本文主要是介绍界面组件Telerik UI for Winforms 2024 Q1新版亮点 - 全新的Win 11主题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件,所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。
本文将介绍界面组件Telerik UI for Winforms在今年第一个重大版本2024 Q1中发布的新功能体验,一起看看吧!
Telerik UI for Winforms 2024 Q1新版下载(Q技术交流:726377843)
全新的紧凑主题 - Windows 11 Compact和 Windows 11 Compact Dark(暗黑)
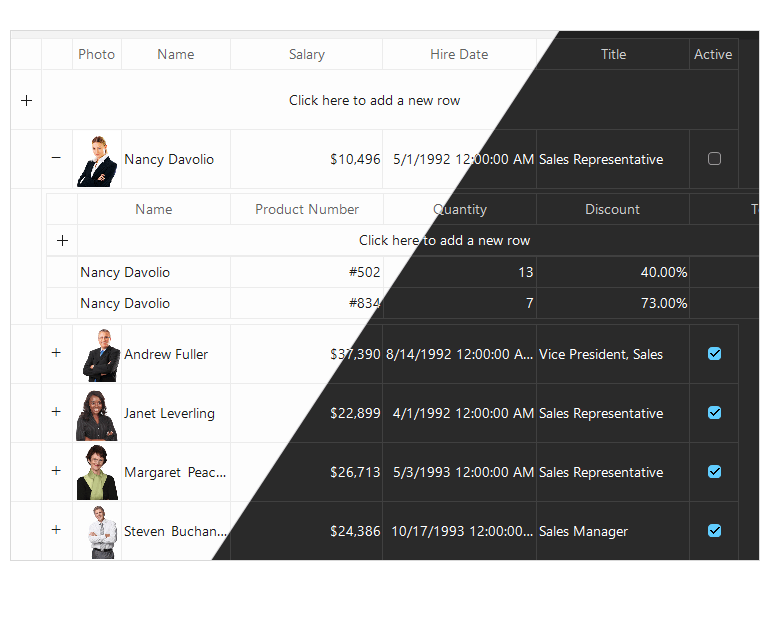
Telerik UI for WinForms在2024 Q1新版本中添加了2个主题 - Windows 11 Compact(紧凑)和Windows 11 Compact Dark(暗黑紧凑),用户将体验到之前推出的Windows 11主题的替代品。当需要更多的空间和更干净的外观时,这些新添加的主题更适合繁忙的WinForms应用程序。

GridView - 显示折叠组的汇总行
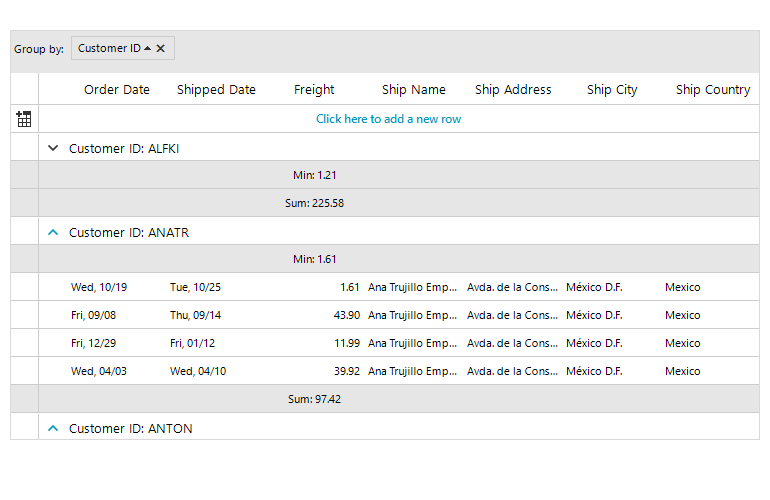
在最新版本中,Telerik UI for WinForms的GridView组件允许用户显示折叠组的摘要行,用户将一眼看到汇总行,而无需单独展开每个组。注意,这个特性只有在GridView被分组时才有意义。

自动生成列事件
在此次更新中,Telerik UI for WinForms的GridView API提供了一个名为AutoGeneratingColumn的新事件,它在创建新列时触发,并允许您轻松取消特定列的创建。
GridView & RichTextEditor - 性能优化
速度对部分用户来说是致关重要的,这就是为什么在 2024 Q1版本中,GridView和RichTextEditor在性能方面都得到了改进。GridView在复制和粘贴操作方面进行了性能优化,RichTextEditor在将文档导出为PDF方面速度更快。
PDF处理 - 嵌入文件流
在2024 Q1版本中,PDF处理允许将文件流嵌入到文档中,因此所引用文件的内容直接嵌入到PDF文件的正文中。
PDF处理 - 支持嵌入ZUGFeRD发票
PDF处理的另一个增强是支持在文档中添加嵌入式ZUGFeRD发票,这种发票包含两种格式——PDF和XML,它是一个混合文件,有一个PDF的可视化组件和一个基于数据的分支,用于XML的进一步自动化处理。
Zip库 - 强AES加密算法
新版本在Zip库中引入了一种新的加密算法——AES加密,它最适合保护敏感信息,如信用卡号、密码和个人数据,您可以轻松地读取和提取受AES保护的归档文件。
这篇关于界面组件Telerik UI for Winforms 2024 Q1新版亮点 - 全新的Win 11主题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






