本文主要是介绍实时数据传输的新里程——Server-Sent Events(SSE)消息推送技术,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、背景介绍
二、SSE场景案例
三、工作原理
3.1 SSE 工作流程
3.2 工作原理
一、背景介绍
传统的请求模型是客户端发送一个请求到服务端,然后服务端做相应的处理,然后再将结果返回给客户端,这种“一问一答”的方式随着时间的推移并不能适应所有的场景。
比如在社交媒体更新、新闻直播、股票市场、物联网智能设备等等方面,如下图。如果数据发生了更新,更新的数据能实时高效的推送给客户端就显的尤为重要。传统的方式是客户端需要去主动获取数据的变化,但是这种事不实时的,效率低,而且浪费资源。

为了解决这一问题,Server-Sent Event(SSE)作为一种基于 HTTP 长连接的单向通信技术应用而生。相较于 WebSocket的不同之处如下
- 单向双向:SSE只支持服务端到客户端的单向数据流,而 WebSocket 支持全双工通信;
- 易用性:SSE 在实现上比 WebSocket 简单,尤其对于只需要单向通信的场景;
- 兼容性:SSE 可以再任何支持 HTTP 的平台上使用,而 WebSocket 需要特定的服务器和客户端支持,HTTP 协议简单易于理解。
二、SSE场景案例
假设我们开发一个股票价格实时监控系统,用户关注的股票价格发生变动时,要实时的推送给客户端。下面用 SpringBoot 来实现该场景。
定义一个接口,用来实现获取股票价格和实时推送数据。
@RestController
public class StockController {@CrossOrigin@GetMapping(value = "/stock-price", produces = MediaType.TEXT_EVENT_STREAM_VALUE, name = "股票价格变动实时推送")public SseEmitter streamStockPrice() {SseEmitter emitter = new SseEmitter();Random random = new Random();new Thread(() -> {try {// 最新的股票价格,这里通过随机数模拟价格,实际上的股票价格要通过金融平台获取,比如消息中间件、开放API等double price = 100 + random.nextDouble() * 10;// 构造股票价格信息String message = String.format("%.2f", price);// 发送给客户端emitter.send(SseEmitter.event().data(message));TimeUnit.SECONDS.sleep(1);} catch (Exception e) {emitter.completeWithError(e);}}).start();System.out.println("发送消息");return emitter;}注意代码中的 MediaType.TEXT_EVENT_STREAM_VALUE 属性,它是 Spring 框架中预定义的一个常量,代表 MIME 类型“text/event-stream”,这时一种特殊的类型,用于 SSE 技术。设置该属性后意味着该方法将返回一个符合 SSE 规范的数据流,客户端可以正确地解析并处理这些数据流,进而实现实时数据更新。
在方法内部,我们创建了一个 SseEmitter 对象作为事件发射器,并在一个单独的线程中不断生成随机的股票价格,并将价格转换为字符串形式发送给客户端。通过 emitter.send()方法发送的数据会被封装为SSE事件流的形式,客户端可以通过监听该事件流来实时接收股票价格。
接下来,我们可以创建一个 HTML 页面来展示实时股票的价格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>实时股票价格监控</title>
</head>
<body>
<h1>实时股票价格</h1>
<div id="stock-price"></div><script>const eventSource = new EventSource('http://localhost:8080/stock-price');eventSource.onmessage = function (event) {document.getElementById('stock-price').innerHTML = event.data;};
</script>
</body>
</html>在 HTML 页面中,我们通过 new EventSource('/stock-price') 创建了一个 EventSource 对象,它会与 /stock-price 路径建立SSE连接。然后,我们通过 eventSource.onmessage 定义了接收消息的回调函数,在收到新消息时更新页面上的股票价格。
三、工作原理
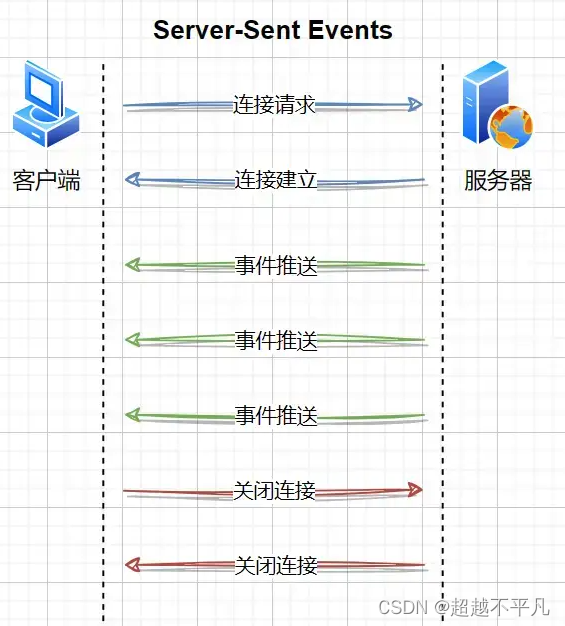
3.1 SSE 工作流程

根据上图看下详细的工作流程
- 客户端初始化链接:客户端通过 JavaScript 创建一个新的
EventSource对象,指定服务器的 URL 作为源地址。 - 服务器响应:当客户端请求该 URL 时,服务器会识别出这是一个 SSE 请求,并维持 HTTP连接的开启状态,返回一个 Content-Type为
text/event-stream的响应。响应体将以data:标签包裹的数据字段的形式不断发送更新事件。 - 数据推送:服务器在有新事件需要推送时,通过同一个 HTTP 连接向客户端发送事件数据。
- 客户端接收事件:客户端的
EventSource对象监听各种事件,如message、open和error。当服务器发送数据时,客户端会触发相应的事件处理函数,例如,每当接收到新的数据片段时,就会触发onmessage事件。 - 持久连接与错误处理:SSE 连接是持久的,除非网络中断或服务器关闭连接。如果连接意外断开,
EventSource会自动尝试重新连接(根据retry头或默认间隔)
3.2 工作原理
SSE 主要利用了 HTTP 长连接特性,始终保持 TCP 连接,避免了传统轮询带来的延迟和资源浪费。服务器基于事件驱动,按需推送事件,客户端通过事件监听机制响应变化。
总结来说,SSE 的优势还包括其简洁易用的 API,只需要在客户端使用 EventSource 接口即可处理服务器推送的事件,而服务器端则只需要按照特定的 text/event-stream 格式发送数据。同时,由于基于 HTTP 协议,SSE 具有很好的跨域支持和防火墙穿透能力,且在大多数现代浏览器中都有良好的支持。
往期经典推荐
从单核到多核:揭秘多核CPU的高效利用策略-CSDN博客
SpringBoot开箱即用魔法:深度解析与实践自定义Starter-CSDN博客
一文看懂Nacos如何实现高效、动态的配置中心管理_bootstrap.properties 配置nacos-CSDN博客
Tomcat架构究竟是什么?灵魂原来在这里-CSDN博客
Redis性能大挑战:深入剖析缓存抖动现象及有效应对的战术指南_redis 缓存抖动怎么解决-CSDN博客
这篇关于实时数据传输的新里程——Server-Sent Events(SSE)消息推送技术的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







