本文主要是介绍特斯拉Model 3起售价将至30315美元,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【TechWeb】7月16日消息,据国外媒体报道,特斯拉旗下三款车型的价格进行了调整,其中,Model 3价格下降至30315美元,而Model S和Model X的价格上调,分别至70115美元和75315美元。

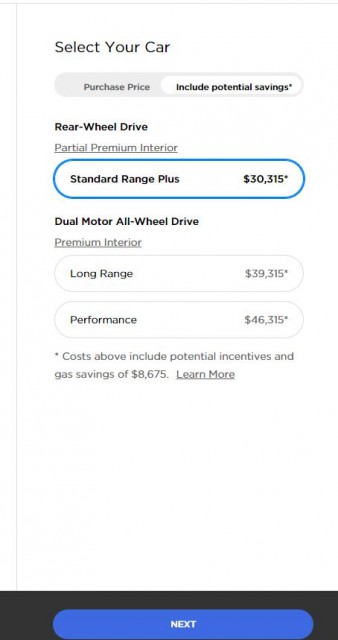
Model 3美国官网售价

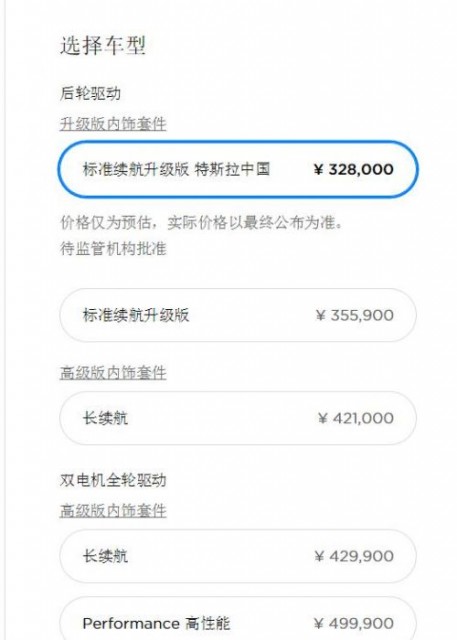
Model 3中国官网售价

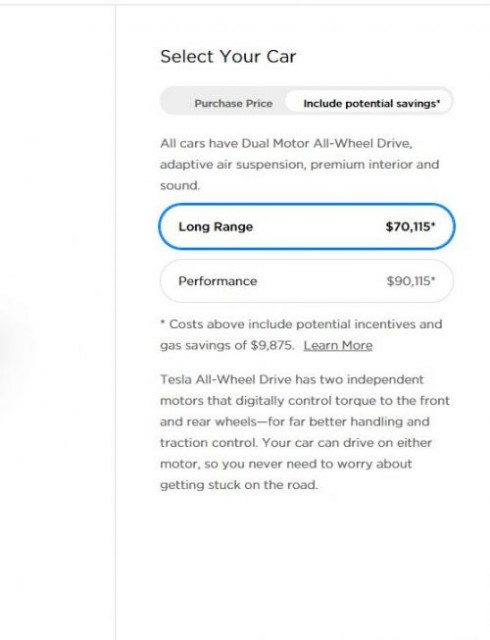
Model S美国官网售价
特斯拉官网显示,目前Model3的标准版起售价为30315美元,降价幅度为1910美元;而Model S标准版的售价为70115美元,较此前65125美元上涨4990美元;ModelX标准版的售价为75315美元,较71325美元上涨3990美元。
目前,特斯拉官网列出的在售车型有Model S,Model 3,Model X,Model Y,以及 ROADSTER五款。外媒报道显示,特斯拉二季度共生产电动汽车87048辆,交付了95200辆,其中Model 3的产量为72531辆,向用户交付77550辆(部分是上一季度生产二季度交付)。来自特斯拉零部件供应商消息暗示,Model 3的产量从8月份开始还将会有明显的提升,这或许为此次调价给出了理由。
这篇关于特斯拉Model 3起售价将至30315美元的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!