本文主要是介绍webgl canvas系列——快速加背景、抠图、加水印并下载图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- ⭐前言
- ⭐canvas绘制图片
- 💖绘制csdn图片
- 💖给png图片加背景
- 💖cavans下载图片
- 💖cavans上传图片并抠图
- 💖cavans添加文字水印
- 💖inscode 完整代码块
- ⭐结束

⭐前言
大家好,我是yma16,本文分享webgl canvas系列——快速抠图、加水印。
该系列往期文章
web canvas系列——快速入门上手绘制二维空间点、线、面
⭐canvas绘制图片
| 方法 | 作用 |
|---|---|
| drawImage(image, x, y) | image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。 |
| drawImage(image, x, y, width, height) | width 和 height,这两个参数用来控制 当向 canvas 画入时应该缩放的大小 |
💖绘制csdn图片
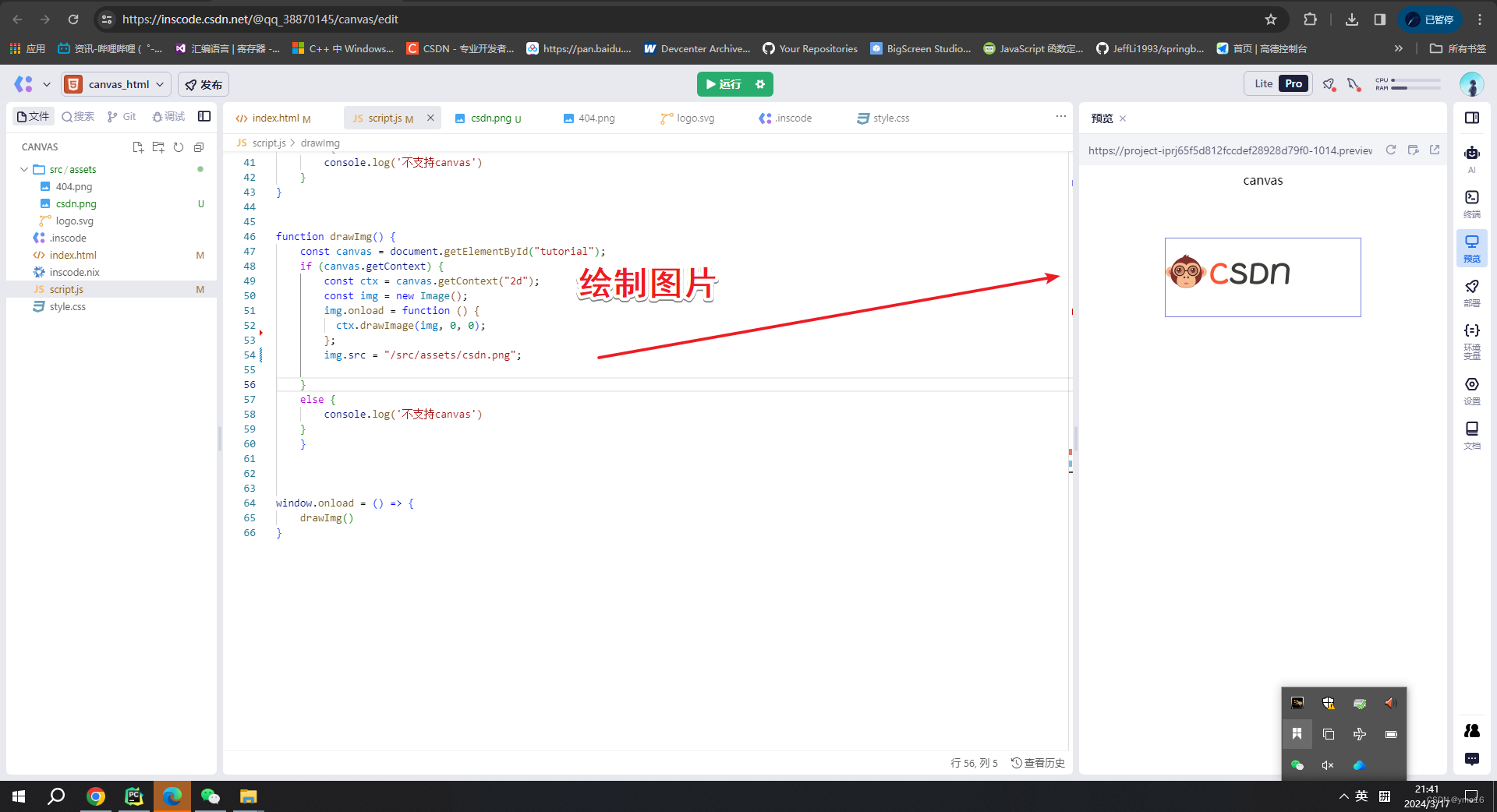
绘制csdn图片

js使用drawImage绘制图片
function drawImg() {const canvas = document.getElementById("tutorial");if (canvas.getContext) {const ctx = canvas.getContext("2d");const img = new Image();img.onload = function () {ctx.drawImage(img, 0, 0);};img.src = "/src/assets/csdn.png";}else {console.log('不支持canvas')}
}window.onload = () => {drawImg()
}

💖给png图片加背景
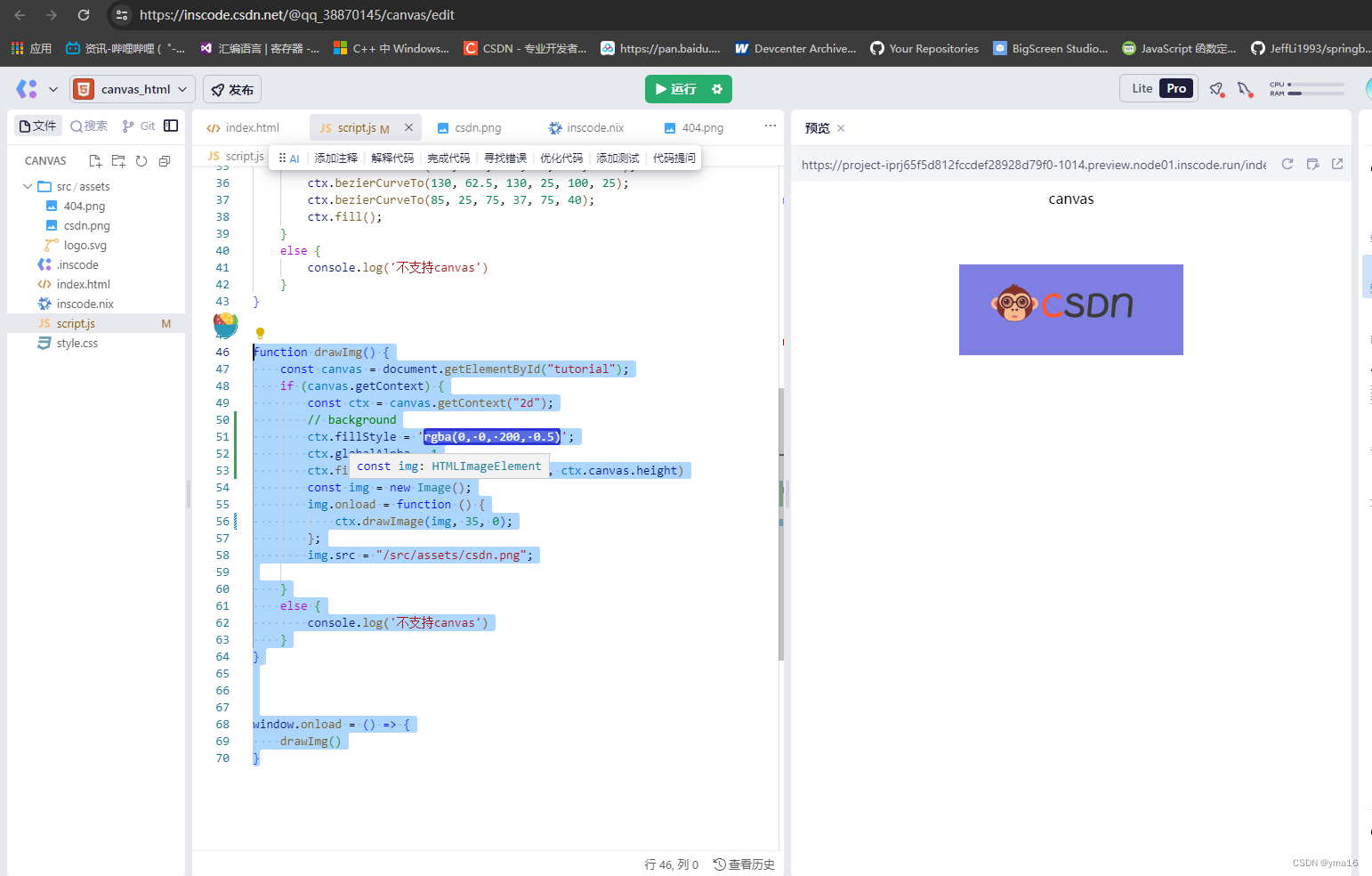
js先填充cavans背景在画图
function drawImg() {const canvas = document.getElementById("tutorial");if (canvas.getContext) {const ctx = canvas.getContext("2d");// backgroundctx.fillStyle = 'rgba(0, 0, 200, 0.5)';ctx.globalAlpha = 1ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height)const img = new Image();img.onload = function () {ctx.drawImage(img, 35, 0);};img.src = "/src/assets/csdn.png";}else {console.log('不支持canvas')}
}window.onload = () => {drawImg()
}
效果

💖cavans下载图片
| 方法 | 作用 |
|---|---|
| canvas.toDataURL(type, encoderOptions); | HTMLCanvasElement.toDataURL() 方法返回一个包含图片展示的 data URI。可以使用 type 参数指定其类型,默认为 PNG 格式。图片的分辨率为 96dpi |
- 如果画布的高度或宽度是 0,那么会返回字符串“data:,”。
- 如果传入的类型非“image/png”,但是返回的值以“data:image/png”开头,那么该传入的类型是不支持的。 Chrome
- 支持“image/webp”类型。
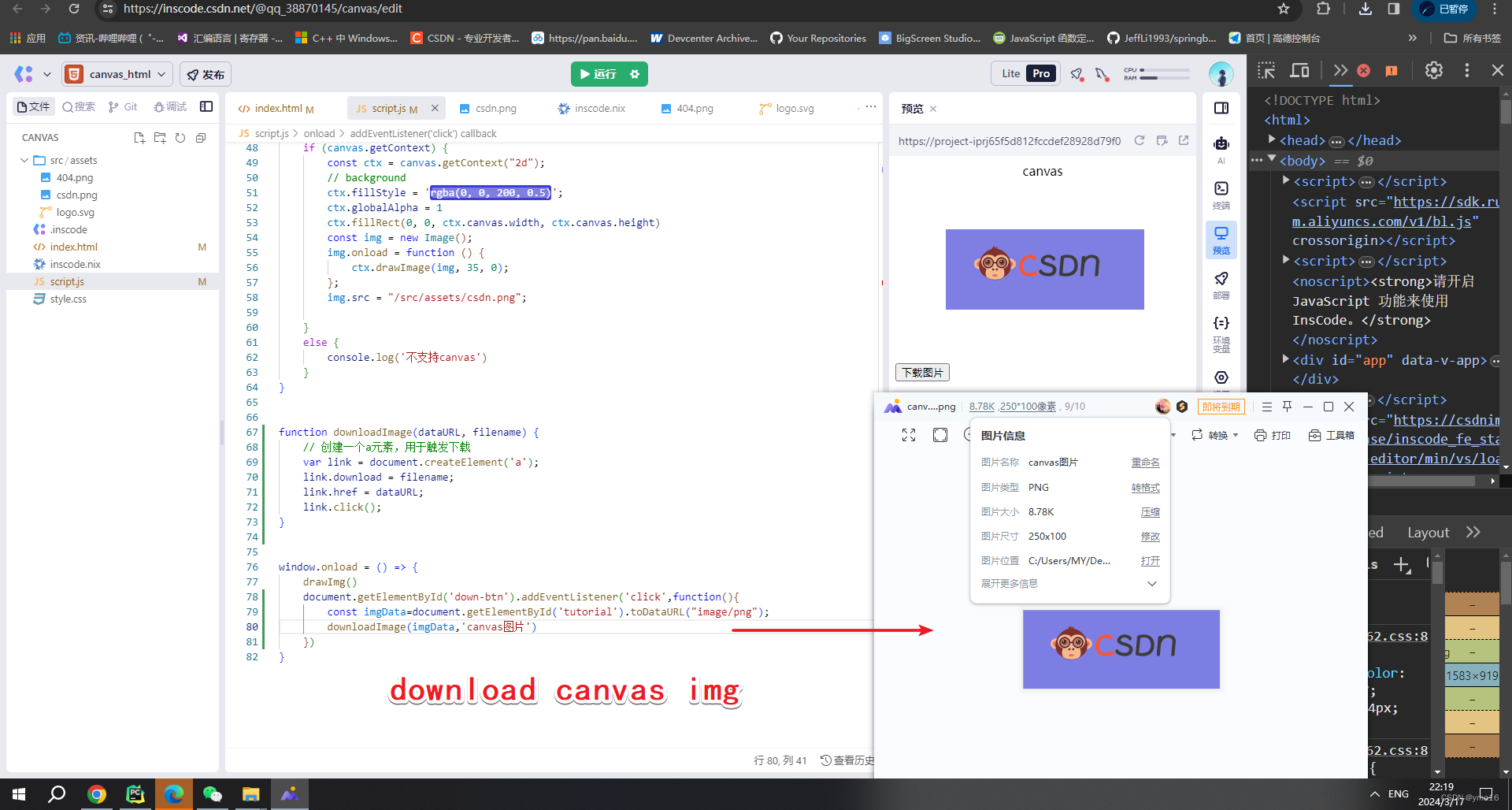
使用toDataURL属性下载
function downloadImage(dataURL, filename) {// 创建一个a元素,用于触发下载var link = document.createElement('a');link.download = filename;link.href = dataURL;link.click();
}window.onload = () => {document.getElementById('down-btn').addEventListener('click', function () {const imgData = document.getElementById('tutorial').toDataURL("image/png");downloadImage(imgData, 'canvas图片')})
}
下载成功的效果效果

💖cavans上传图片并抠图
前期的准备
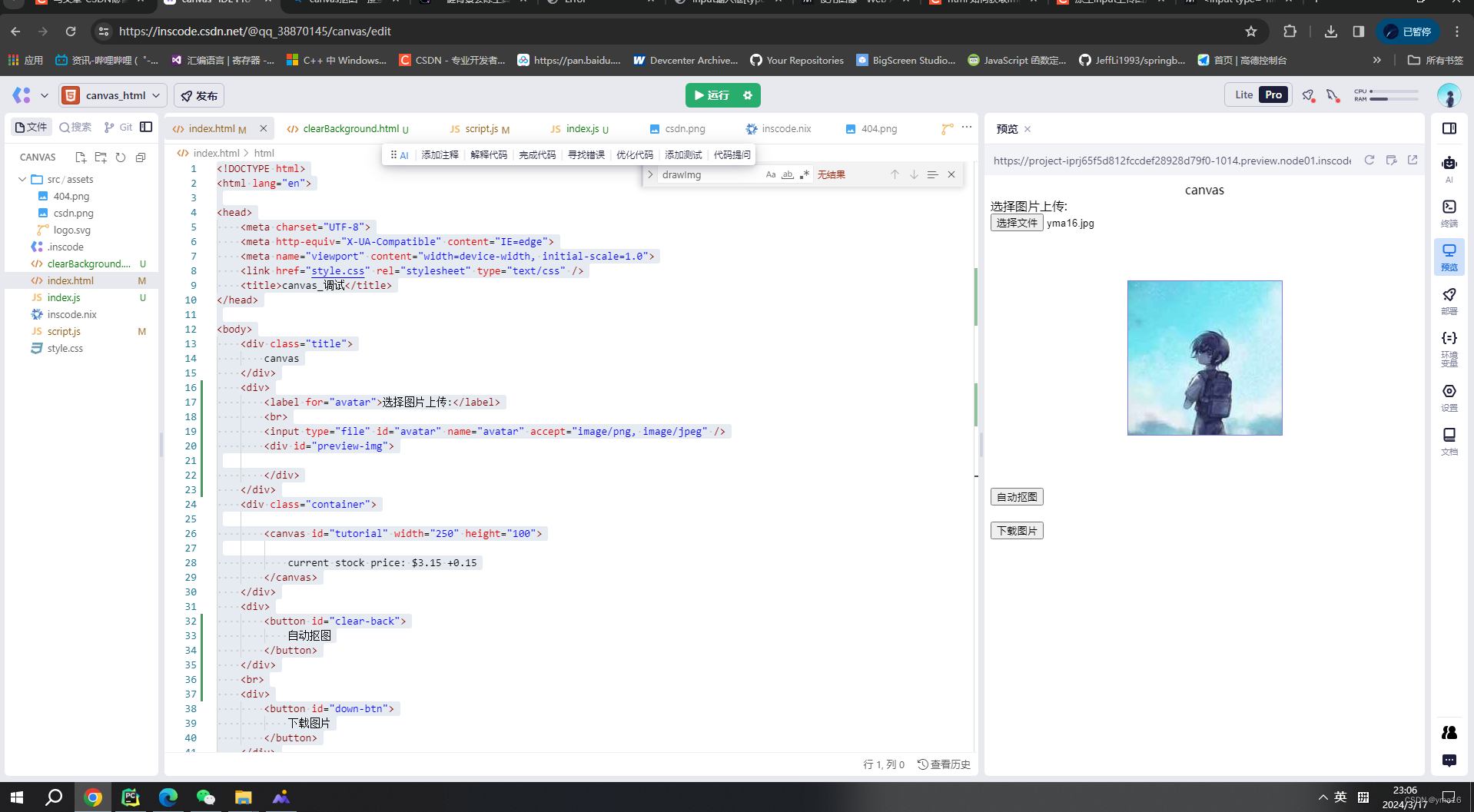
html原生上传图片 并使用canvas绘制图片
html结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="style.css" rel="stylesheet" type="text/css" /><title>canvas_调试</title>
</head><body><div class="title">canvas</div><div><label for="avatar">选择图片上传:</label><br><input type="file" id="avatar" name="avatar" accept="image/png, image/jpeg" /><div id="preview-img"></div></div><div class="container"><canvas id="tutorial" width="250" height="100">current stock price: $3.15 +0.15</canvas></div><div><button id="clear-back">自动抠图</button></div><br><div><button id="down-btn">下载图片</button></div><script src="script.js"></script>
</body></html>
js逻辑
const config = {cavansDom: null,uploadImgData: null,
}function InitCanvas() {const canvas = document.getElementById("tutorial");config.cavansDom = canvasif (canvas.getContext) {const ctx = canvas.getContext("2d");// backgroundctx.fillStyle = 'rgba(0, 0, 200, 0.5)';ctx.globalAlpha = 1ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height)const img = new Image();img.onload = function () {ctx.drawImage(img, 35, 0);};img.src = "/src/assets/csdn.png";}else {console.log('不支持canvas')}
}function drawImg(){canvas=config.cavansDom if (canvas.getContext) {const ctx = canvas.getContext("2d");const img = new Image();img.onload = function () {const width=img.widthconst height=img.heightcanvas.width=widthcanvas.height=heightctx.drawImage(img, 0, 0);};img.src = config.uploadImgDataconsole.log('img.src',img.src)}else {console.log('不支持canvas')}
}function downloadImage(dataURL, filename) {// 创建一个a元素,用于触发下载var link = document.createElement('a');link.download = filename;link.href = dataURL;link.click();
}function initUploadImg() {const input = document.getElementById('avatar')input.addEventListener('change', function (e) {console.log('e')const curFiles = input.files;console.log('curFiles', curFiles)config.uploadImgData = URL.createObjectURL(curFiles[0]);drawImg()})
}function initDown() {document.getElementById('down-btn').addEventListener('click', function () {const imgData = config.cavansDom.toDataURL("image/png");downloadImage(imgData, 'canvas图片')})
}
// 抠图
function clearColor(){}window.onload = () => {InitCanvas()initDown()initUploadImg()
}效果:实现了图片的上传并使用canvas适配绘制图片
上传csdn的个人头像
抠图逻辑:
为了实现抠图效果,可以使用绘图上下文的globalCompositeOperation属性来控制绘制的方式。其中,source-in和source-out是实现抠图的两种常用方式。
-
使用source-in时,绘图上下文会根据Canvas上已有的内容和新绘制的图像的像素进行合并,只保留二者重叠的部分。通过调整绘图上下文的globalAlpha属性,可以实现抠图的透明效果。
-
使用source-out时,绘图上下文会根据Canvas上已有的内容和新绘制的图像的像素进行合并,只保留二者不重叠的部分。同样,可以通过调整绘图上下文的globalAlpha属性,实现抠图的透明效果。
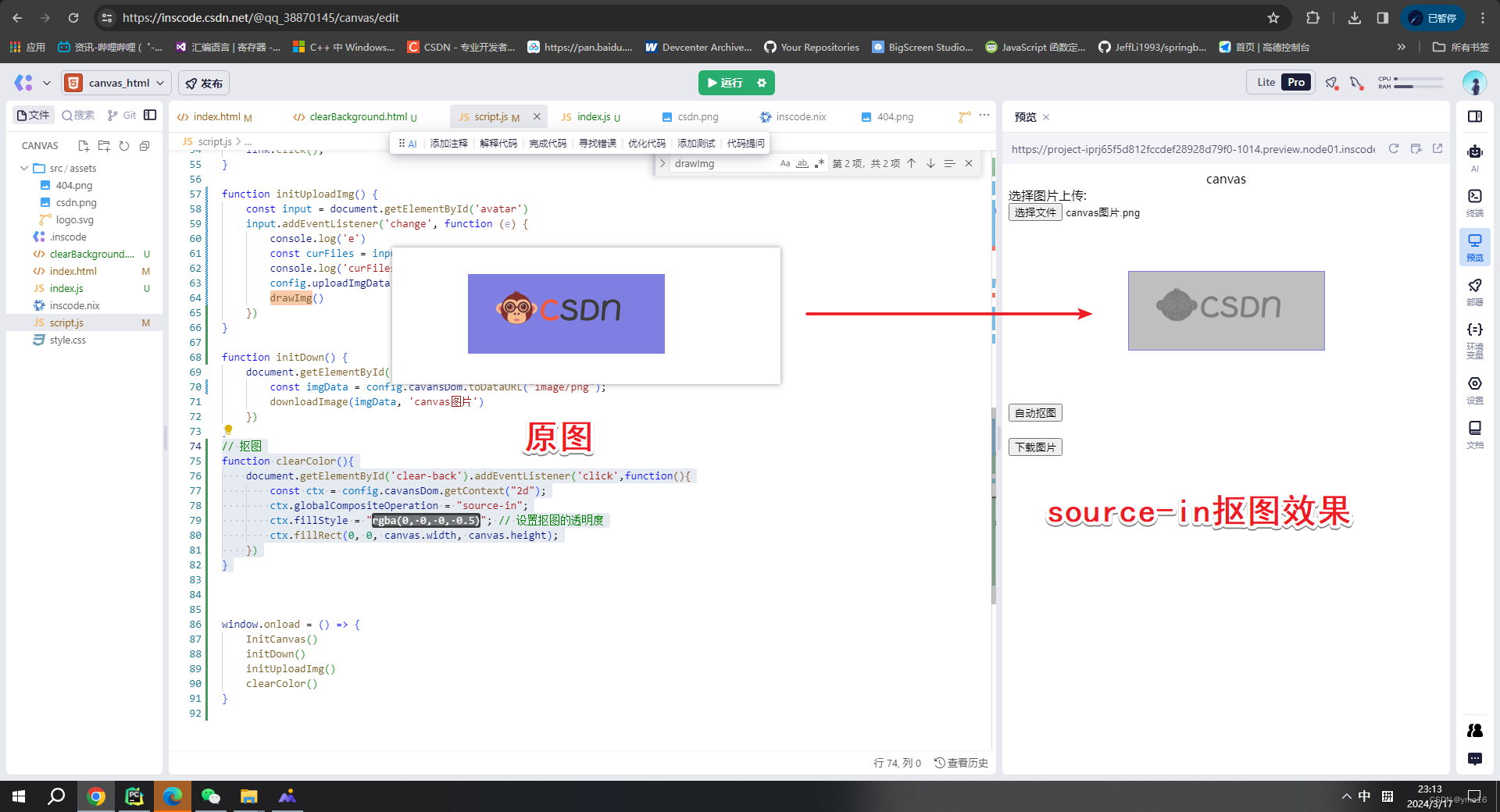
source-in效果
// 抠图
function clearColor(){document.getElementById('clear-back').addEventListener('click',function(){const ctx = config.cavansDom.getContext("2d");ctx.globalCompositeOperation = "source-in";ctx.fillStyle = "rgba(0, 0, 0, 0.5)"; // 设置抠图的透明度ctx.fillRect(0, 0, canvas.width, canvas.height);})
}效果对比

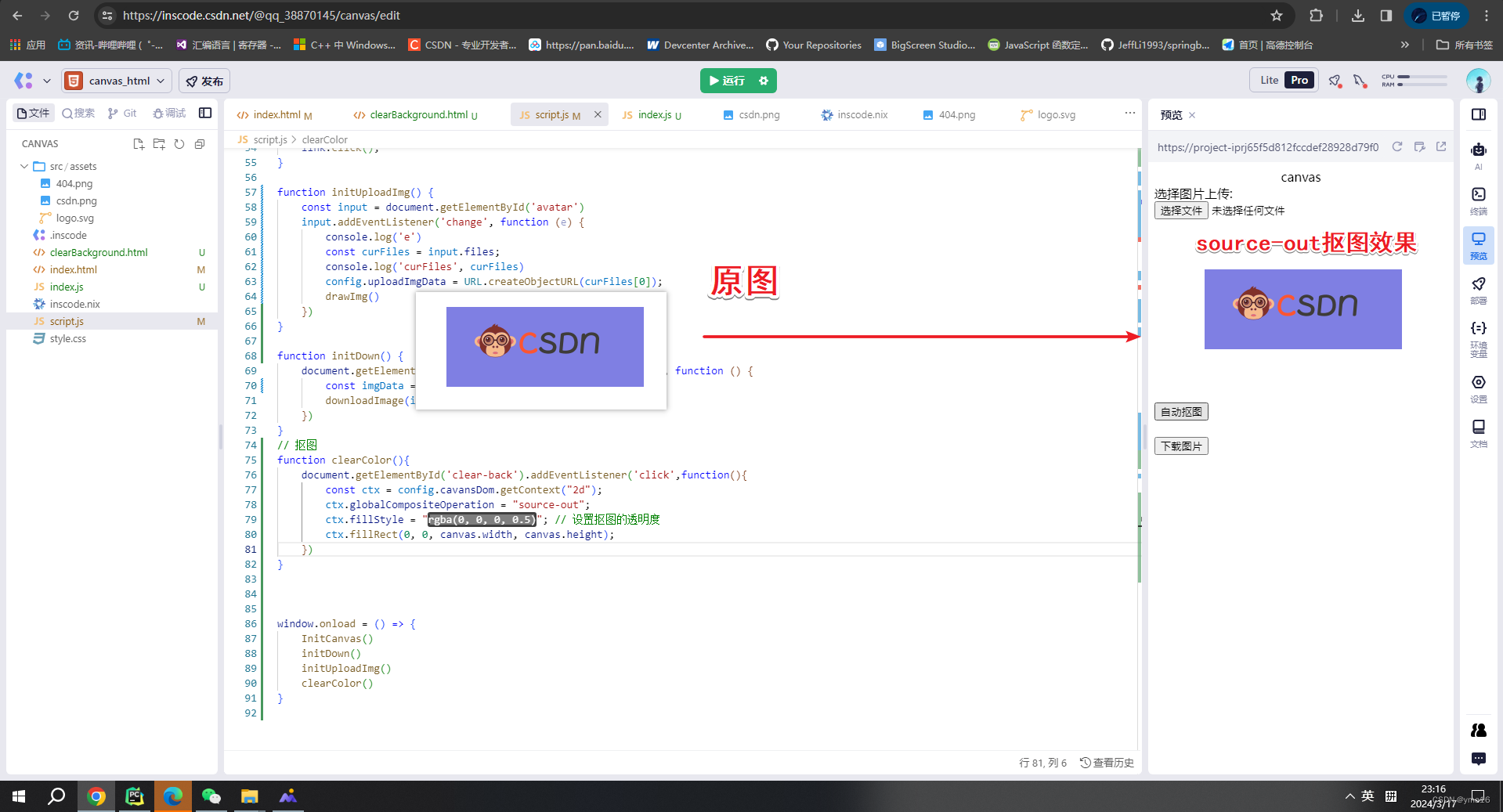
source-out效果
// 抠图
function clearColor(){document.getElementById('clear-back').addEventListener('click',function(){const ctx = config.cavansDom.getContext("2d");ctx.globalCompositeOperation = "source-out";ctx.fillStyle = "rgba(0, 0, 0, 0.5)"; // 设置抠图的透明度ctx.fillRect(0, 0, canvas.width, canvas.height);})
}效果对比

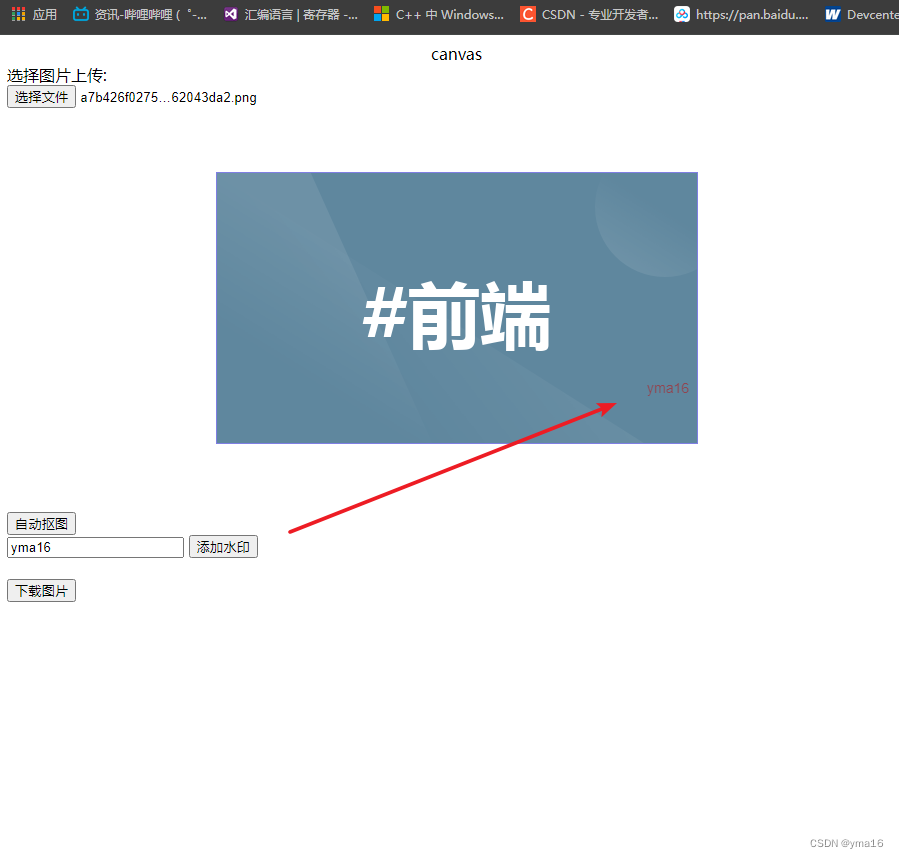
💖cavans添加文字水印
要在JavaScript的canvas上添加文字水印,可以使用以下代码:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.font = "30px Arial";
ctx.fillStyle = "rgba(0, 0, 0, 0.5)";
ctx.fillText("Watermark", 10, 50);
首先,通过getElementById函数获取到canvas元素,并通过getContext函数获取到2D绘图上下文对象ctx。
然后,设置字体样式和颜色,可以使用font属性和fillStyle属性,分别设置字体大小和颜色。
最后,使用fillText方法绘制文字水印,传入要显示的文字、x坐标和y坐标。
添加水印成功

💖inscode 完整代码块
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!
这篇关于webgl canvas系列——快速加背景、抠图、加水印并下载图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




