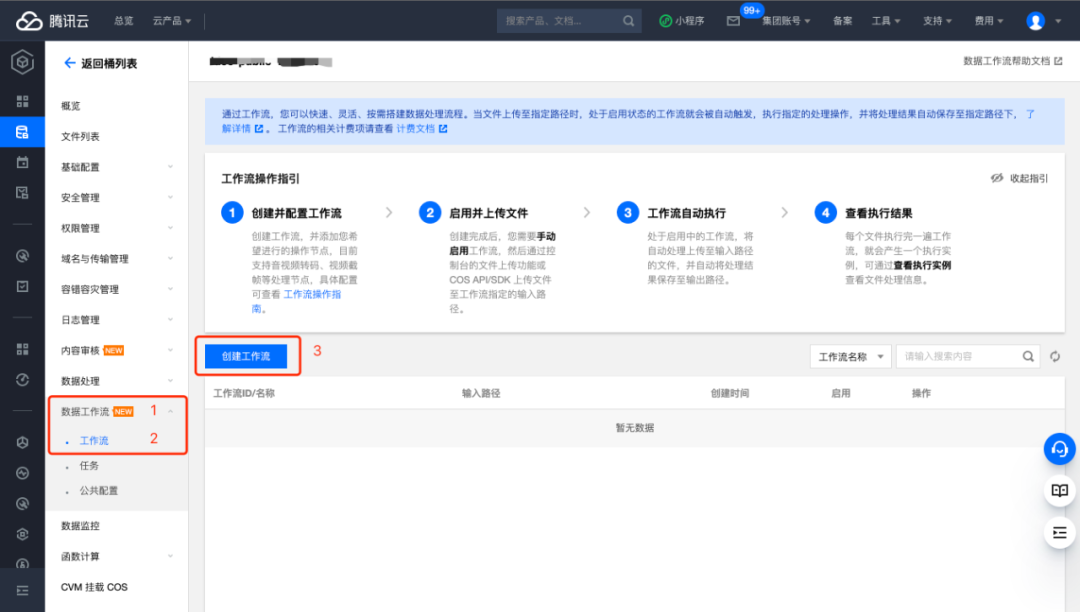
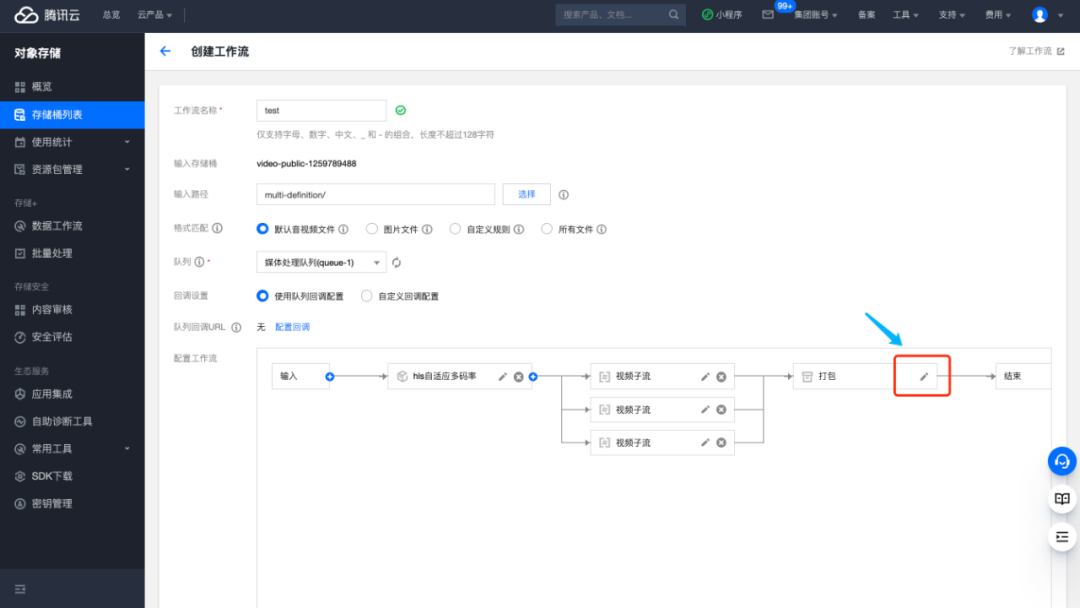
2.在左侧导航栏中,选择数据工作流 > 工作流 > 创建工作流,进入模板配置页面;

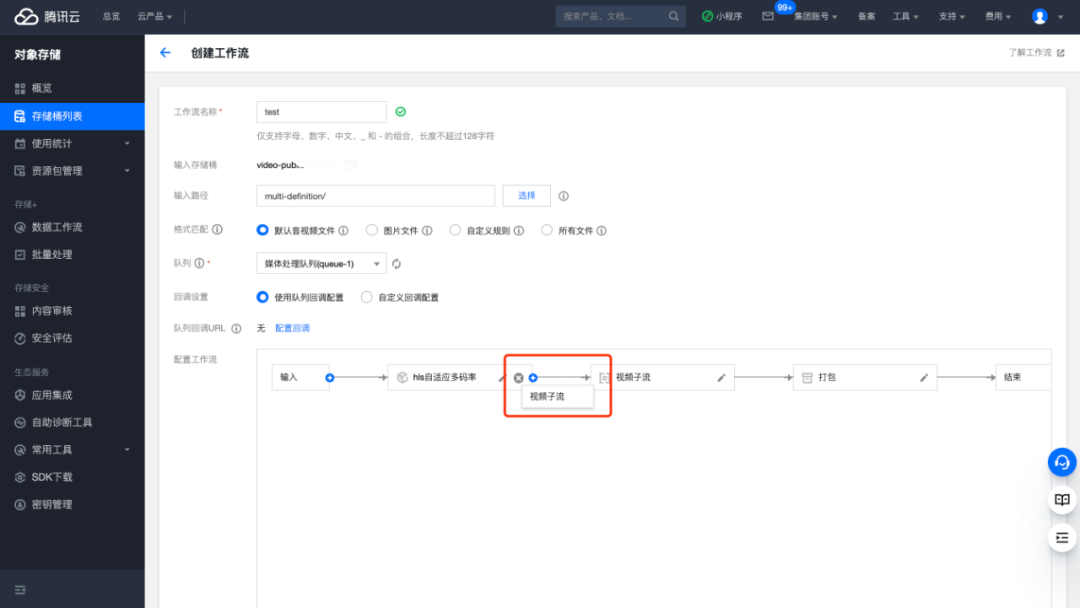
3.输入工作流名称并选择输入路径后,点击配置工作流的"+"号,选择hls自适应多码率后,点击保存;

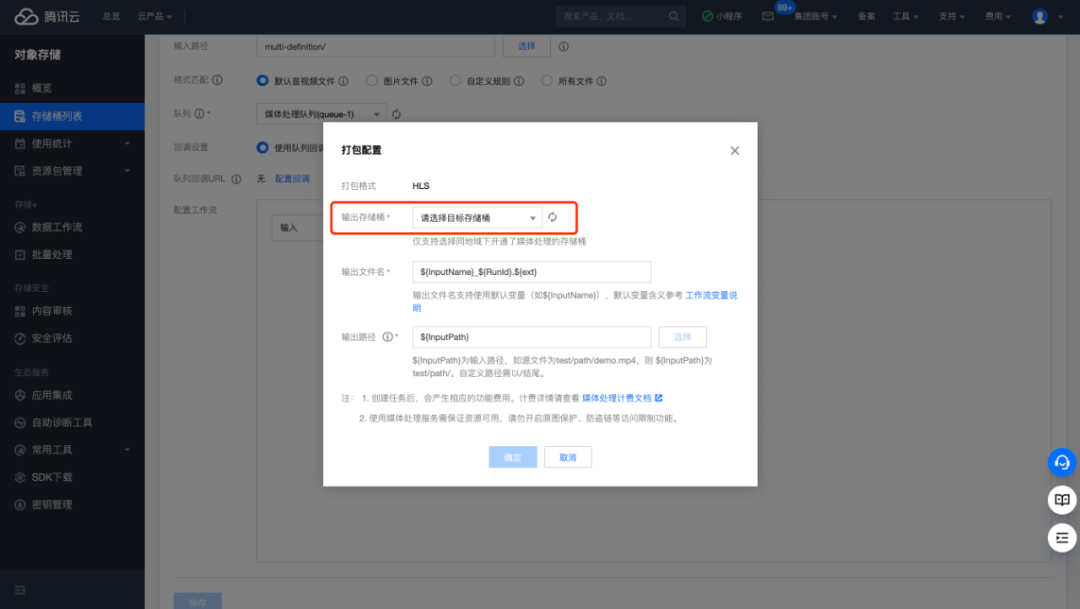
4.在打包配置弹窗中,选择目标存储桶后点击确定。

5.可以看到默认生成了一个视频子流,点击"+"号,我们再添加两个视频子流。

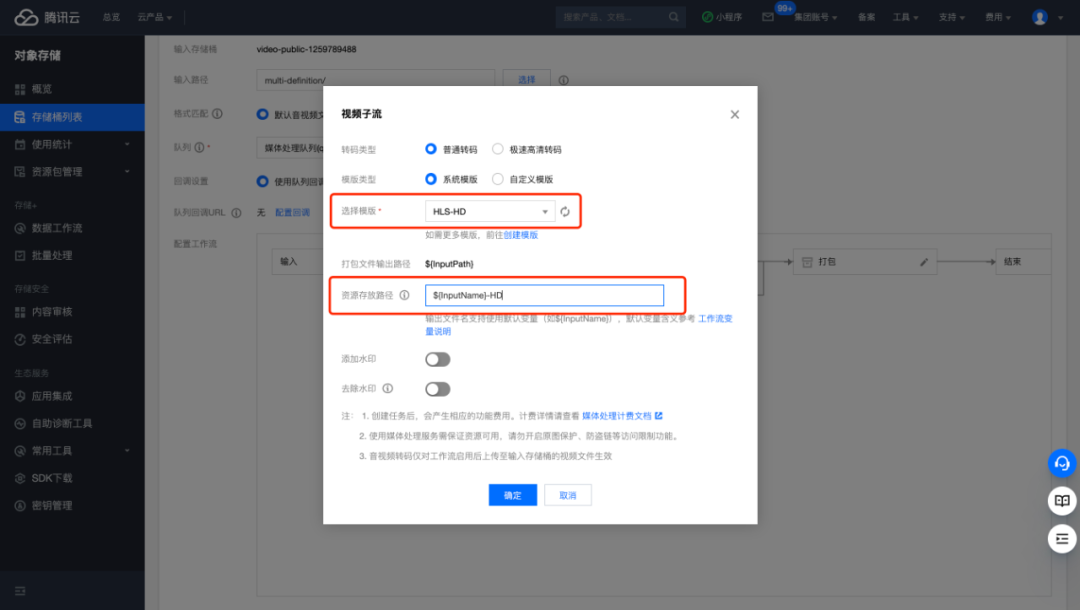
6.三个视频子流对应的码率模版和相关配置分别如下:



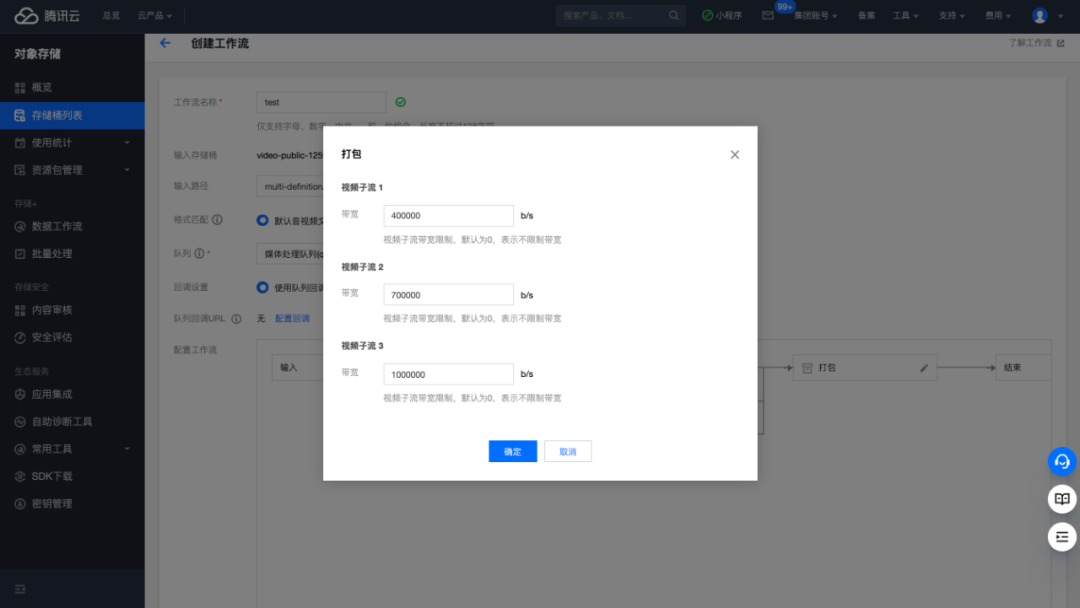
7.点击修改打包配置,分别对三个视频子流设置对应的带宽,播放器会根据当前带宽动态选择合适的码率播放,为观看者带来良好的体验。这里我们分别设置400kps、700kps和1mps带宽。


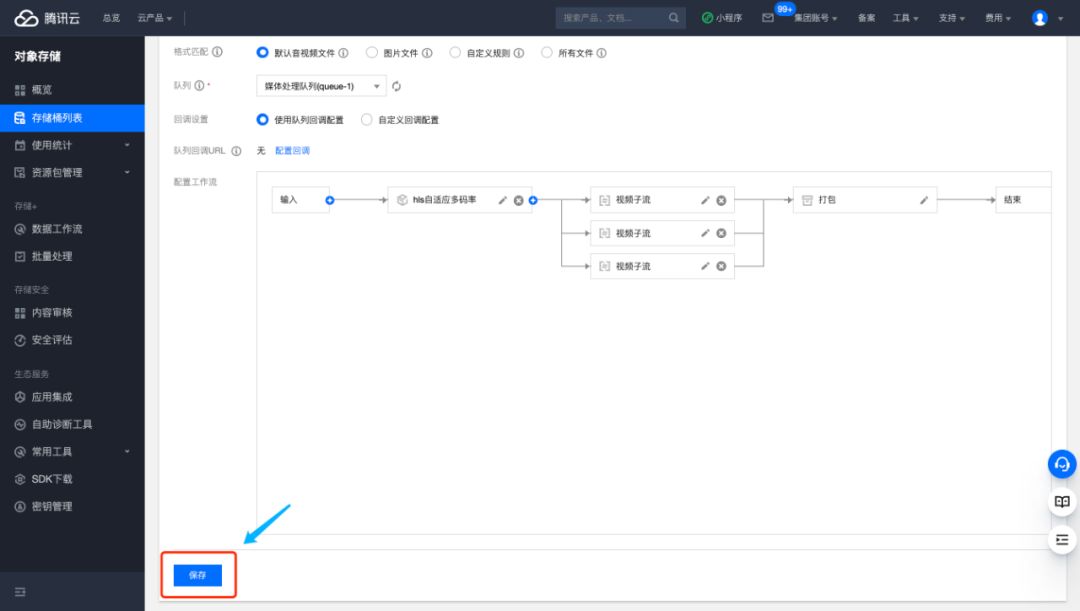
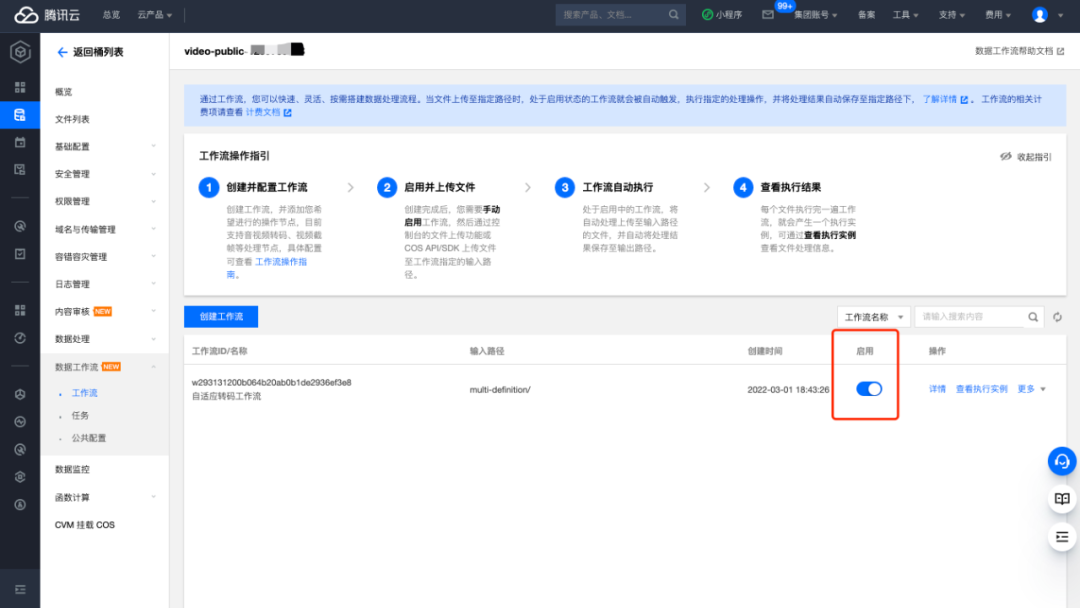
8.工作流配置完成后,点击保存,并在工作流列表中启动该条工作流。


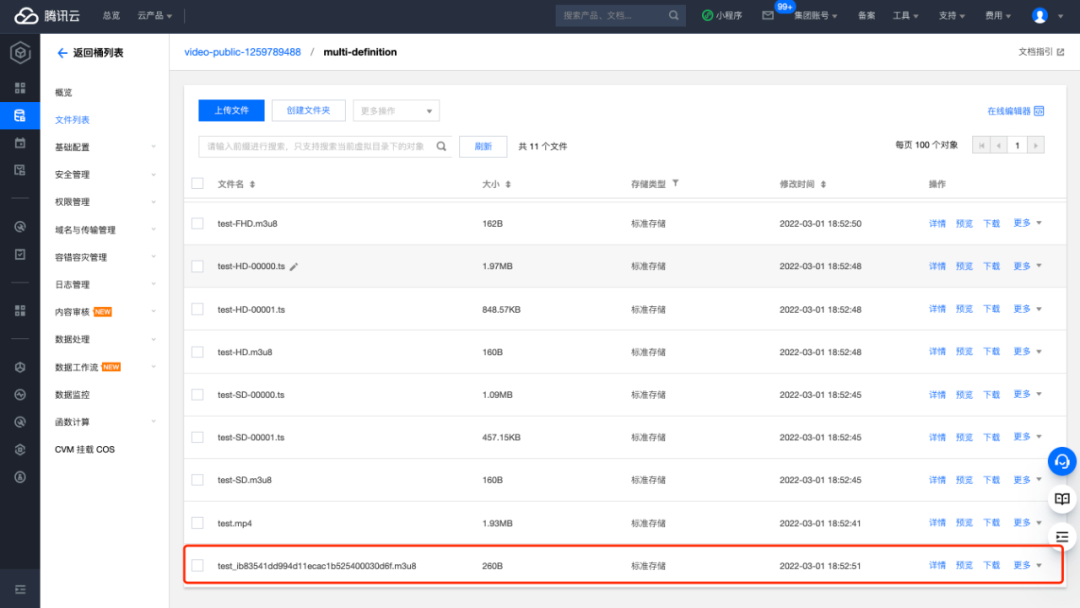
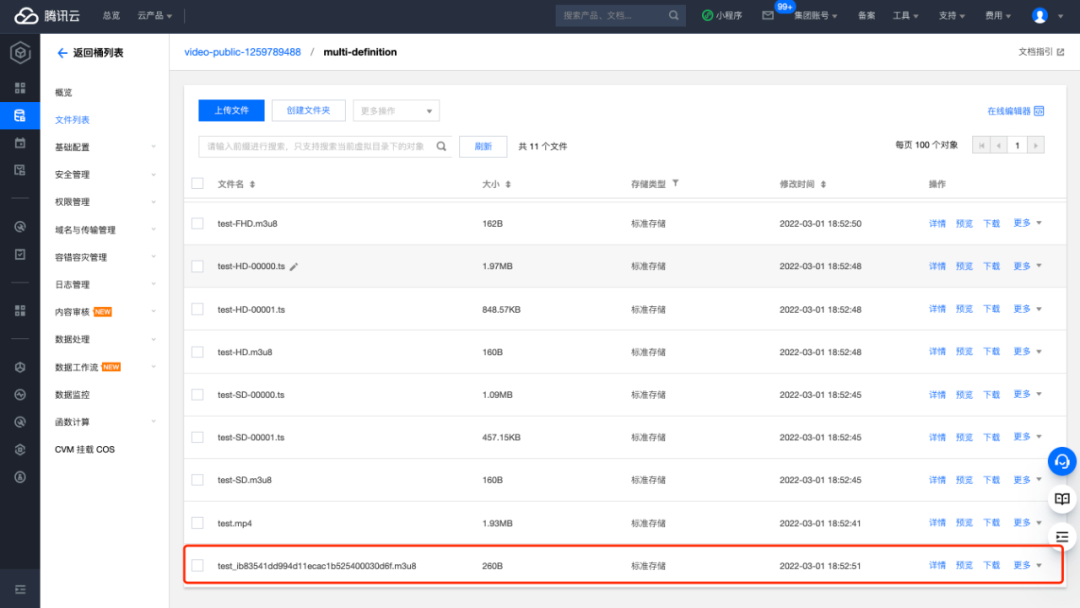
9.到指定的存储桶输入路径中,上传视频文件,便能看到触发了工作流,并生成了对应的文件。其中,`test_ib83541dd994d11ecac1b525400030d6f.m3u8`文件是主索引文件,其余的m3u8文件是具体码率的索引文件,ts是视频 HLS 视频分片。


三. 播放自适应多码率视频
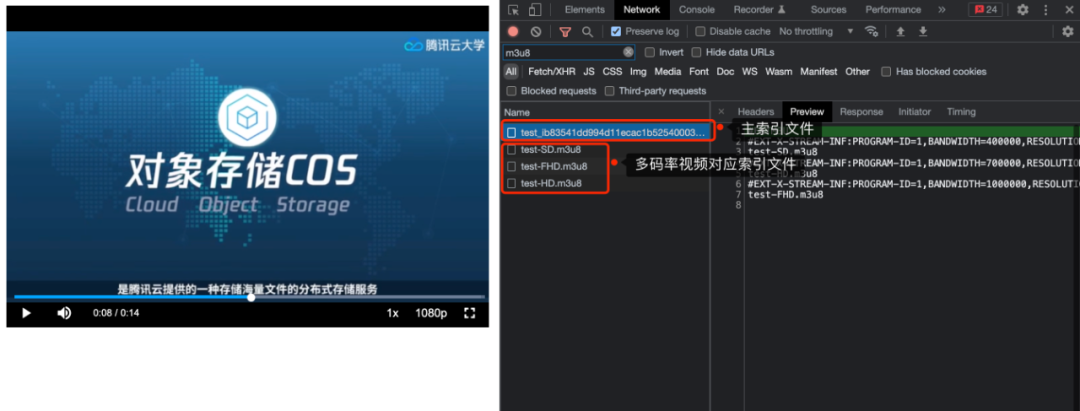
利用腾讯云超级播放器,传入 COS 数据工作流生成的主索引 m3u8 文件对象地址,播放器先请求主索引 m3u8 文件,再根据文件内容请求对应码率的 m3u8 文件,并根据当前网络的带宽状态,自动切换合适的码率视频进行播放。
1.在页面中引入播放器样式文件与脚本文件
<!--播放器样式文件-->
<link href="https://web.sdk.qcloud.com/player/tcplayer/release/v4.2.2/tcplayer.min.css" rel="stylesheet"/>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 HLS 格式的视频,需要在 tcplayer.v4.2.2.min.js 之前引入 hls.min.0.13.2m.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.2.2/libs/hls.min.0.13.2m.js"></script>
<!--播放器脚本文件-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.2.2/tcplayer.v4.2.2.min.js"></script>建议在正式使用播放器SDK时,自行部署以上相关静态资源,单击下载播放器资源(https://web.sdk.qcloud.com/player/tcplayer/release/v4.2.2/release.zip)。部署解压后的文件夹,不能调整文件夹里面的目录,避免资源互相引用异常。
2.设置播放器容器节点
在需要展示播放器的页面位置加入播放器容器。例如,在 index.html 中加入如下代码(容器 ID 以及宽高都可以自定义)。
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline></video>3.初始化播放器并设置 URL
(1)获取前面 COS HLS 自适应多码率工作流成的主索引 m3u8 文件对象地址

(2)初始化播放器,并传入 m3u8 对象地址
var player = TCPlayer('player-container-id', {}); // player-container-id 为播放器容器 ID,必须与 html 中一致
player.src(https://examplebucket-1250000000.cos.ap-guangzhou.myqcloud.com/path/example.m3u8); // m3u8对象地址4.效果
(1) 成功加载到主索引文件和多码率对应的m3u8文件

(2)可以根据用户当前网络带宽,自适应播放最合适的视频

(3)也可以手动切换到对应的码率进行播放

四. 体验
以上实践,我们准备了一个线上体验demo,欢迎大家体验~
1、移动端:扫码即可进行体验;

2、web 端:复制并访问链接即可进行体验;
https://video-public-1259789488.cos.apguangzhou.myqcloud.com/multi-definition/demo.html
这篇关于COS 音视频实践 | 数据工作流助你播放多清晰度视频的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






