本文主要是介绍收纳控福音!从0到1用云开发制作物品管理小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先上我们最终使用云开发开发的小程序,小程序码如下:

小程序名字为家物馆,主要用来管理家中物品。涉及到用户账号系统,物品管理,分类及搜索等功能,使用了云开发的云函数,数据库,存储,CMS 内容管理等能力。
一、快速开始
如果对云开发不熟悉的话,可以先按照官方文档,快速新建一个云开发的小程序用于参考。文档暂时不用看太多,小程序跑起来了就可以(云开发的文档较多,下文会对所涉及的内容会给出相应的文档链接)。
由于我们要开发的小程序涉及到数据库、云函数及云存储,接下来将按照这几个部分进行介绍。
二、数据库
2.1 内容管理系统
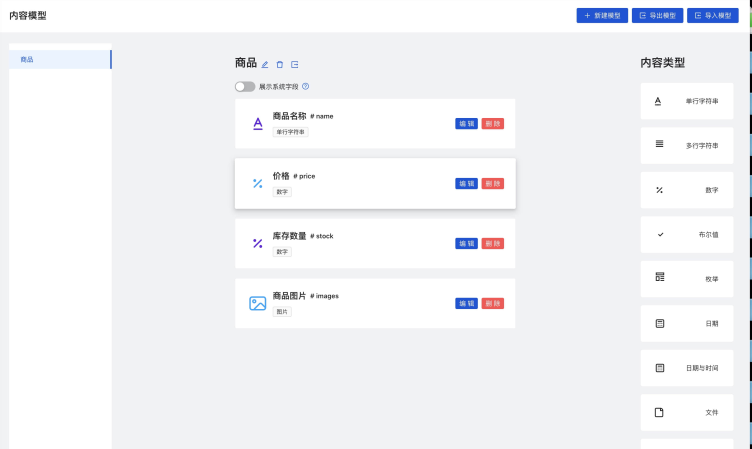
手写表结构实在是有点慢,而且一不小心还有可能犯错,于是借助了内容管理系统,这可以大大提高工作效率。详细的文档请移步CloudBase CMS。

使用上面的内容管理系统,我们既可以方便管理内容模型(注意内容模型的名字不要随便改,不然内容那块会出问题,所以起名字要慎重),还可以创建内容。
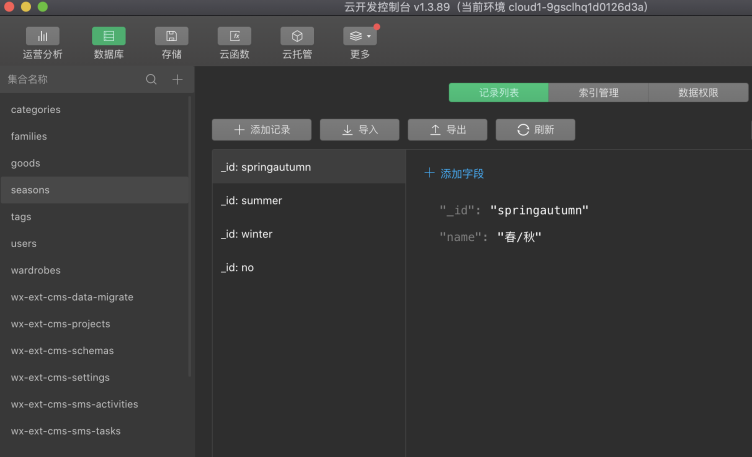
2.2 云开发面板之数据库
除了上面的内容管理系统,我们同样还可以在云开发面板的数据库中进行管理。如下图:

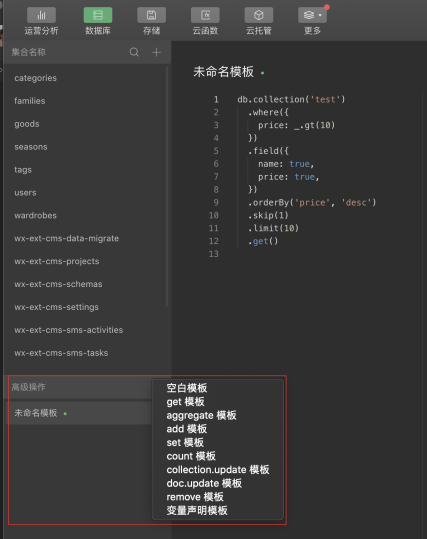
除此之外,高级操作还提供了一些数据库操作实例,如下图:

2.3 数据库增删改查
这里先记住操作数据库三步走(具体的实例操作我们在云函数中继续):
- 选择哪个环境的数据库
const DB = wx.cloud.database({env: 'test' //这篇关于收纳控福音!从0到1用云开发制作物品管理小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





