本文主要是介绍【愚公系列】2023年12月 HarmonyOS教学课程 031-ArkUI动画(组件内转场动画),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀前言
- 🚀一、组件内转场动画
- 🔎1.transition常见用法
- 🔎2.if/else产生组件内转场动画
- 🦋2.1 无任何动画
- 🦋2.2 无任何动画
- 🔎3.ForEach产生组件内转场动画
- 🚀感谢:给读者的一封信
🚀前言
转场动画是一种在电影、视频和演示文稿中使用的动画效果,用于平滑地切换不同的场景或幻灯片。转场动画可以增加视觉吸引力,改善观众的观看体验。
常见的转场动画包括淡入淡出、滑动、旋转、放大缩小等效果。这些动画效果可以在场景之间创建无缝的过渡,使观众感到自然流畅。
在电影中,转场动画通常用于切换不同的场景或时间段。例如,一个电影可能从一个场景中的角色身上开始,然后通过淡入淡出或滑动的效果过渡到另一个场景中的不同角色。
在视频编辑软件和演示文稿软件中,转场动画常用于创建幻灯片之间的过渡效果。这些过渡可以使幻灯片之间的切换更加流畅和有趣,从而吸引观众的注意力。
转场动画的选择应根据媒体类型、主题和受众类型来进行,以确保动画效果与内容相匹配,并增强用户体验。
🚀一、组件内转场动画
转场动画的接口为:
transition(value: TransitionOptions)
transition函数的入参为组件内转场的效果,可以定义平移、透明度、旋转、缩放这几种转场样式的单个或者组合的转场效果,必须和animateTo一起使用才能产生组件转场效果。
🔎1.transition常见用法
在HarmonyOS中,transition(过渡)是指在UI界面的元素之间进行平滑的动画切换的一种功能。在过渡中,可以定义元素的插入、删除、移动等动画效果。TransitionType是用来指定过渡类型的枚举值,包括以下三种类型:
-
TransitionType.All:表示在过渡中包含所有类型的动画效果,包括插入、删除和移动。当使用TransitionType.All时,所有相关元素的过渡动画都会被应用。
-
TransitionType.Insert:表示只在过渡中包含插入类型的动画效果。当新的元素被插入到UI界面中时,使用TransitionType.Insert可以定义其出现的动画效果。
-
TransitionType.Delete:表示只在过渡中包含删除类型的动画效果。当元素被从UI界面中删除时,使用TransitionType.Delete可以定义其消失的动画效果。
通过使用这些过渡类型,开发者可以在HarmonyOS应用中实现更加流畅、吸引人的界面切换效果。
Button().transition({ type: TransitionType.All, scale: { x: 0, y: 0 } })
Button().transition({ type: TransitionType.Insert, translate: { x: 200, y: -200 }, opacity: 0 }).transition({ type: TransitionType.Delete, rotate: { x: 0, y: 0, z: 1, angle: 360 } })
🔎2.if/else产生组件内转场动画
🦋2.1 无任何动画
@Entry
@Component
struct IfElseTransition {@State flag: boolean = true;@State show: string = 'show';build() {Column() {Button(this.show).width(80).height(30).margin(30).onClick(() => {if (this.flag) {this.show = 'hide';} else {this.show = 'show';}// 点击Button控制Image的显示和消失this.flag = !this.flag;})if (this.flag) {Image($r('app.media.mountain')).width(200).height(200)}}.height('100%').width('100%')}
}

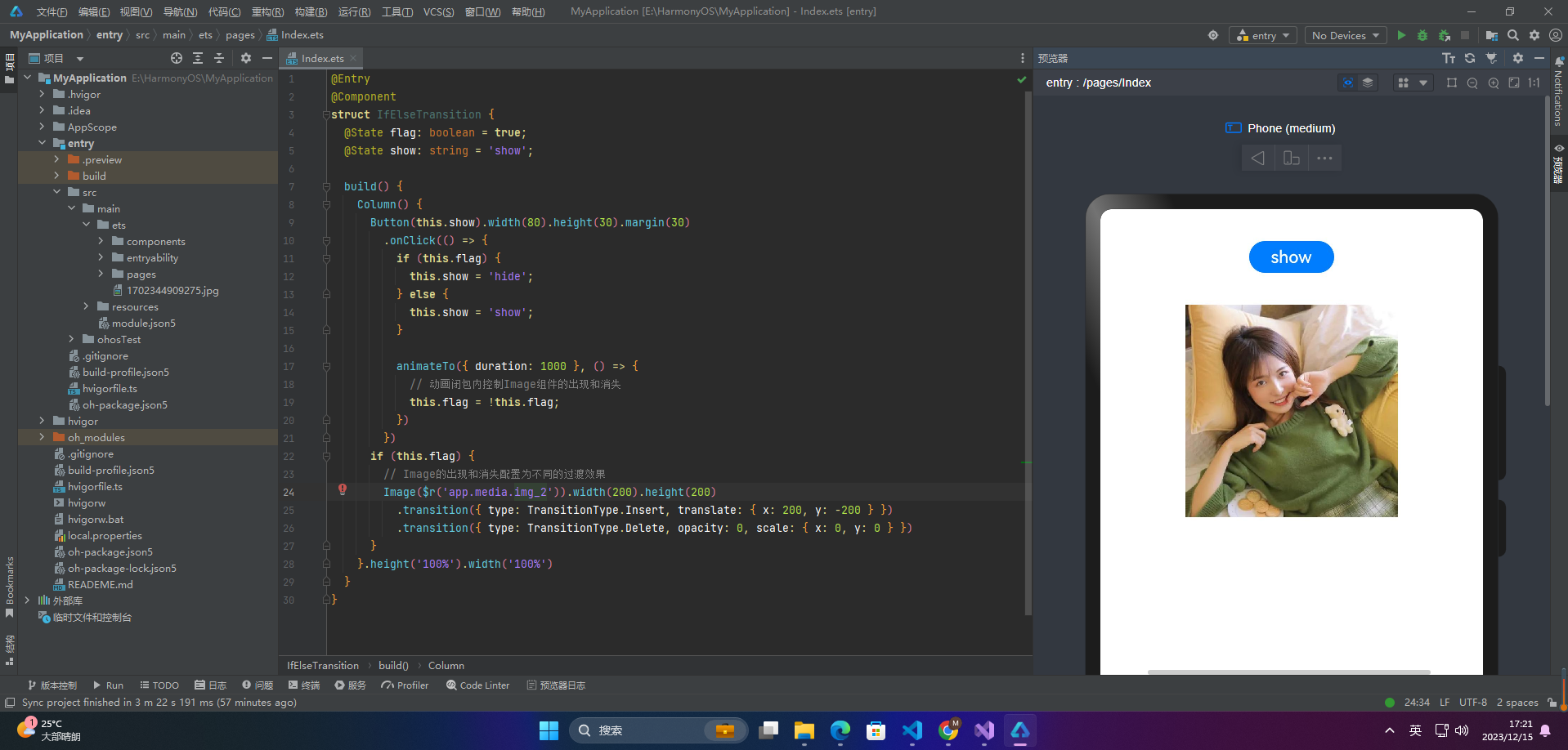
🦋2.2 无任何动画
@Entry
@Component
struct IfElseTransition {@State flag: boolean = true;@State show: string = 'show';build() {Column() {Button(this.show).width(80).height(30).margin(30).onClick(() => {if (this.flag) {this.show = 'hide';} else {this.show = 'show';}animateTo({ duration: 1000 }, () => {// 动画闭包内控制Image组件的出现和消失this.flag = !this.flag;})})if (this.flag) {// Image的出现和消失配置为不同的过渡效果Image($r('app.media.img_2')).width(200).height(200).transition({ type: TransitionType.Insert, translate: { x: 200, y: -200 } }).transition({ type: TransitionType.Delete, opacity: 0, scale: { x: 0, y: 0 } })}}.height('100%').width('100%')}
}

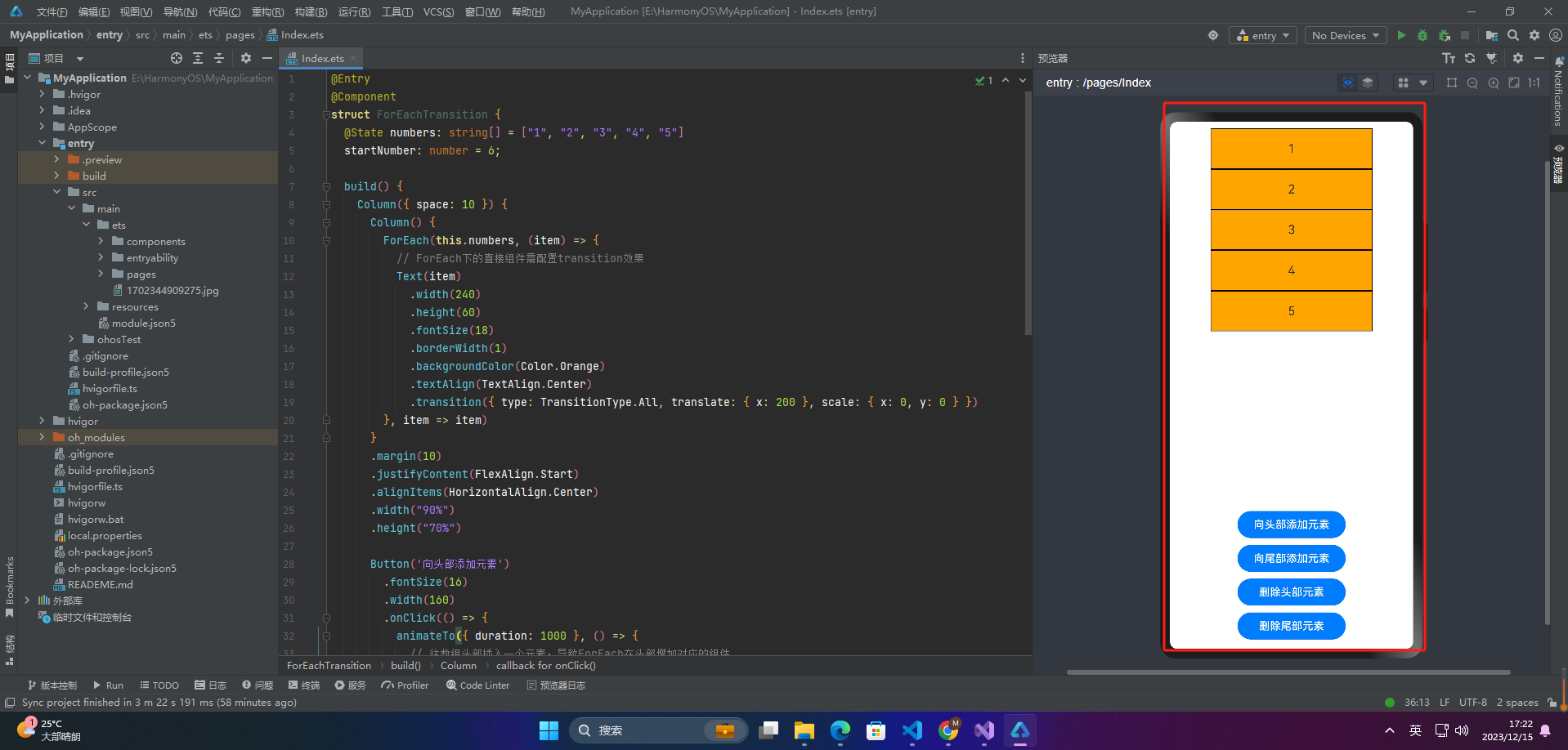
🔎3.ForEach产生组件内转场动画
@Entry
@Component
struct ForEachTransition {@State numbers: string[] = ["1", "2", "3", "4", "5"]startNumber: number = 6;build() {Column({ space: 10 }) {Column() {ForEach(this.numbers, (item) => {// ForEach下的直接组件需配置transition效果Text(item).width(240).height(60).fontSize(18).borderWidth(1).backgroundColor(Color.Orange).textAlign(TextAlign.Center).transition({ type: TransitionType.All, translate: { x: 200 }, scale: { x: 0, y: 0 } })}, item => item)}.margin(10).justifyContent(FlexAlign.Start).alignItems(HorizontalAlign.Center).width("90%").height("70%")Button('向头部添加元素').fontSize(16).width(160).onClick(() => {animateTo({ duration: 1000 }, () => {// 往数组头部插入一个元素,导致ForEach在头部增加对应的组件this.numbers.unshift(this.startNumber.toString());this.startNumber++;})})Button('向尾部添加元素').width(160).fontSize(16).onClick(() => {animateTo({ duration: 1000 }, () => {// 往数组尾部插入一个元素,导致ForEach在尾部增加对应的组件this.numbers.push(this.startNumber.toString());this.startNumber++;})})Button('删除头部元素').width(160).fontSize(16).onClick(() => {animateTo({ duration: 1000 }, () => {// 删除数组的头部元素,导致ForEach删除头部的组件this.numbers.shift();})})Button('删除尾部元素').width(160).fontSize(16).onClick(() => {animateTo({ duration: 1000 }, () => {// 删除数组的尾部元素,导致ForEach删除尾部的组件this.numbers.pop();})})}.width('100%').height('100%')}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
这篇关于【愚公系列】2023年12月 HarmonyOS教学课程 031-ArkUI动画(组件内转场动画)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






