本文主要是介绍适用于vue3的vant4组件 没有日期时间选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目中需要用到日期和时间一同选择的场景
本来想用 如下代码 van-datetime-picker 发现咋整也不好使 刚开始还以为是引入的问题 后来发现是vant4根本就没这玩应了…
<van-datetime-pickerv-model="currentDate"type="datetime"title="选择完整时间":min-date="minDate":max-date="maxDate"
/>

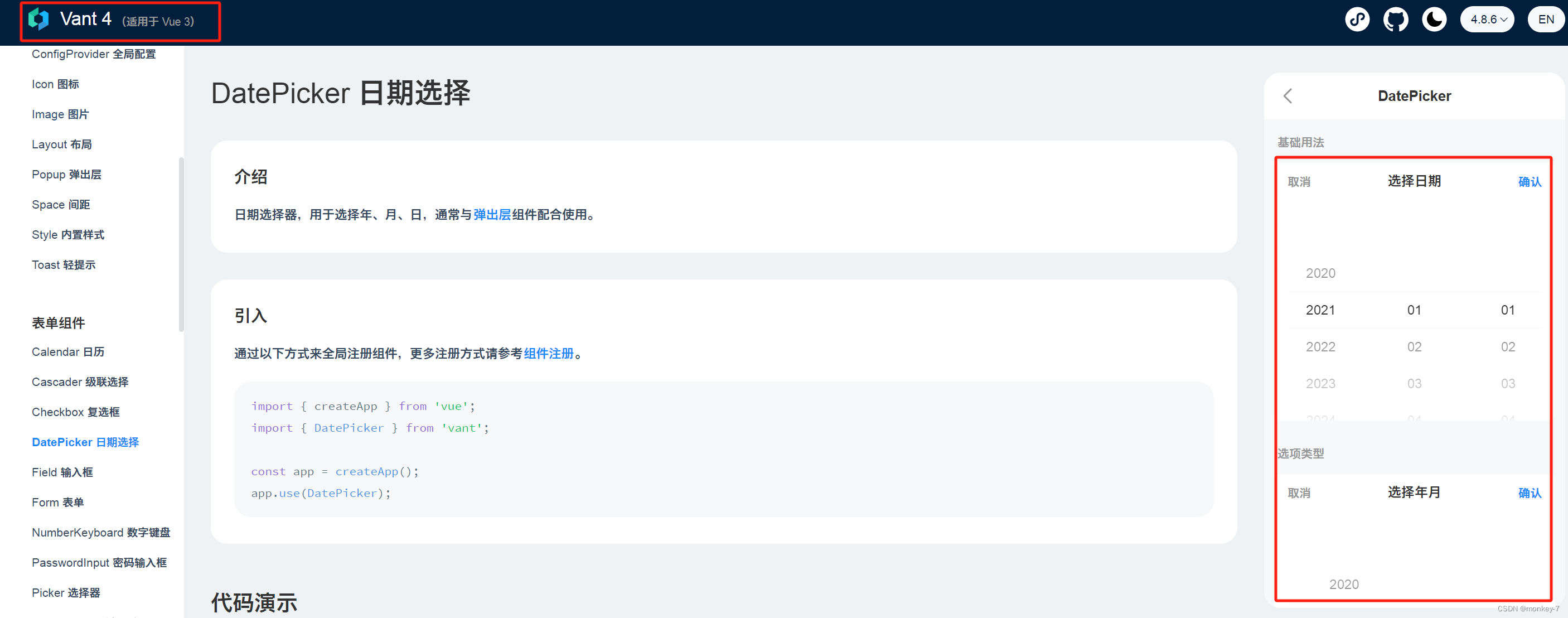
官网文档vant4的DatePicker是没有的

vant2才有
后来没招了 把日期和时间分开写了
<van-fieldv-model="date"is-linkname="日期"label="日期"placeholder="请选择日期"@click="showDatePopup = true"/><van-popup v-model:show="showDatePopup" round position="bottom"><van-date-picker v-model="currentDate" type="datetime" title="选择日期" @confirm="onDateConfirm" /></van-popup><van-fieldv-model="time"is-linkname="时间"label="时间"placeholder="请选择时间"@click="showTimePopup = true"/><van-popup v-model:show="showTimePopup" round position="bottom"><van-time-picker v-model="currentTime" title="选择时间" @confirm="onTimeConfirm" /></van-popup>
data() {return { showDatePopup: false,showTimePopup: false, date: '',time: '',currentDate: [],currentTime: [],}},
onDateConfirm() {this.showDatePopup = falsethis.date = this.currentDate[0] + '-' + this.currentDate[1] + '-' + this.currentDate[2]},onTimeConfirm() {this.showTimePopup = falsethis.time = this.currentTime[0] + ':' + this.currentTime[1]},
最后提交的时候 将日期和时间拼接 补00
obj.realityTime = this.date + ' ' + this.time + '00'




这篇关于适用于vue3的vant4组件 没有日期时间选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





