本文主要是介绍SwiftUI中的ActionSheet,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SwiftUI中的ActionSheet
记录一下SwiftUI中的ActionSheet的用法
import SwiftUIstruct ActionSheetBootCamp: View {@State var showActionSheetBool = falsevar body: some View {ZStack {Color.purple.ignoresSafeArea()Button {showActionSheetBool.toggle()} label: {Text("showActionSheet").foregroundColor(.white).padding()}}.actionSheet(isPresented: $showActionSheetBool, content: {showActionSheet()})}func showActionSheet() -> ActionSheet {let button1: ActionSheet.Button = .default(Text("default"))let button2: ActionSheet.Button = .destructive(Text("destructive"))let cancel: ActionSheet.Button = .cancel()return ActionSheet(title: Text("this is title"), message: Text("this is message"), buttons: [button1, button2, cancel])}
}#Preview {ActionSheetBootCamp()
}
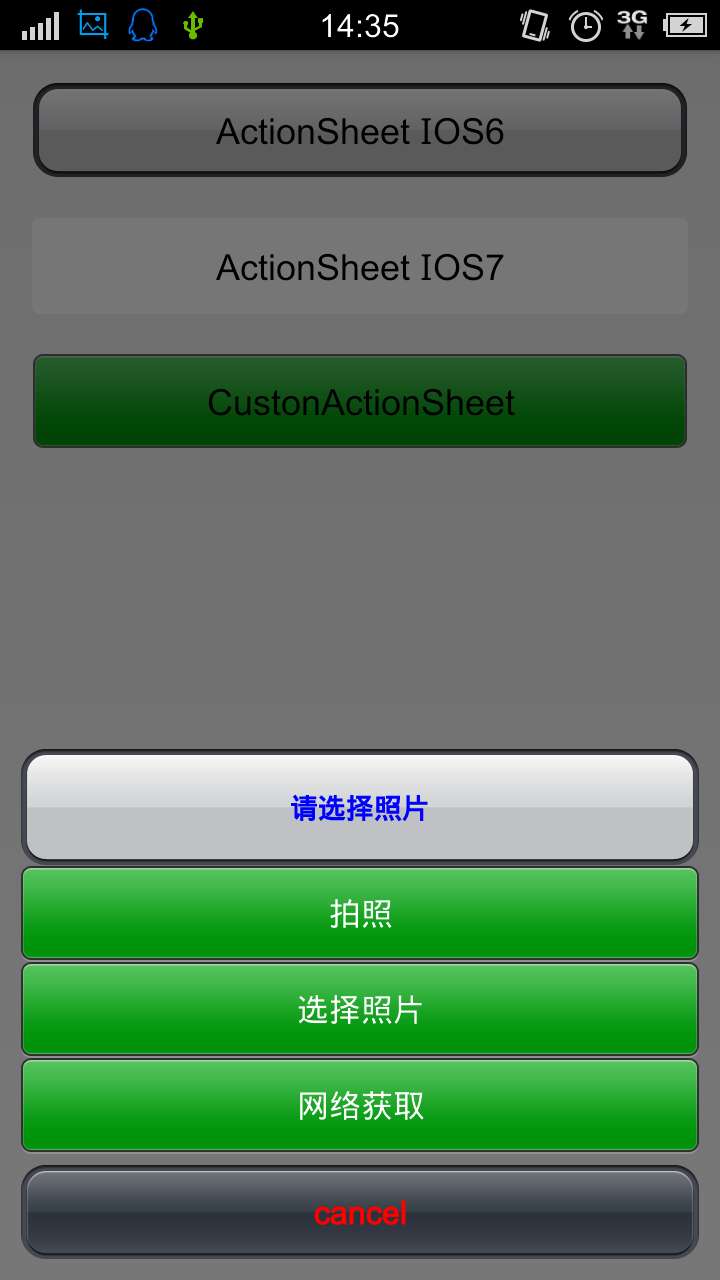
效果图:

这篇关于SwiftUI中的ActionSheet的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!