本文主要是介绍WAI-ARIA —— 让盲人更清楚我们的网页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我曾经根据网上一些流行的无障碍建议对博客进行改进,希望能方便视障人士浏览我的博客,但经过一番“改进”之后,我发现这些建议并不完全奏效,用 NVDA 实际测试后,网站的无障碍可访问性并没有得到明显提升。最近几天,我重新思考了无障碍网页的设计,最终得到一些比较有效的方法,在这里整理一下!
一. 视障人士是如何浏览网页的?
要想让盲人清楚我们的网页,首先要了解盲人是如何浏览网页。如大家熟知,视障人士是通过屏幕阅读器来感知网页,但屏幕阅读器并非如网上的一些说法那样,是一个纯文本浏览器。事实上,屏幕阅读器就是一个桌面读取软件,可以直接读取桌面并播报其内容。因此,我们平时使用什么浏览器,视障人士也可以使用这些浏览器,也因为这样,屏幕阅读器并不会禁用网页中的 JavaScript 和 CSS。所以,开发一个适用于视障人士的网页与开发一个普通网页并不会有本质上的区别。
但是,视障人士浏览网页时确实有些不同,由于无法直接看到页面,他们会采取用移动鼠标,然后根据屏幕阅读器的语音提示告知鼠标当前的内容的方式来浏览页面。而且,更多的时候,他们会使用 tab 键改变焦点,从而按一定顺序浏览页面。因此,作为一个开发者,如果想让视障人士更加清楚我们网页的内容,我们需要做的就是在网页上添加屏幕阅读器认可的标识。而标识的工具正是 WAI-ARIA 规范。
二.什么是 WAI-ARIA ?
WAI-ARIA 是一个为残疾人士等提供无障碍访问动态、可交互 Web 内容的技术规范,为浏览器、媒体播放器、辅助技术的开发人员以及 Web 内容开发者定义了可以获得更广泛跨平台可访问性的方法。
更为直接地说,WAI-ARIA 可以标识出网页中的内容及其变化,并让屏幕阅读器识别出然后告知盲人。而且幸运的是,WAI-ARIA 被 IE8+ 以及所有现代浏览器支持。
根据 W3C 的完整规范,WAI-ARIA 具有大量的属性,在开发中由于实际情况的限制,开发者很难使用全部的属性。实际上,使用几个常用而重要的属性就能让视障人士更清楚我们的网页了。
三. 6条建议
WAI-ARIA 的属性有很多,网上也有很多优化建议,但并不完全适用,于是我经过了两天的测试总结出以下比较实用的三点基本建议和三条补充建议。
1. 使用 role="button" 标记出起按钮作用的超链接
role 属性用于标识出网页的模块或组件,如 main 为主要内容区,banner 为横幅区,toolbar 为工具栏等。在前端开发中,常常使用 a 标签模拟按钮,这种起按钮作用的链接,必须标识 role="button" 来告知屏幕阅读器把它看作按钮而不是超链接。
关于这一点,在我以前的文章《提高模拟按钮的可访问性》中已经从可访问性的角度作出详细说明。在使用 NVDA 测试的过程中,role="button" 起了很大的作用。如果一个起按钮作用的链接被标识为 button 组件,那么 NVDA 会告知用户这是一个按钮。相反,如果一个链接没有被标识为 button 组件,那么 NVDA 会直接告知用户这是一个链接,但用户点击这个链接后,由于开发者会为作为按钮用的链接阻止默认跳转,因此浏览器不会产生任何动作,这就给盲人带来极大的干扰。因此,为起按钮作用的链接标记 role="button" 非常必要。
2. 使用合适的语句填写 alt 属性
alt 属性用作图片无法加载或图片无法被用户识别(如盲人无法看到图片)的替代文本,因此合理的使用 alt 信息有助于于盲人认知网页中的图片内容。这一点也是相当重要的,它是盲人用户最方便、最直接的了解图片信息的途径。更具体地说,针对中文网站,合理地使用 alt 信息即:
3. 合理进行网页布局
合理进行网页布局是设计网页时最基本的要求之一,在对待盲人用户时显得尤为重要,由于无法直接看到网页的布局,他们只能通过挪动鼠标或 tab 键,再通过屏幕阅读器的报读了解页面,因此网页的合理布局显得尤为重要,这让他们更容易想象到网页的结构。合理的网页布局至少包括以下两点:
以上三条基本建议非常容易实施,却能使视障人士更为容易的了解我们的网页内容,接下来再介绍三条补充建议。
4. 使用更多的 WAI-ARIA 属性
role 属性,ARIA 属性和 ARIA 状态属性是 ARIA 的组成部分。
(1)role 属性
上面已经提到过 role 属性了,除了 button 外,它还有许多属性值,表示不同的模块或组件,例如:
| 1 2 3 4 5 6 7 8 9 10 11 12 | < header class = "header" role = "banner" > < h1 >< a href = "./index.html" >网站标题</ a ></ h1 > < nav class = "navigation" role = "navigation" > < ul class = "sitemenu" role = "menubar" > < li class = "sitemenu_item" role = "menuitem" >< a href = "javascript:;" title = "第1项" >第1项</ a ></ li > < li class = "sitemenu_item" role = "menuitem" >< a href = "javascript:;" title = "第2项" >第2项</ a ></ li > < li class = "sitemenu_item" role = "menuitem" >< a href = "javascript:;" title = "第3项" >第3项</ a ></ li > < li class = "sitemenu_item" role = "menuitem" >< a href = "javascript:;" title = "第4项" >第4项</ a ></ li > < li class = "sitemenu_item" role = "menuitem" >< a href = "javascript:;" title = "第5项" >第5项</ a ></ li > </ ul > </ nav > </ header > |
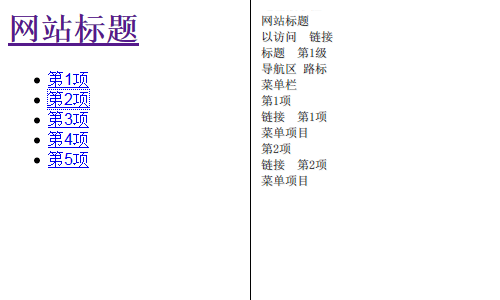
这是一个兼具 HTML5 语义和 ARIA 可访问性的页头及导航结构,其中 role="banner" 代表横幅区,role="navigation" 代表导航模块,role="menubar" 代表菜单栏模块,role="menuitem" 代表菜单项,使用 NVDA 测试,开启“朗读查看器”,可以看到如下面的效果:

使用 tab 键切换焦点,NVDA 可以识别出一级标题、导航菜单、菜单项等信息,这让盲人用户可以更清楚地了解到他的焦点正处于什么元素上。
除此之外,role 属性还有一个重要的用途就是标明模拟元素,例如模拟的弹框,不会像 alert 的弹框那样被屏幕阅读器直接识别,这时可以用 role="alertdialog" 标出,屏幕阅读器会识别出这是一个警告弹出框。另外还有模拟的多选框、单选框等等,都可以用相应的 role 属性标出。
(2)ARIA 属性
ARIA 属性增强网页的功能描述,如 aria-autocomplete,配合 HTML5 中 autocomplete 表示出输入框的自动提示功能是否有提供;除了作为补充作用,ARIA 属性还可以增强普通的 HTML 元素,例如,aria-haspopup 属性可以定义一个有弹出菜单的按钮。
| 1 2 3 4 5 6 7 8 | < li role = "menubar" aria-haspopup = "true" > < h3 id = "menu_title" >点击展开菜单</ h3 > < ul id = "menu_ohter" class = "menu_ohter" role = "menubar" aria-hidden = "true" > < li role = "menuitem" aria-checked = "true" >第1项</ li > < li role = "menuitem" aria-checked = "false" >第2项</ li > < li role = "menuitem" aria-checked = "false" >第3项</ li > </ ul > </ li > |
| 1 | .menu_other { display : none ; } |
| 1 2 3 4 5 6 7 | var menuTitle = document.getElementById( 'menu_title' ), menuOther = document.getElementById( 'menu_other' ); menuTitle.addEventListener( 'click' , function (){ menuOther.style.display = 'block' ; menuOther.setAttribute( 'aria-hidden' , false ); // ARIA 属性支持 JavaScript 操作 }); |
(3)ARIA 状态属性
ARIA 状态属性则用于描述网页元素的各种状态,如 aria-checked 表明元素是否有被选中,上面有使用到的 aria-hidden 表示元素是否隐藏(不可见)。例如上面的例子中,动态改变 aria-hidden 则可以描述出元素的状态变化。
比较遗憾的是,ARIA 属性并没有得到很好的重视。从盲人的角度,更多的盲人并不大在意 ARIA 属性的各种反馈提示;从读屏软件的角度,目前国内的屏幕阅读器大多不支持 ARIA,因此上面的测试也是使用国外的免费屏幕阅读器 NVDA 进行;从浏览器的角度,不同的浏览器实际得到的效果也各有差异,根据我的试用,在 Chrome 和 Firefox 之中,Firefox 的效果更好,而且盲人用户也更喜欢使用 Firefox 和 IE 浏览网页,因此我们进行 ARIA 相关开发时可以尽量选择使用 Firefox 。
详细的 ARIA 属性可以参考 W3C 和《WAI-ARIA无障碍网页应用属性完全展示》。
5. 不必增加额外的 title 属性
虽然不大方便,但事实上,屏幕阅读器会无视 title 属性,更不会把 title 的值读出,因此很遗憾,为元素增加额外的 title 是徒劳的。
6. 不要滥用 tabindex 属性
tabindex 用于指定使用 tab 键改变焦点时的顺序,盲人用户已经形成自己的顺序逻辑,如果你的网页布局合理,那就不需要过多地使用 tabindex 属性,甚至为每个元素添加 tabindex ,这只会让盲人用户感到混乱!
补充资料:
本文由 Kayo Lee 发表,本文链接:http://kayosite.com/wai-aria-and-html5-role.html
这篇关于WAI-ARIA —— 让盲人更清楚我们的网页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







