本文主要是介绍ARIA 初认识,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ARIA - Accessible Rich Internet Application
可访问的富互联网应用程序 - 使残疾人更容易访问 web 内容和 web 应用程序
ARIA 是唯一一种可以添加可访问帮助或说明文本的方式
Aria best practice : https://www.w3.org/WAI/ARIA/apg/patterns/
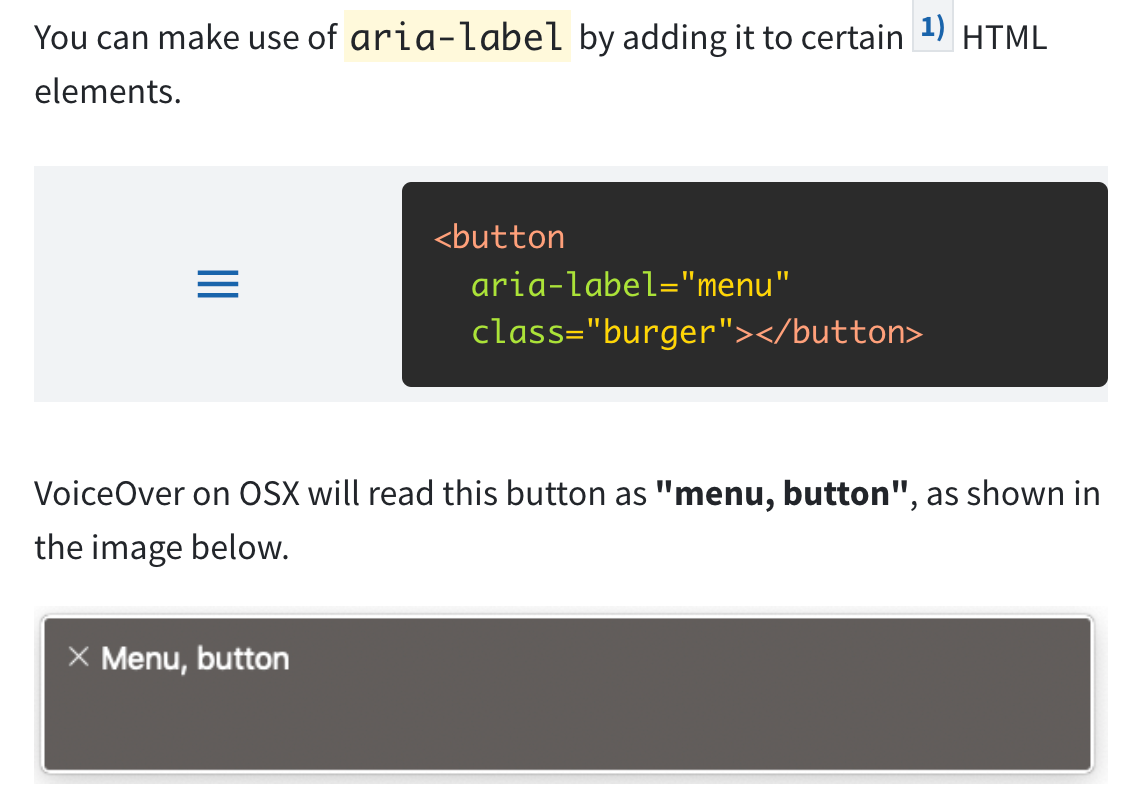
aria-label
aria-label 标签来为辅助设备提供相应的标识来告诉它这个 button 是 close 的作用。
| 1 |
|

https://www.aditus.io/aria/aria-label/
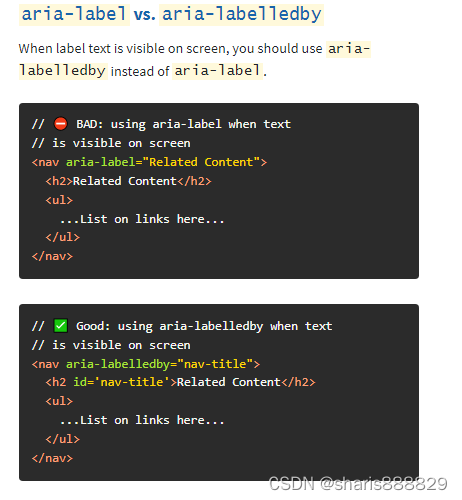
aria-labelledby
aria-labelledby 属性用来表明某些元素的 id 是某一对象的标签。它被用来确定控件或控件组与它们标签之间的联系。
<div id="billing">Billing Address</div><br><br><div><br> <div id="name">Name</div><br> <input type="text" aria-labelledby="name billing"/><br></div><br><div><br> <div id="address">Address</div><br> <input type="text" aria-labelledby="address billing"/><br></div><br><br>标题元素被与它们作为标题的内容联结在一起
<div role="main" aria-labelledby="foo">
<h1 id="foo">Wild fires spread across the San Diego Hills</h1>
Strong winds expand fires ignited by high temperatures ...
</div>
单选组radiogroup的容器通过一个 aria-labeledby 属性与他的的标签相联结
<div id="radio_label">My radio label</div>
<ul role="radiogroup" aria-labelledby="radio_label">
<li role="radio">Item #1</li>
<li role="radio">Item #2</li>
<li role="radio">Item #3</li>
</ul>
标记对话框的标题元素通过 aria-labeledby 属性被引用
<div role="dialog" aria-labelledby="dialogheader">
<h2 id="dialogheader">Choose a File</h2>
... Dialog contents
</div>
一个popup menu通过 aria-labeledby 属性与其标签相联结
<div role="menubar">
<div role="menuitem" aria-haspopup="true" id="fileMenu">File</div>
<div role="menu" aria-labelledby="fileMenu">
<div role="menuitem">Open</div>
<div role="menuitem">Save</div>
<div role="menuitem">Save as ...</div>
...
</div>
...
</div>
aria-hidden
把 aria-hidden="true" 加到元素上会把该元素和它的所有子元素从无障碍树上移除, 提升使用辅助技术的用户体验:
- 纯装饰性的内容,如图标、图片
- 重复的内容,如重复的文本
- 屏幕外或被折叠的内容,如菜单
aria-hidden="true"会把整个元素从无障碍 API 中移除role="presentation"和role="none"会将元素从语义上移除,仍然会将元素暴露给辅助技术。
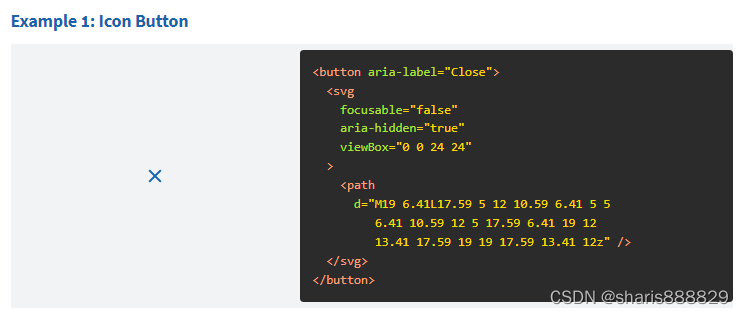
为了避免屏幕识读设备抓取非故意的和可能产生混淆的输出内容(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了 aria-hidden=“true” 属性。
https://developer.mozilla.org/zh-CN/docs/Web/Accessibility/ARIA/Attributes/aria-labelledby
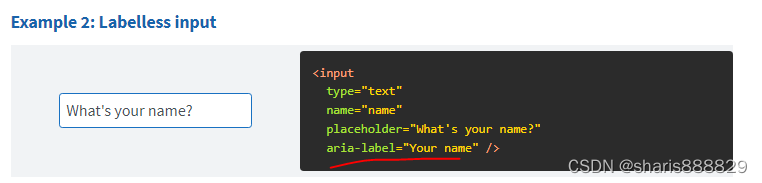
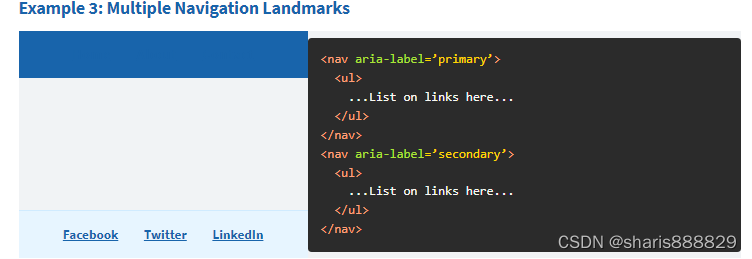
Accessiblity Examples:




这篇关于ARIA 初认识的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





