本文主要是介绍为什么在反向传播中感知器初始值不能为0_ICLR2019少样本学习新思路:利用转导(Transductive)和标签传播...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

Learning to Propagate Labels: Transductive Propagation Network for Few-shot Learning
文章链接:https://arxiv.org/pdf/1805.10002.pdf
代码链接:https://github.com/csyanbin/TPN
1. Motivation: 少样本学习问题为什么要用转导(Transductive)?
目前大部分深度学习的算法依赖于大量的标准数据,这些数据的采集、标注需要耗费大量的人力成本。然而在标注数据比较少的情况下,深度学习的应用和效果都受到了限制。与之相反,人类具有从少量数据中学习的能力,例如给一个小朋友看过几张苹果的图片之后,他就可以很快学会“苹果”这个类别。
少样本学习(few-shot learning)的目标是在已知类别(Seen Class)训练一个分类模型,使它能够在只有少量数据的未知类别(Unseen Class)上面具有很好的泛化性能。少样本学习面临两个重要的问题:(1)已知类别和未知类别之间没有交集,导致它们的数据分布差别很大,不能直接通过训练分类器和微调(finetune)的方式得到很好的性能;(2)未知类别只有极少量数据(每个类别1或者5个训练样本),导致分类器学习不可靠。
对于第一个问题,Matching Networks提出了episodic training的策略。一个episode就是一个少样本学习的子任务,包含训练集和测试集。这里的episode类似于深度学习中的mini-batch的概念。
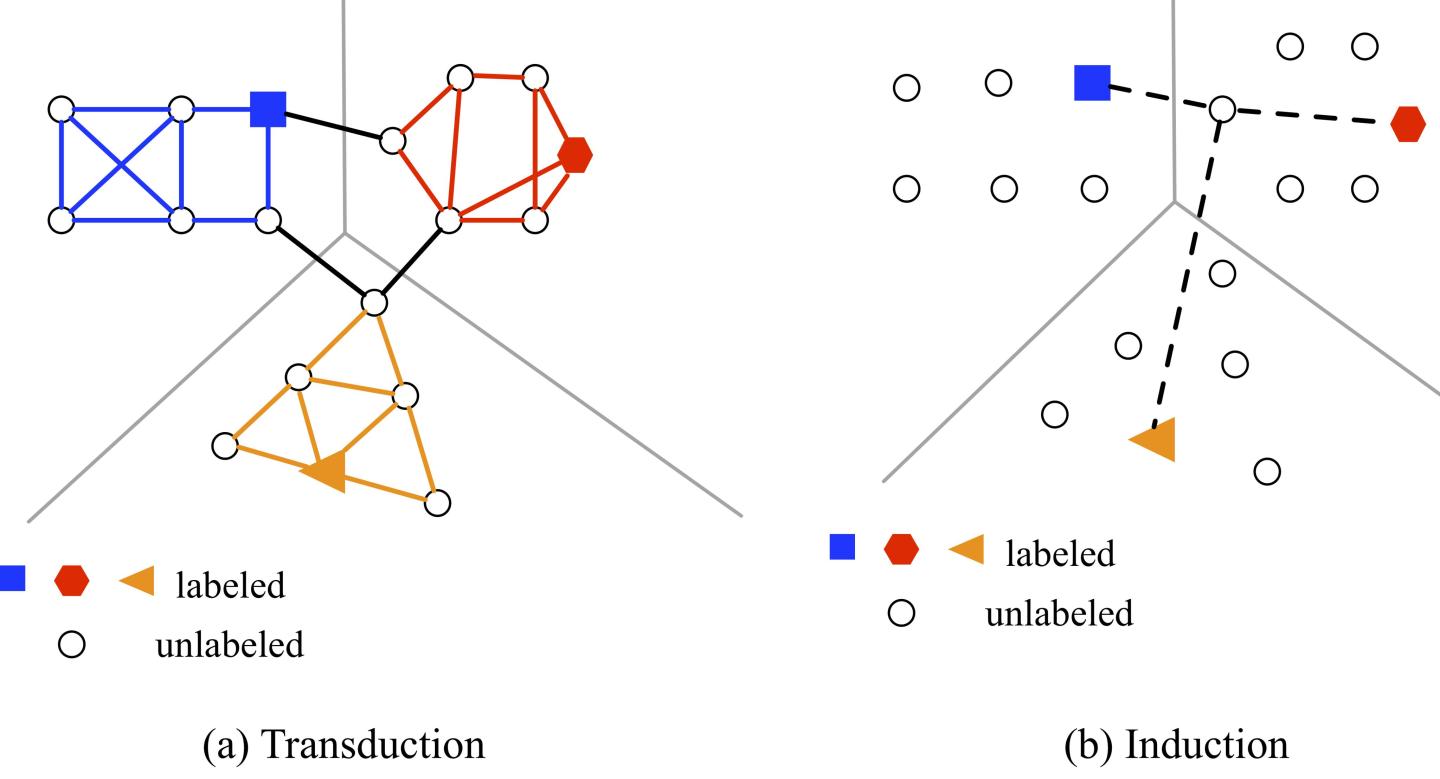
对于第二个问题,目前解决方法较少。我们提出利用转导(Transductive)的思想,拿到所有无标注数据,建立权重图,得到全部预测结果,如下图:

我们提出的转导方法将全部无标注数据和有标注数据一起建立一个无向图,通过标签传播的 方式得到全部无标注数据的标签。相比较归纳推理(Inductive)方法,我们可以利用无标注数据的分布实现更好的预测。
2. Method: 如何进行标签传播

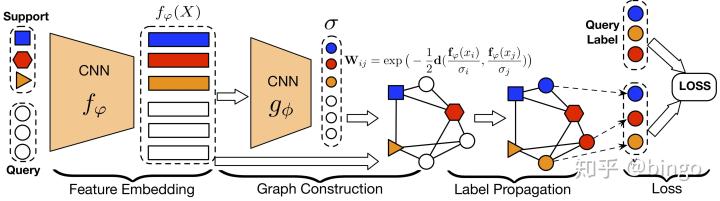
这篇文章提出了转导传播网络(Transductive Propagation Network),主要分成四个模块:
1) 特征编码。这一部分我们参考常用方法,使用一个四层神经网络,将每张图片编码成64x5x5 = 1600维的特征向量。
2) 建立无向图。我们对任意两个特征向量,使用高斯相似函数计算它们在无向图上的权重:
建立图这一步非常重要,因为图中包含的是有标注和无标注数据两两之间的相似性关系,这个关系可以指导后面一步的标签传播。
3) 标签传播。有了上一步的图结构,标签信息就可以在图上面从有标注数据依次传播到无标注数据。这一步可以通过一个公式直接给出结果:
4) 计算损失。得到
在第2)步中,我们通过一个网络
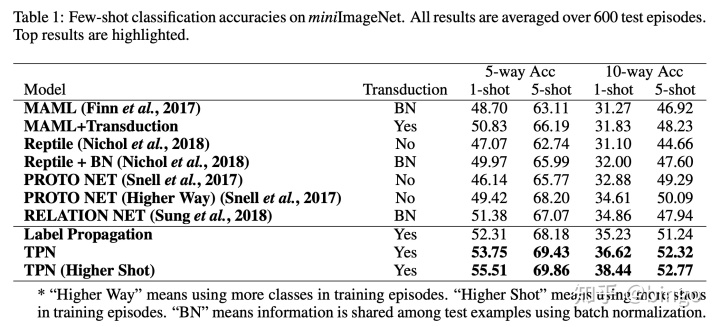
3. Experiment:算法性能
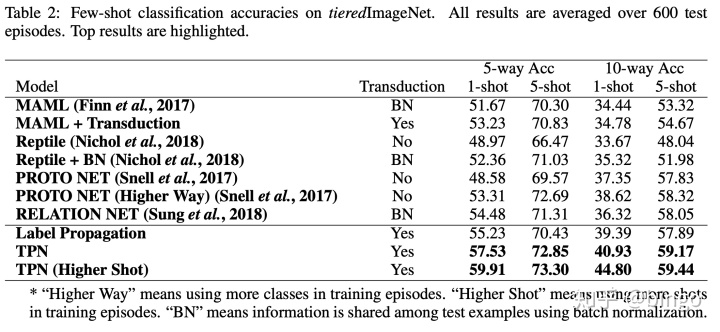
我们的方法在常见的miniImagenet和tieredImagenet数据集上,取得了最佳性能。对比算法包括MAML(ICML2017),Prototypical Network(NIPS2017)和Relation Network(CVPR2018)等。


同时我们的算法还可以进行半监督(semi-supervised) 少样本学习,同样取得了非常好的性能,具体可以参考我们的论文。
4. Future:未来方向
本文提供了在训练数据较少的情况下,如何更好地利用无标注数据的一个思路。
如何改进图的结构,有没有比标签传播更好的方式,这些都是未来可以研究很探讨的方向。
这篇关于为什么在反向传播中感知器初始值不能为0_ICLR2019少样本学习新思路:利用转导(Transductive)和标签传播...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





