本文主要是介绍SI案例分享--PCB通孔互连新技术的应用(VeCS),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
1 VeCS技术简介
2 三维建模仿真对比分析
2.1 S参数对比
2.2 TDR对比
2.3 串扰对比
3 测试对比分析
3.1 通道串扰对比01
3.2 通道串扰对比02
4 总结
参考文献
1 VeCS技术简介
垂直导电结构(VeCS--Vertical conductive structure)是一种新的先进的不同PCB层信号转换的互连技术,旨在满足更多变的PCB设计的需求。
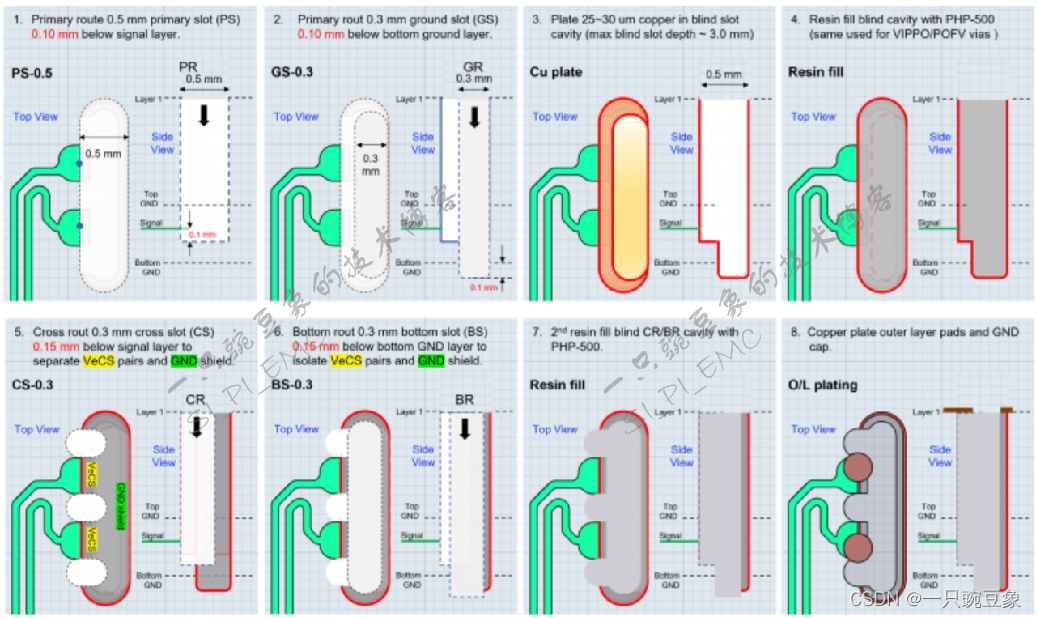
如下的流程图展示了VeCS的制造工艺步骤,根据设备和PCB工厂的配置,还可以根据具体需求进行参数调整,整个工艺分为八个步骤:
Step 01:PS-0.5,在一个内层布局的差分焊盘处,以焊盘圆心为坐标点,从Layout顶部切割一个宽度为0.5mm的椭圆形槽口,并纵向延伸到差分焊盘下方0.1mm处;
Step 02:GS-0.3,在Step 01所开槽体基础上,再从Layout顶部切割一个宽度为0.3mm的椭圆形槽口,并纵向延伸到差分焊盘下方相邻接地参考面再往下0.1mm处;
Step 03:Cu plate,在Step 01所开槽体的边沿轮廓上电镀一层25~30um厚的铜;
Step 04:Resin fill,在腔体中填充树脂;
Step 05:CS-0.3,在差分焊盘左右和中间的间隔处,分别切割出宽度为0.3mm的椭圆形槽口,并纵向延伸到差分焊盘下方0.15mm处,以分离VeCS和GND;
Step 06:BS-0.3,在Step 01所开槽体中心,再次切割出宽度为0.3mm的椭圆形槽口,并纵向延伸到内层接地参考面往下0.15mm处,以进一步分离VeCS和GND;
Step 07:Resin fill,再次在腔体中填充树脂;
Step 08:O/L plating,在Layout顶层对应的位置摆放信号焊盘。
上述描述的是直通的槽体结构,VeCS还可以是盲插和埋入式的。

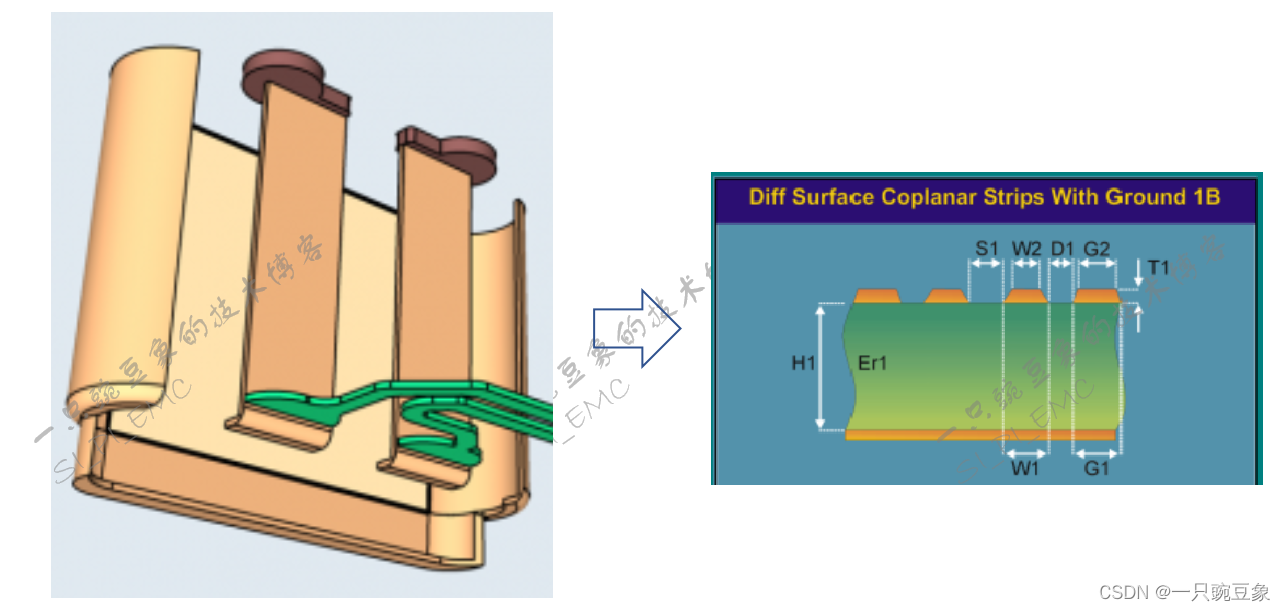
最终的直通效果如下图所示,相比于传统的差分通孔构造,VeCS将通孔互连改进为走线形式,并配以半椭圆形的参考面,该结构可近似于共面微带线。

2 三维建模仿真对比分析
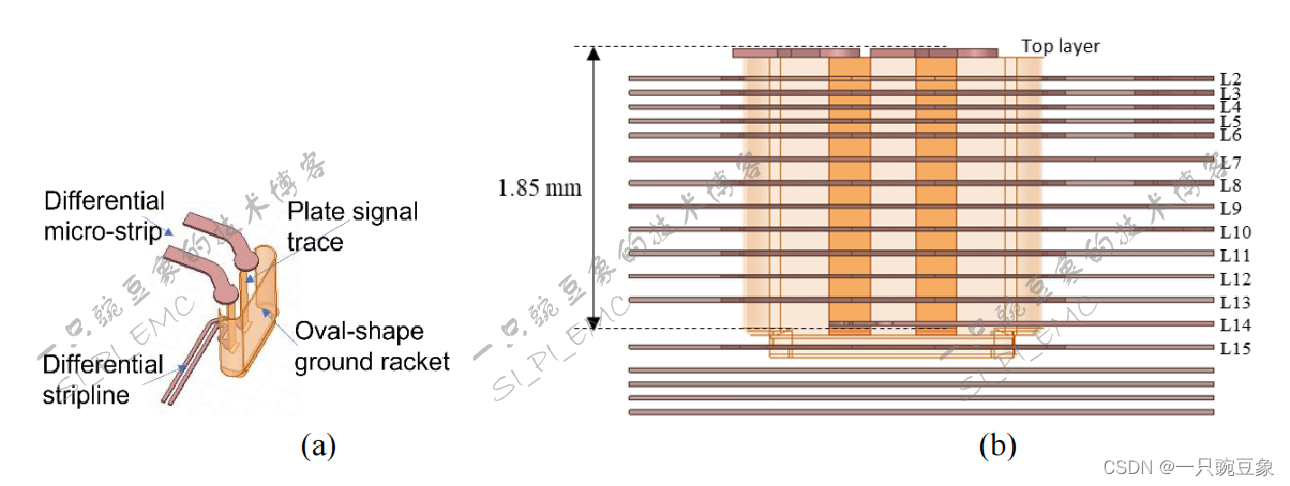
基于上述的新互连构造,本文通过全波模拟和测量,从TDR、S参数和串扰三个方面研究了VeCS的电学性能。 为了准确地评估VeCS的电气性能,使用全波模拟软件(HFSS)来预测一个高达70 GHz的差分信道的S参数,VeCS的三维模型如下图所示,差分微带线位于顶层上,带状线则位于L14层。

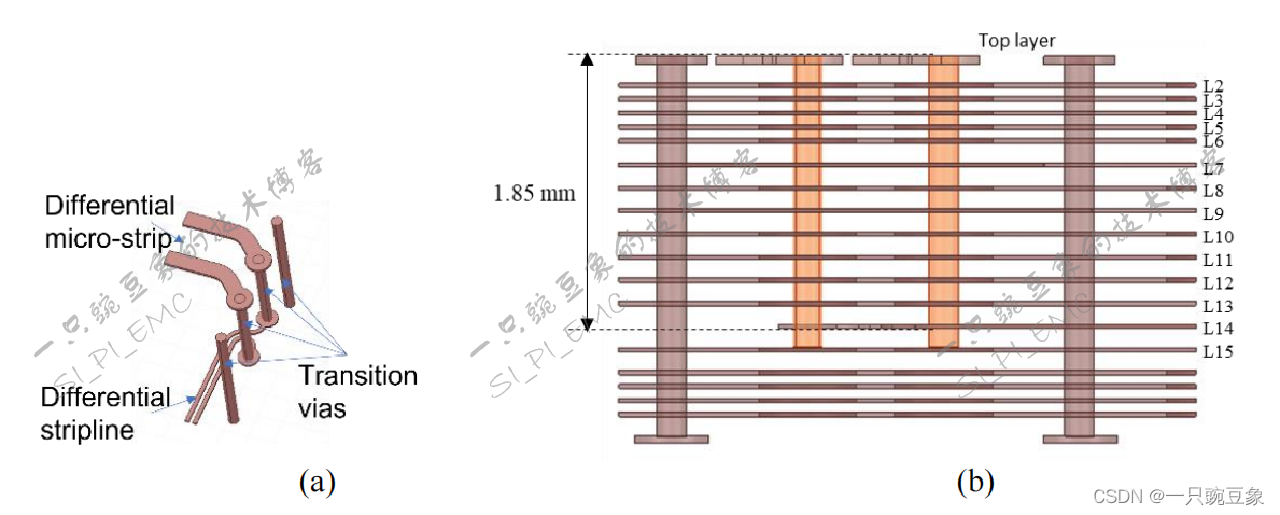
为了进行对比测试,采用相同的结构尺寸,设计了如下图所示的传统差分通孔。 如需了解上述两种结构的具体参数,可通过原文进行查阅,本文不做赘述。

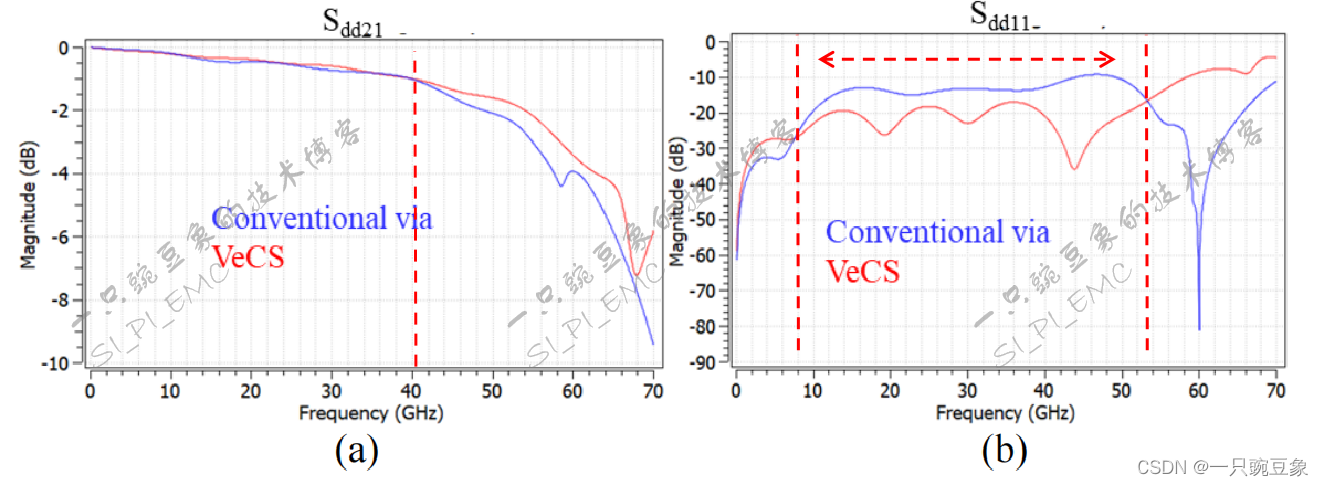
2.1 S参数对比
上述两种互连结构的无源参数仿真对比结果表明,在40 GHz以上,VeCS的Sdd21性能明显好于传统结构,同时,在10-50 GHz的频段,VeCS的Sdd11明显比传统通道优化至少5 dB。

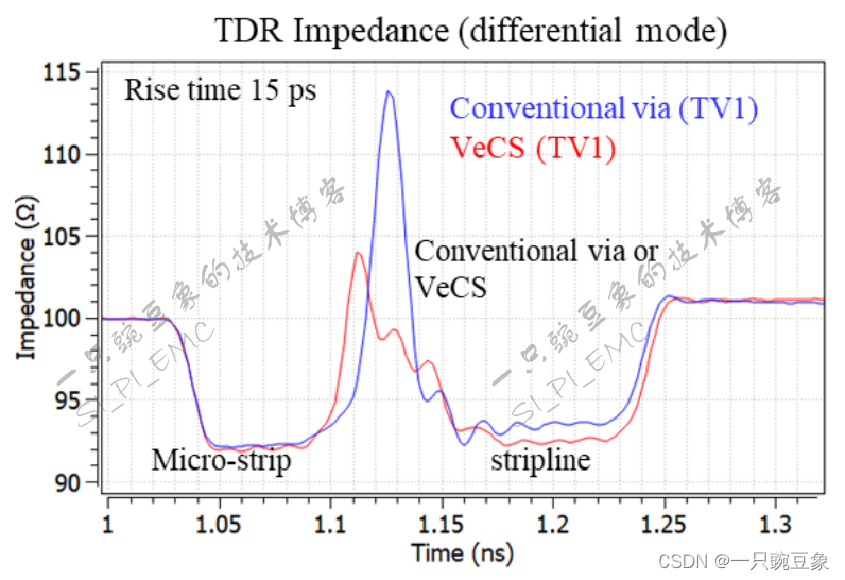
2.2 TDR对比
TDR的仿真对比结果显示,在激励源上升沿为15ps的情况下,传统差分孔的阻抗飙升至114ohm,而VeCS结构的峰值阻抗为104ohm,得益于VeCS有一个连续的参考平面,而传统差分孔会带来更大的环路感抗。

2.3 串扰对比
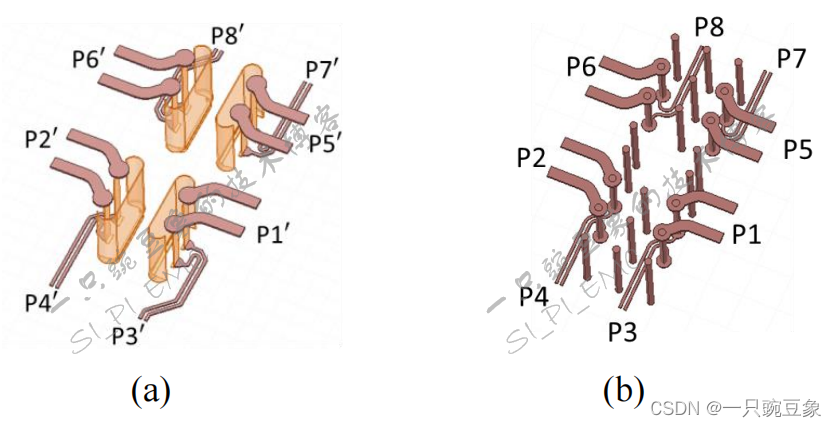
除此之外,如下图所示,设计了四对差分孔的组合布局三维模型以用于研究通道串扰性能。

串扰的仿真对比结果表明,在不同差分互连通道的远端串扰中,VeCS模型的串扰都远小于传统模型的串扰,局部差异更是高达20dB,因为与传统结构相比,VeCS的半椭圆形接地构造起到了有效的屏蔽作用。

3 测试对比分析
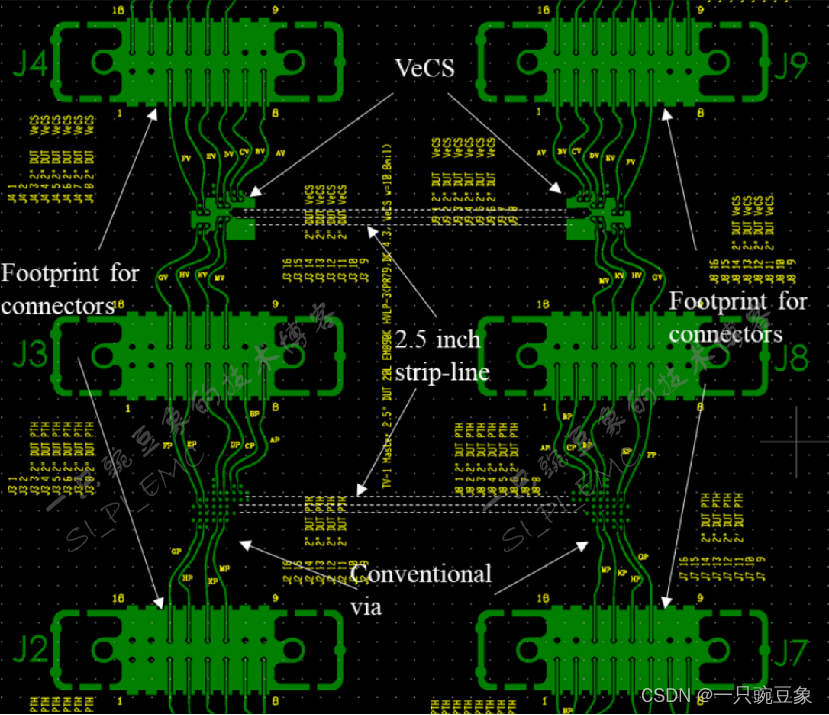
为了进一步验证VeCS技术的优势,对设计的PCB的S参数进行了实际测量,采用VeCS和传统结构的高速通道互连PCB如下图所示,白色虚线所示,为高速通道中长度为2.5英寸的互连带状走线。

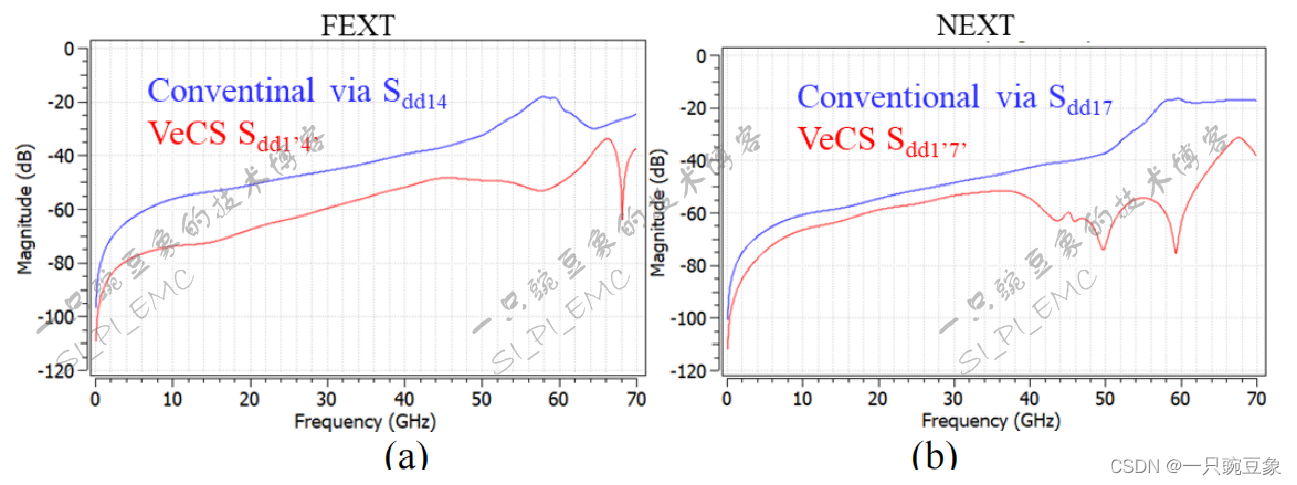
3.1 通道串扰对比01
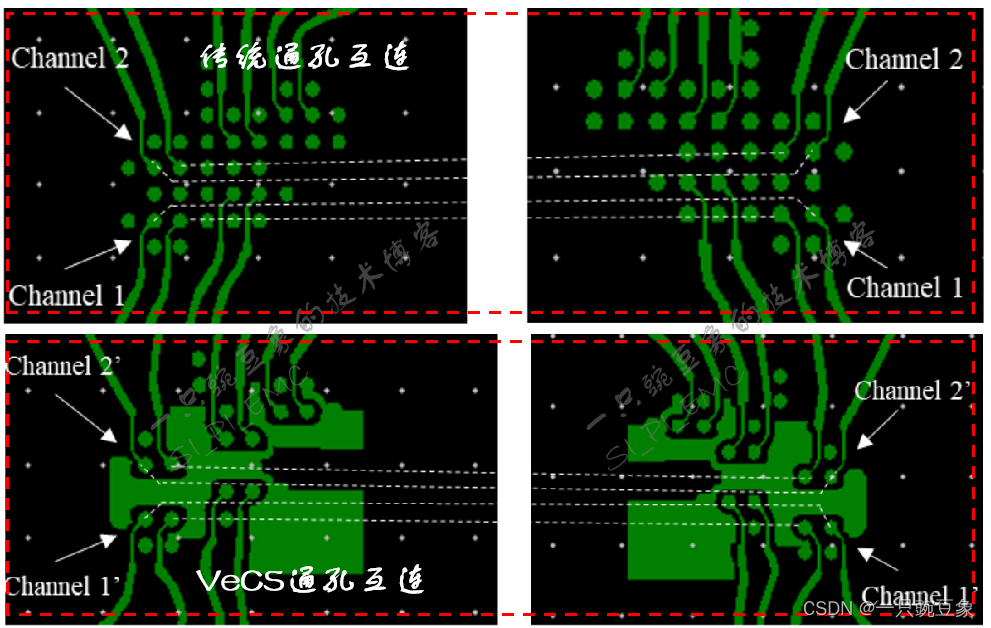
第一组数据,比较了距离较近的两组互连通道之间的串扰情况(下图中白色虚线所示)。

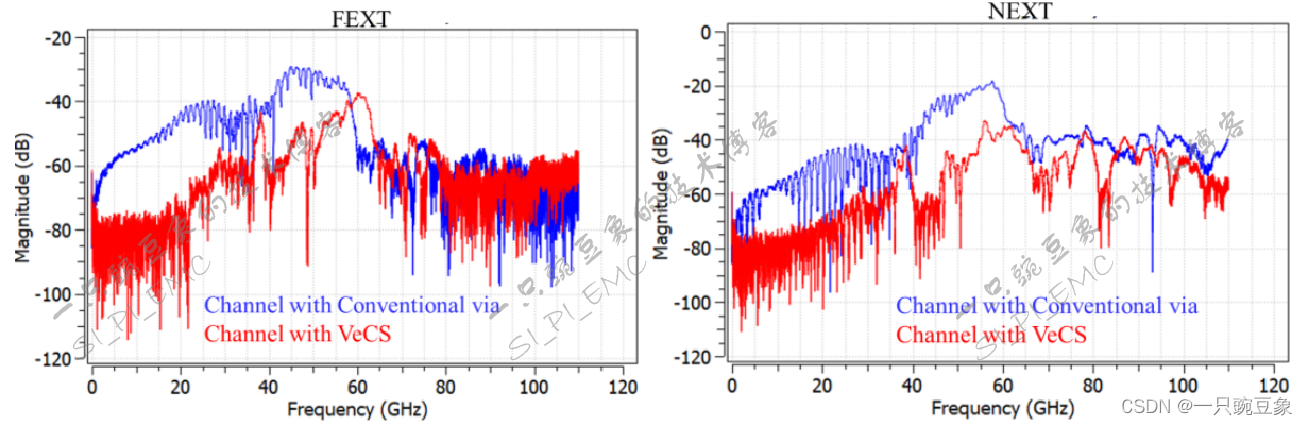
测试结果对比表明,正如全波模拟所预测的一样,与传统的通孔互连技术相比,VeCS技术大大减轻了FEXT和NEXT,在60 GHz的频率以下尤为明显。

3.2 通道串扰对比02
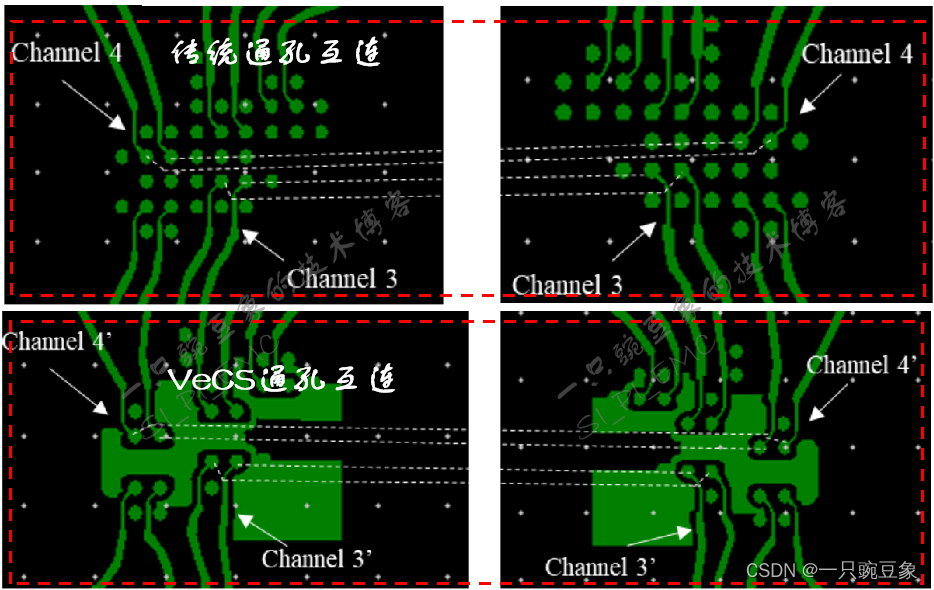
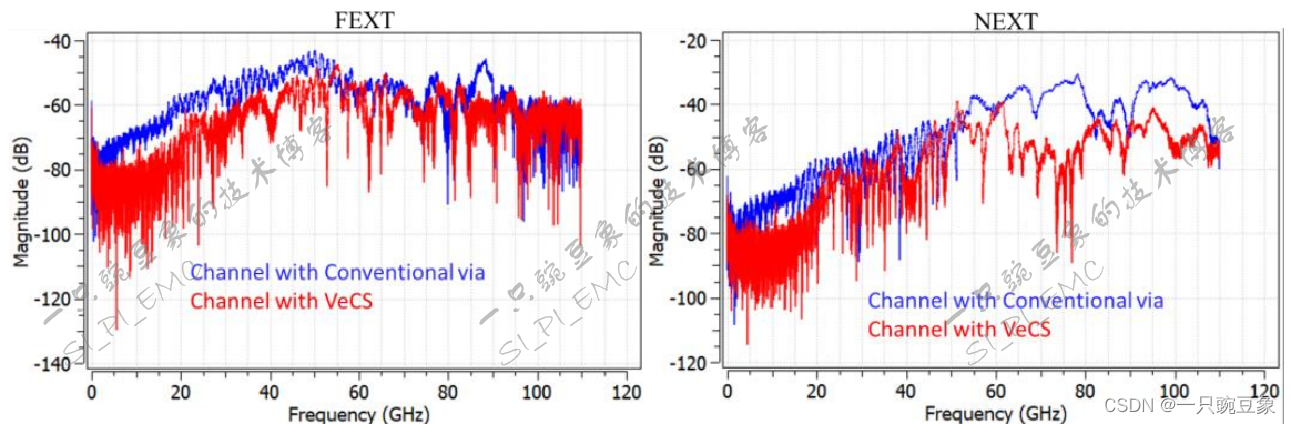
第二组数据,比较了距离较远的两组互连通道之间的串扰情况(下图中白色虚线所示)。

这一组的测试结果对比同样表明,VeCS技术几乎可以在所测全频段内有效减轻了FEXT和NEXT。

4 总结
本文介绍了VeCS的物理结构和制造过程,并通过全波仿真模拟和测量,分析了VeCS的电性能,并与传统的测量方法进行了比较。结果表明,由于有一个连续的参考平面,VeCS的TDR阻抗可以很容易地控制到目标阻抗,同时可以大大减轻信道上的串扰,的确是一种性能不错的PCB互连创新设计方案。
参考文献
VeCS Principles | NextGIn Technology (nextgin-tech.com)
本文翻译整理自DesignCon 2024中发表的“Vertical Conductive Structure Technology: Simulation and Measurement”。

这篇关于SI案例分享--PCB通孔互连新技术的应用(VeCS)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




