本文主要是介绍ArcGIS JavaScript 4.x之点生成矩形缓冲区,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
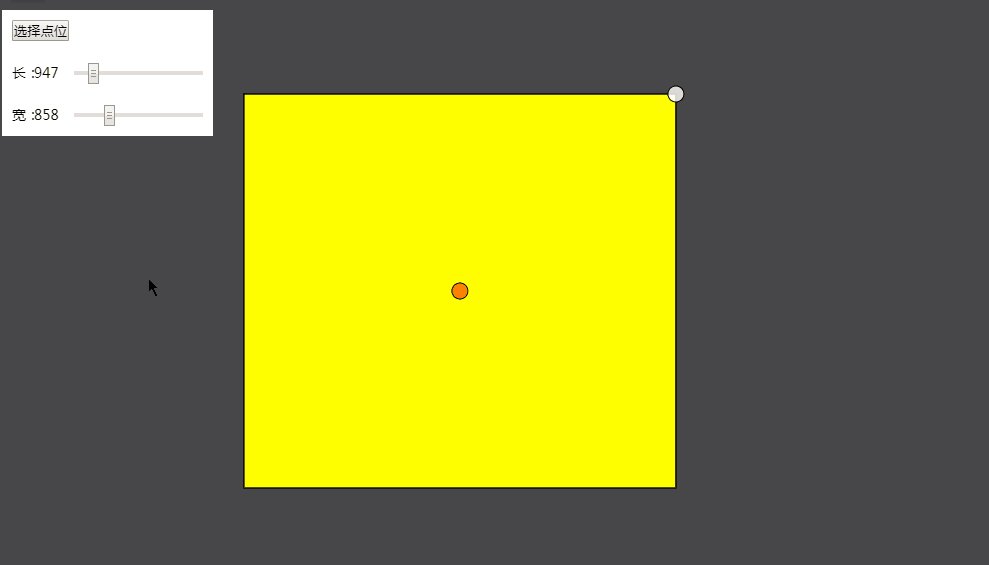
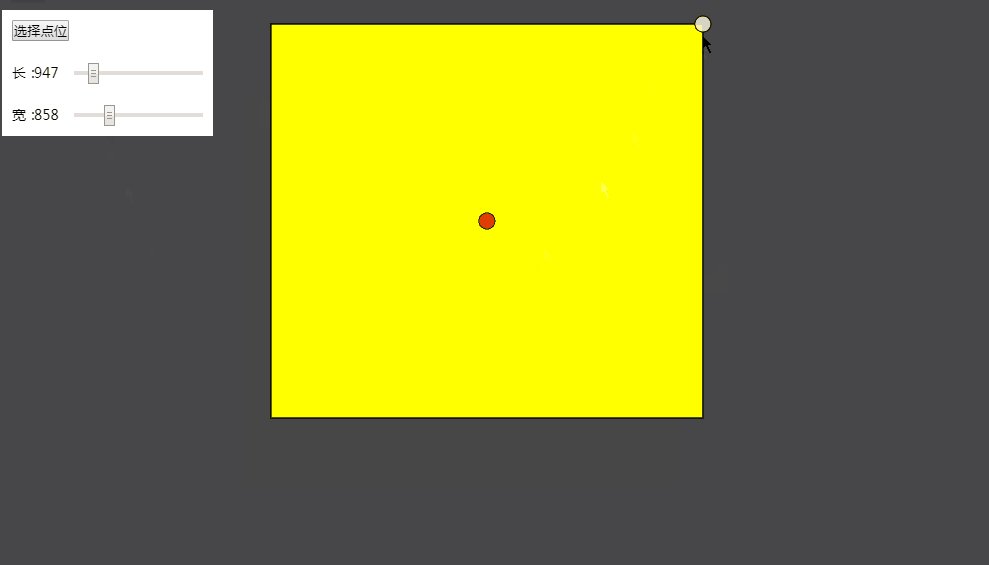
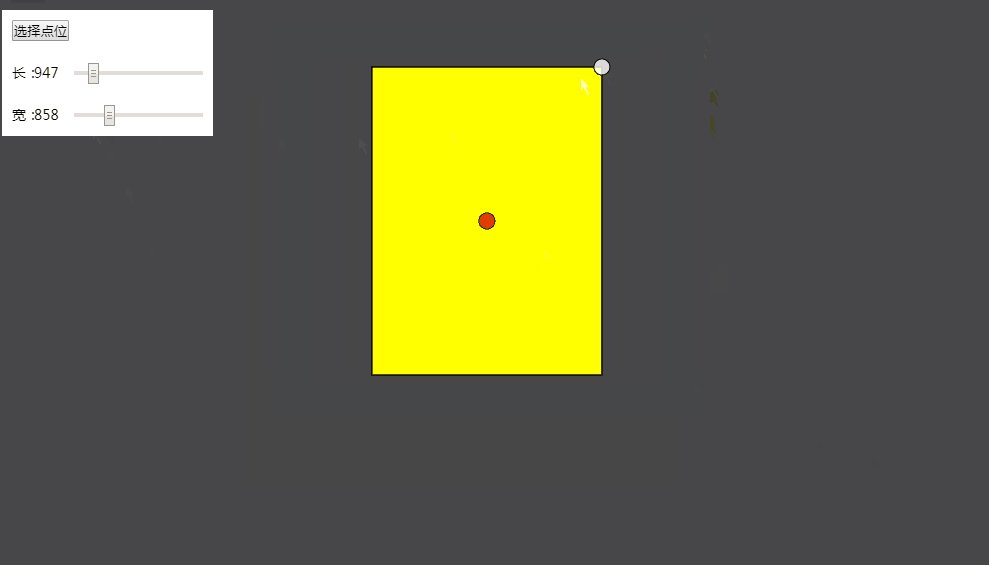
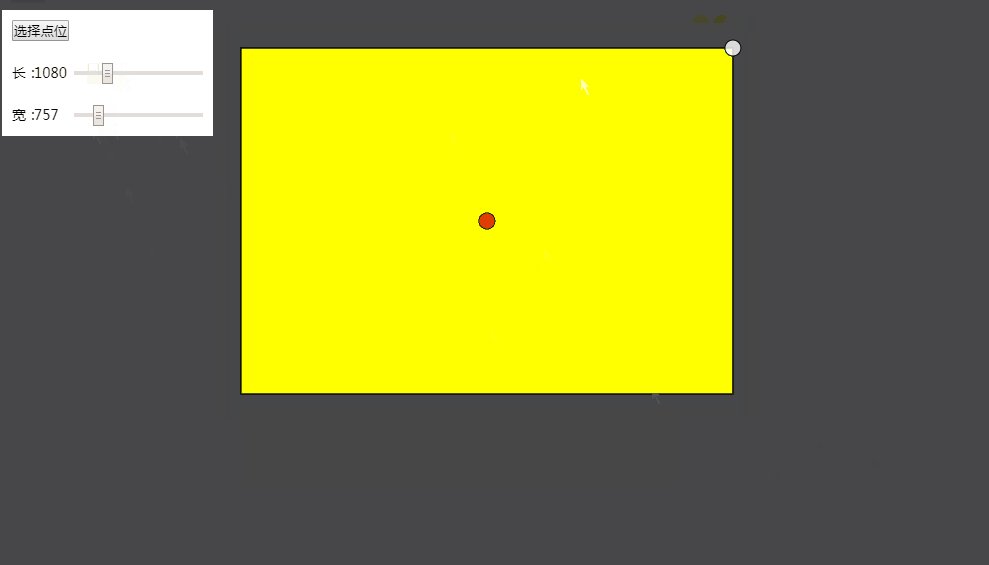
记录自己用ArcGIS JavaScript 4.x实现以点(Point)为中心生成任意长宽的矩形缓冲区的效果。关键是通过中心点坐标,长,宽作为条件计算出各顶点坐标来绘制出一个类型为矩形多边形(polygon)的图形。下图是演示效果:

绘制矩形缓冲相关代码:
/*** 绘制长方形缓冲的方法* 中心点-[lon,lat]* 长-width* 宽-height */
function getRectangleBuffer (centerPt, width, height) {var xieLineDis = Math.sqrt(width * width + height * height);var Tdegs = deg(Math.atan(width / height)); //弧度转换为度数var coordTopLeft = distanceAngle({ lon: centerPt[0], lat: centerPt[1] }, -Tdegs, xieLineDis / 2); //左上角坐标var coordTopRight = distanceAngle({ lon: centerPt[0], lat: centerPt[1] }, Tdegs, xieLineDis / 2); //右上角var coordBottomLeft = distanceAngle({ lon: centerPt[0], lat: centerPt[1] }, -(180 - Tdegs), xieLineDis / 2); //左下角var coordBootomRight = distanceAngle({ lon: centerPt[0], lat: centerPt[1] }, 180 - Tdegs, xieLineDis / 2); //右下角//构建一个polygon所需的环形数组var points = [[coordTopLeft.lon, coordTopLeft.lat],[coordTopRight.lon, coordTopRight.lat],[coordBootomRight.lon, coordBootomRight.lat],[coordBottomLeft.lon, coordBottomLeft.lat]]//右上角的点,用来同步放大矩形var scalePt = new Point({longitude: coordTopRight.lon,latitude: coordTopRight.lat,spatialReference: view.spatialReference})var scaleSym = {type: "simple-marker",color: [266, 266, 266, 0.8]}scaleGp = new Graphic({geometry: scalePt,symbol: scaleSym,attributes: {name: "rectangleGp"}})view.graphics.add(scaleGp)var polygon = new Polygon({rings: points})var recsymbol = {type: "simple-fill",color: [267, 267, 0]}var rectangleGp = new Graphic({geometry: polygon,symbol: recsymbol})return rectangleGp;
}完整demo下载地址:https://download.csdn.net/download/lf5566fl/12089174
这篇关于ArcGIS JavaScript 4.x之点生成矩形缓冲区的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



