本文主要是介绍WAI-ARIA,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
认识ARIA
目前互联网应用日益增强,其中大部分是通过混合技术(AJAX、DHTML、JavaScript 和 SVG)创建或自定义一些模拟桌面GUI程序的的 Web widget 小组件来增强 Web 应用程序的交互,但部分类似Dialog 的对话框、弹出层,模拟select 的下拉菜单等小组件并没能提供所需的语义作支持,残障人士有可能无法读懂当前信息。
屏幕读取器、语音识别软件和屏幕键盘均通过特定的语义标识(title、button~)读取网页组件本质信息,而WAI-ARIA 角色标准在语义化标识约定方面起至关重要的作用。现在不但Firefox、Safari 4.0、Google 早已支持 WAI-ARIA,而且IE8 也开始部分支持,各种的JavaScript库支持WAI-ARIA将会是一个趋势。
图1.0
图1.0是模拟无障碍的JavaScript架构,contarct部分正是WAI-ARIA定义的API标准,通过这些标准,把信息传输到各种辅助读取和显示的AT仪器上。
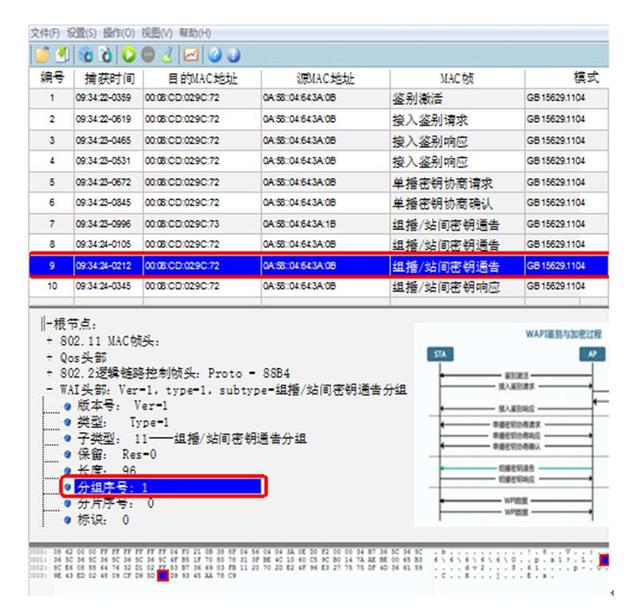
图2.0
图2.0当JS动态发生交互时,默认设置的语义信息已过时;此时可以通过标蓝的API进行新的语义信息传递
ARIA 用法
ARIA API构建
以下平台均定义了类似的API接口:
Java Accessibility API [JAPI]
Microsoft Active Accessibility [MSAA]
Apple Accessibility for COCOA [AAC]
Gnome Accessibility Toolkit (ATK) [ATK]
UI Automation for Longhorn [UIAUTOMATION]
应用ARIA语境:
1、 应用无语义的XHTML 标签情况;
2、 所应用 XHTML 标签当前状态改变情况;
3、 XHTML 标签需支持键盘索引;
4、 XHTML 标签状态改变时的CSS动态支持;
ARIA role 属性:
ARIA允许开发者为任何HTML元素添加一个简单的属性。ARIA的role根据上下文判断某个元素的作用和性质,也就是说,比如<div>标签并不一定是<div>
| 以下是代码片段: <div role=”progressbar” aria-valuenow=”5” aria-valuemin=”0” aria-valuemax=”10”>进度条</div> |
以上代码表示:这是一个进度条。
Role 属性值如下:
详细信息:WAI-ARIA Roles.
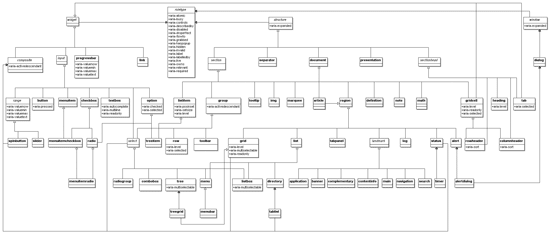
Role数据模型的类关系图:
其遵循W3C语义模型
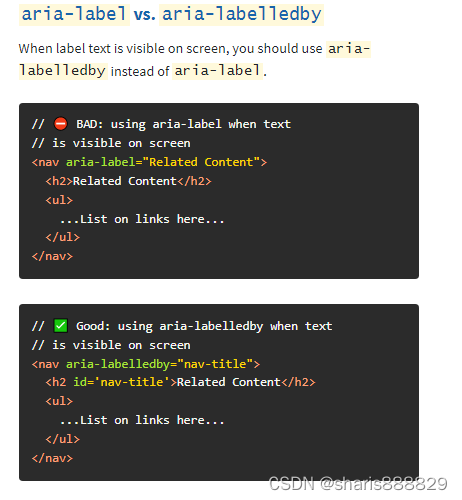
ARIA states and properties:
随着网页的动态交互,当 XHTML 元素 states 状态发生变化,与states 对应的properties信息也需要更新,如“cheack”状态改变。
| 以下是代码片段: <div role=”radio” aria-checked=”true” aria-describedby=” Identifies that describes the object.”>单选</div> <a role=”button” aria-describedby=”winClose” href=”#” οnclick=”fakewin.close()”>X</a> 支持动态变化时Css绑定: [aria-checked="true"]:before { background-image: url(checked.gif); } |
ARIA在工作中应用
ARIA通过友好易接受方式传递给正在操作或更新的用户更完整的信息,而不是等用户所有步骤都操作完毕后,才被告知此行为并未如愿执行。
如何在网页中应用ARIA ?
Ex_01:
Ex_02:
注意:
目前只在支持可扩展的网页中使用用ARIA,如果网页没有DTD声明,需要加上xmlns(XHTML namespace)命名声明,如下:
| 以下是代码片段: xmlns=http://www.w3.org/1999/xhtml |
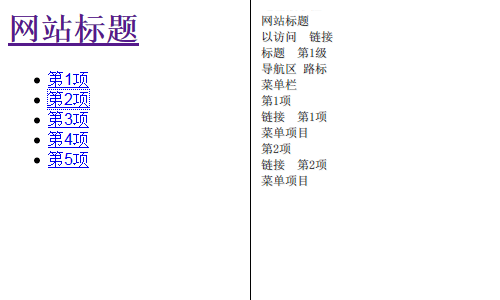
应用实例:
具体代码:
| 以下是代码片段: <map id=”menu”> <h2>QQ音乐网站导航_test2</h2> <ul title=”QQ音乐网站导航_test2″ role=”navigation”> <li><a href=”#” id=”menu_index”>首页</a> </li> <li><a href=”#” id=”menu_musicdata”>正版音乐库</a> </li> <li><a href=”#” id=”menu_first”>在线首发</a> </li> <li><a href=”#” id=”menu_hit”>点击榜</a> </li> <li><a href=”#” id=”menu_player”>播放器</a> </li> </ul> </map> |
无障碍软件安装:
http://firefox.cita.uiuc.edu/#install
无障碍网站测试:
http://test.cita.uiuc.edu/aria/nav/nav1.php
http://www.gov.hk/sc/about/accessibility/assistivetools.htm
参考资料:
http://www.w3.org/TR/wai-aria/
http://www.evotech.net/blog/2009/03/wai-aria-accessible-rich-internet-applications-basics/
这篇关于WAI-ARIA的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!