本文主要是介绍vue3父子通信、跨层通信,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

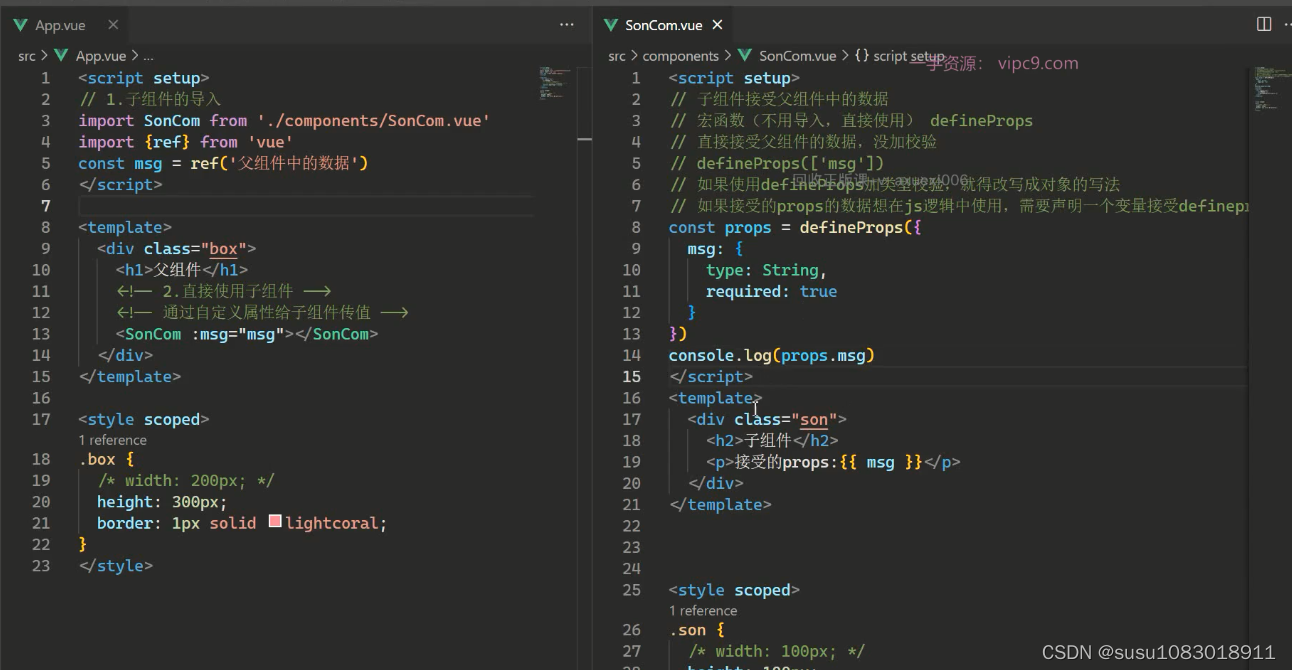
子传父

通过 ref标识 获取真实的 dom对象或者组件实例对象

父组件获取子组件内部属性和方法


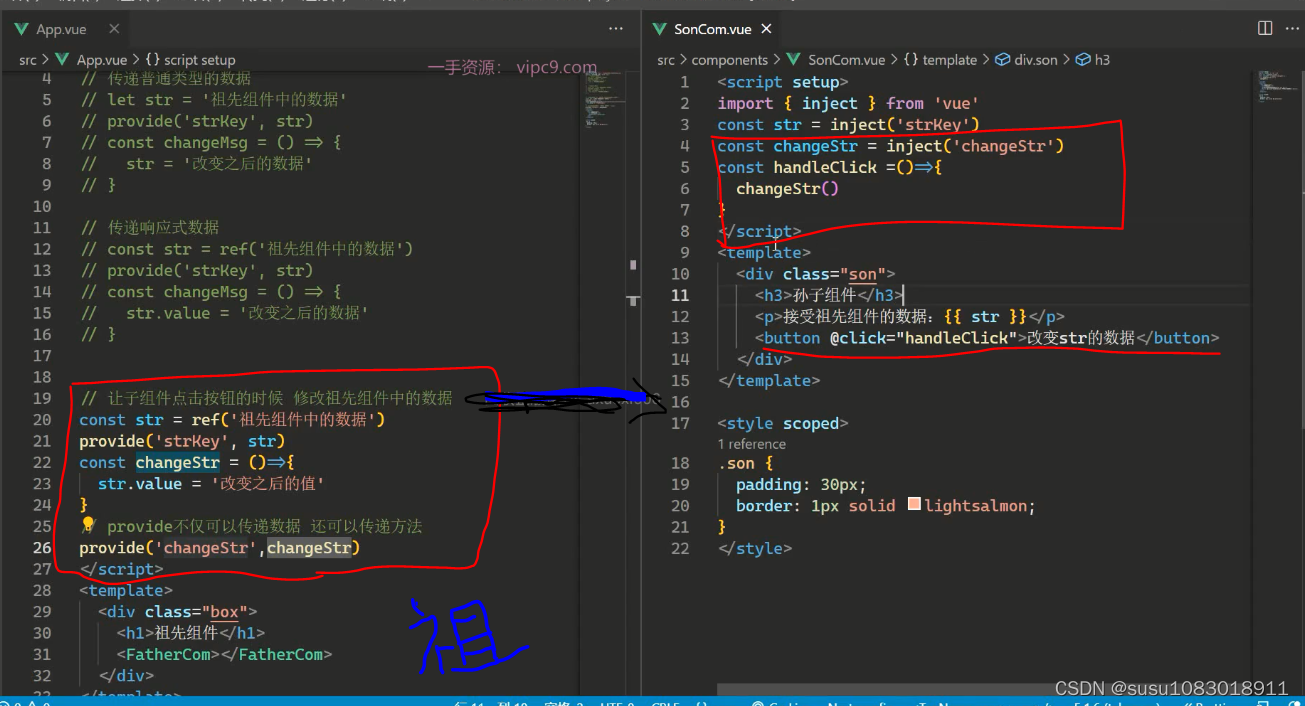
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

非响应式数据父修改不了子的内容

子组件调用父组件方法

这篇关于vue3父子通信、跨层通信的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍vue3父子通信、跨层通信,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

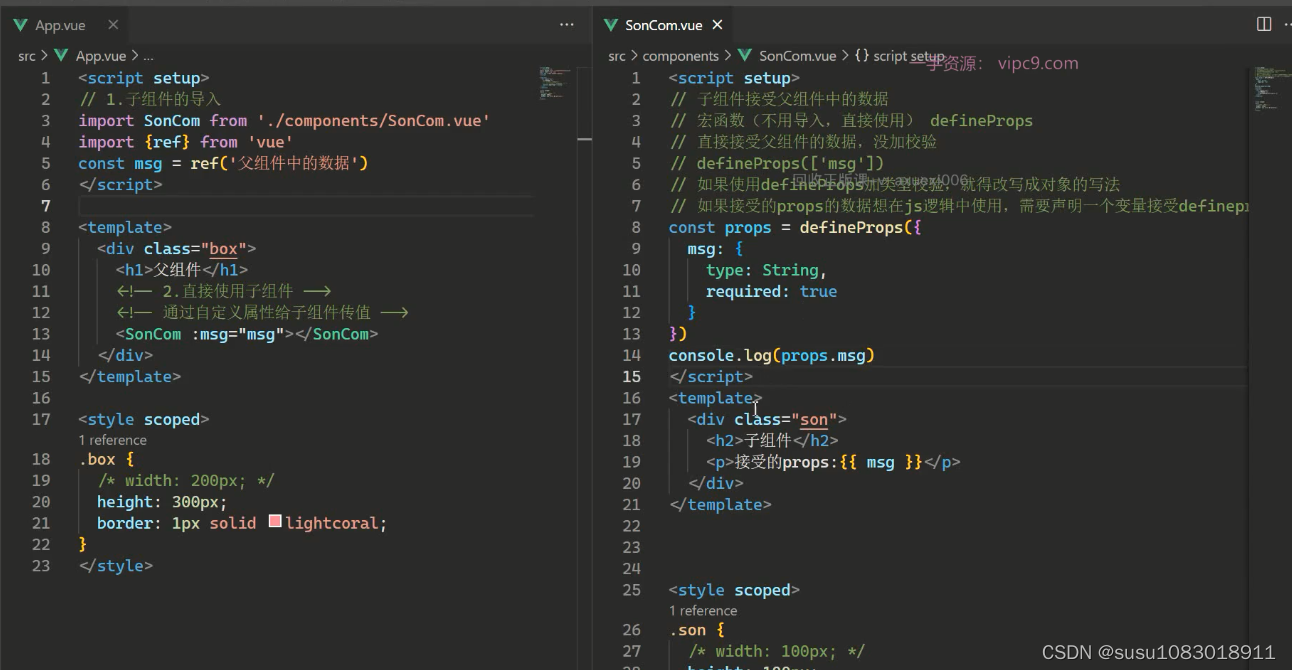
子传父

通过 ref标识 获取真实的 dom对象或者组件实例对象

父组件获取子组件内部属性和方法


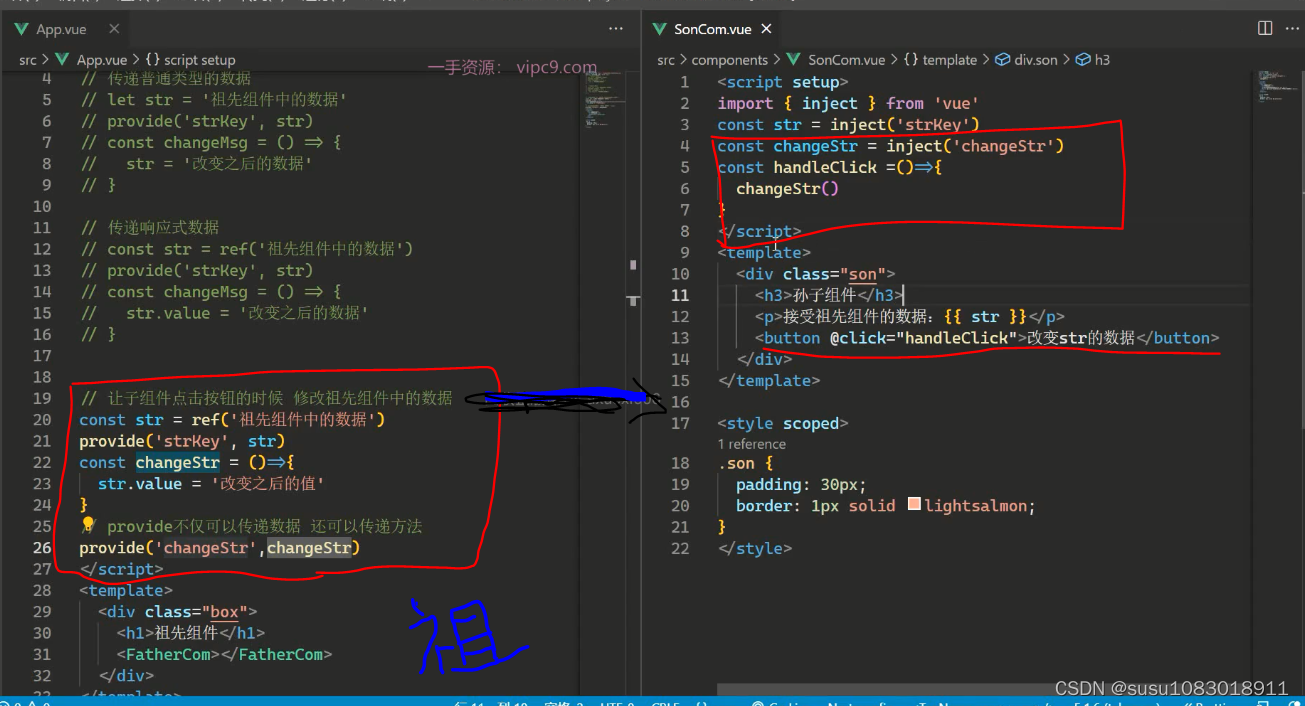
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

非响应式数据父修改不了子的内容

子组件调用父组件方法

这篇关于vue3父子通信、跨层通信的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/834776。
23002807@qq.com