本文主要是介绍B端系统:筛选控件—高效过滤信息,提供精准数据。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、筛选控件有什么作用
B端系统中,筛选器(筛选控件)具有以下作用:

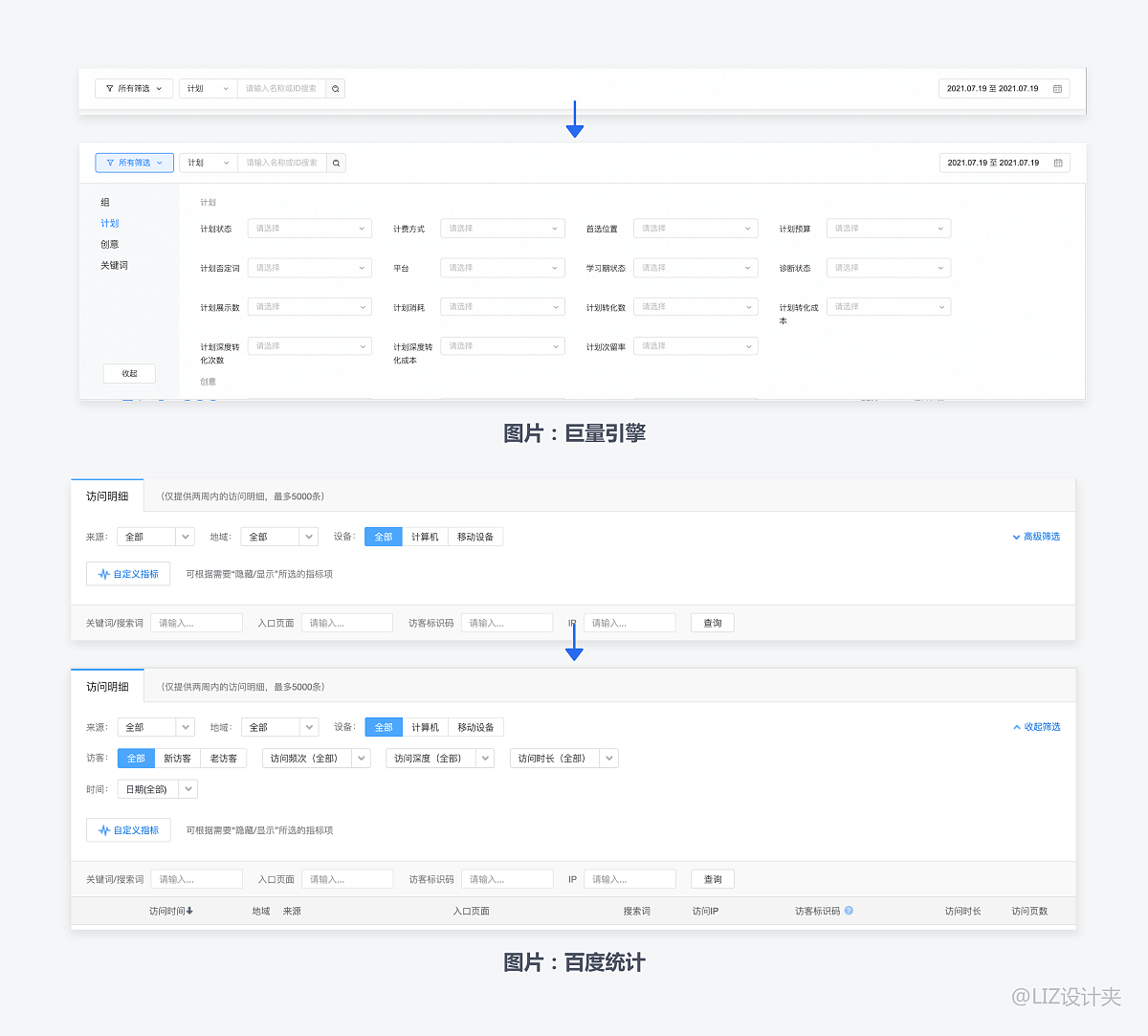
- 数据过滤:筛选器可以根据用户的选择和条件,对系统中的数据进行过滤。通过设置筛选条件,用户可以快速筛选出符合特定要求的数据,减少冗余信息的干扰,提高数据的准确性和可用性。
- 数据检索:筛选器可以帮助用户在大量数据中快速找到所需的信息。用户可以根据关键词、分类、日期范围等条件,设置筛选器来检索相关的数据,提高数据的查找效率和准确性。
- 数据分析:筛选器可以用于数据分析和统计。用户可以根据特定的指标和条件,设置筛选器来分析数据,比如按照销售额、地区、时间等进行筛选,从而获取更准确的数据分析结果,帮助用户做出更明智的决策。
- 用户个性化:筛选器可以根据用户的偏好和需求,进行个性化的数据展示和筛选。用户可以自定义筛选条件和参数,根据自己的需求来展示和筛选数据,提高系统的用户体验和适应性。
- 数据导出和共享:筛选器可以帮助用户将筛选后的数据进行导出和共享。用户可以根据筛选条件,选择导出或共享特定的数据,方便数据的交流和协作。

总的来说,筛选器在B端系统中起到了提高数据的准确性、查找效率和分析能力的作用,使用户能够更方便、快速地获取和处理所需的数据。
二、筛选控件有哪些类型
在B端系统中,常见的筛选控件包括:

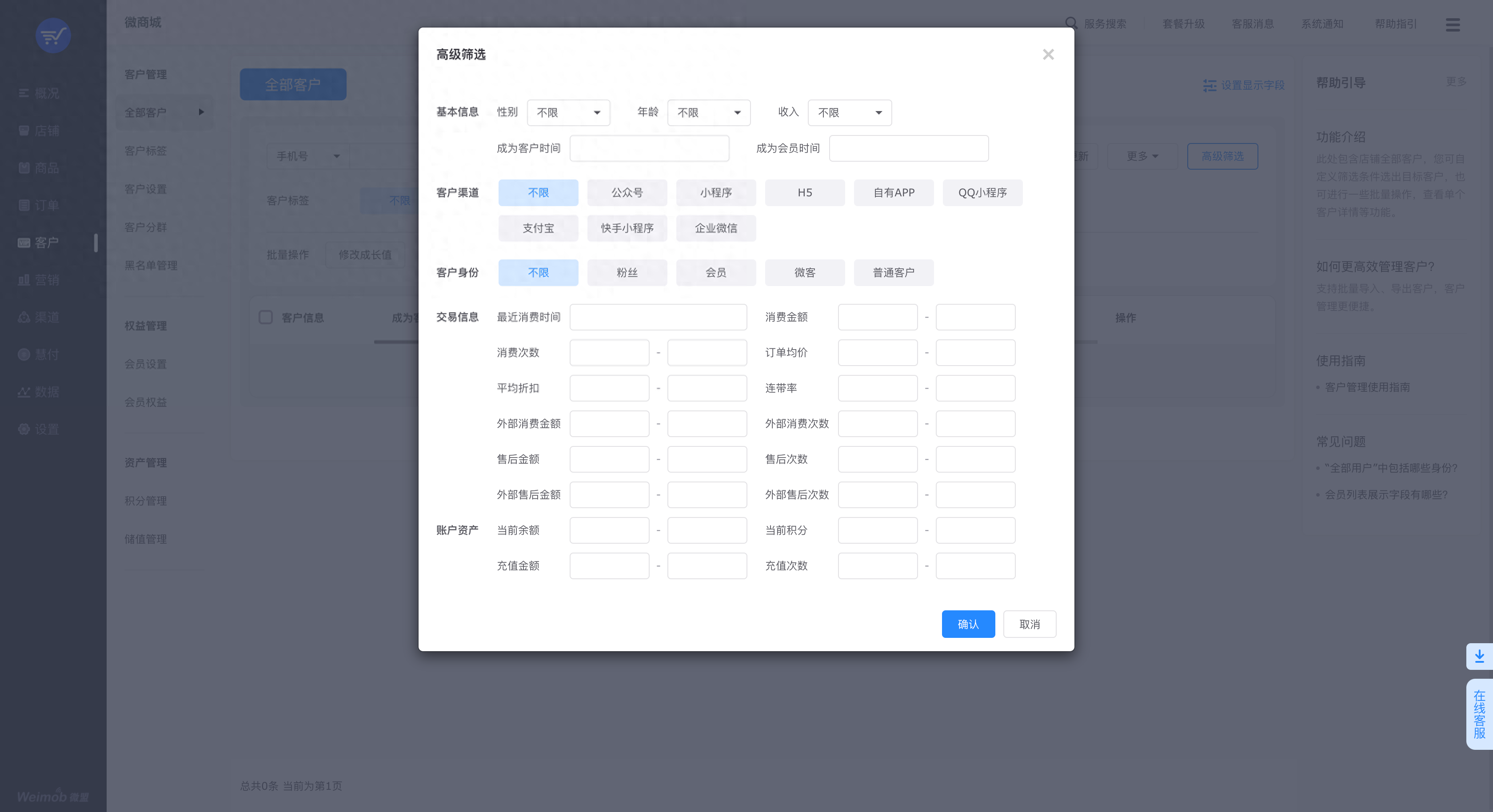
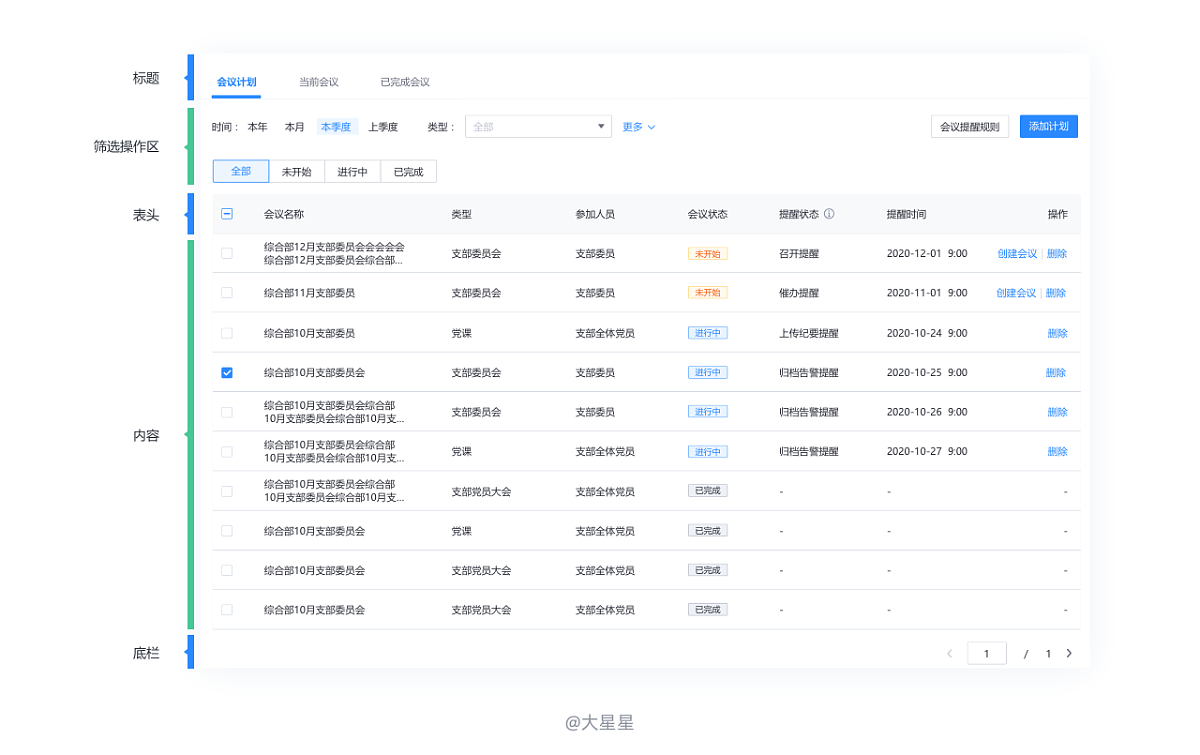
- 下拉菜单(Dropdown):用户可以通过下拉菜单选择特定的选项,用于筛选数据。下拉菜单通常用于选择单个选项,例如选择状态、分类、地区等。
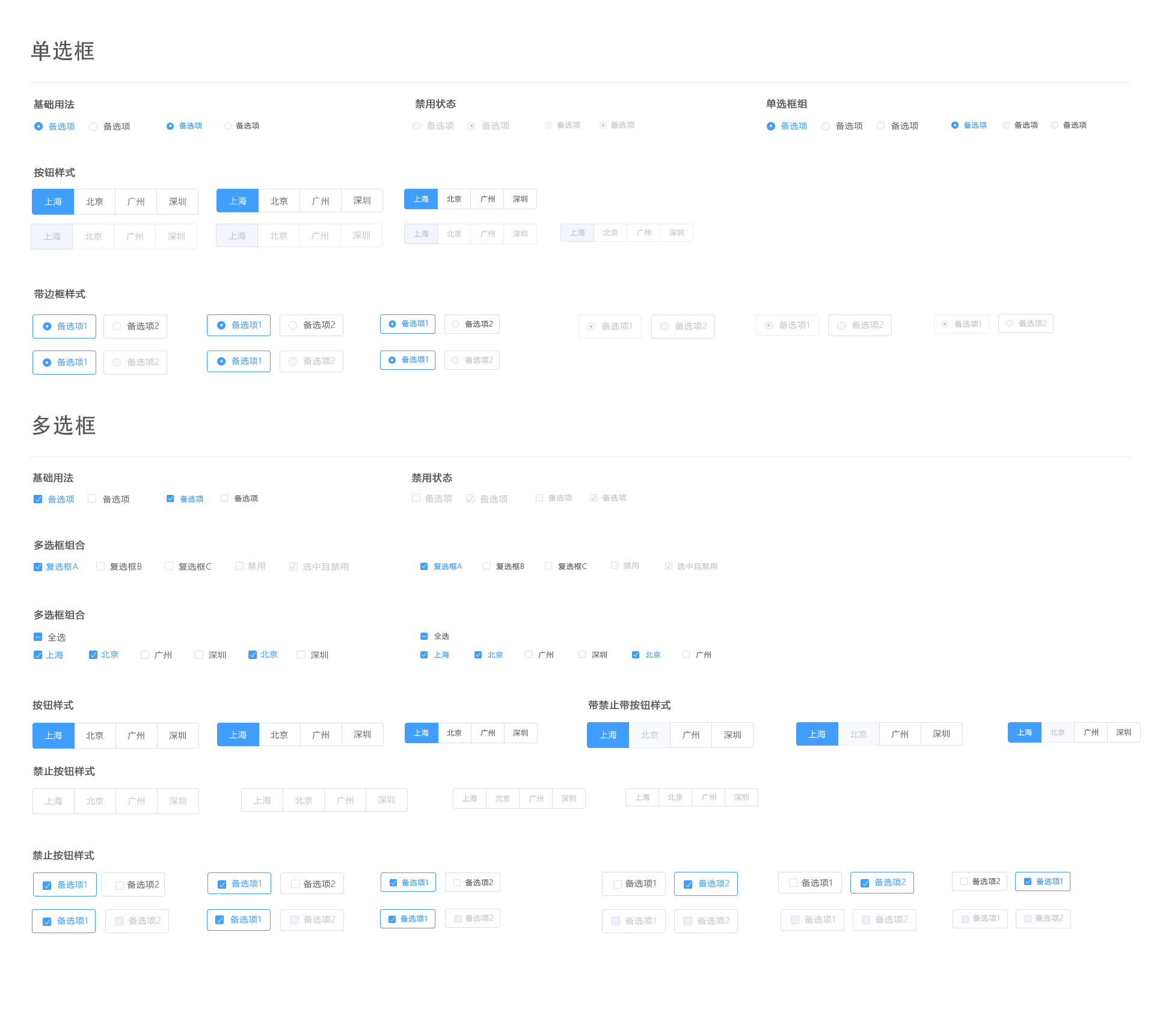
- 复选框(Checkbox):用户可以通过复选框选择多个选项,用于筛选多个条件。复选框通常用于选择多个标签、属性或特征,例如选择多个品牌、颜色、功能等。
- 单选按钮(Radio Button):用户可以通过单选按钮选择单个选项,用于互斥的筛选条件。单选按钮通常用于选择单个状态、类型或模式,例如选择排序方式(升序/降序)、显示方式(列表/网格)等。
- 滑块(Slider):用户可以通过滑块设置范围或数值,用于筛选数值型数据。滑块通常用于设置价格范围、时间范围、数量范围等。
- 日历选择器(Date Picker):用户可以通过日历选择器选择日期或日期范围,用于筛选特定时间段的数据。日历选择器通常用于选择日期、起止日期等。
- 多选下拉菜单(Multi-select Dropdown):类似于下拉菜单,但用户可以选择多个选项。适用于需要同时筛选多个选项的情况。
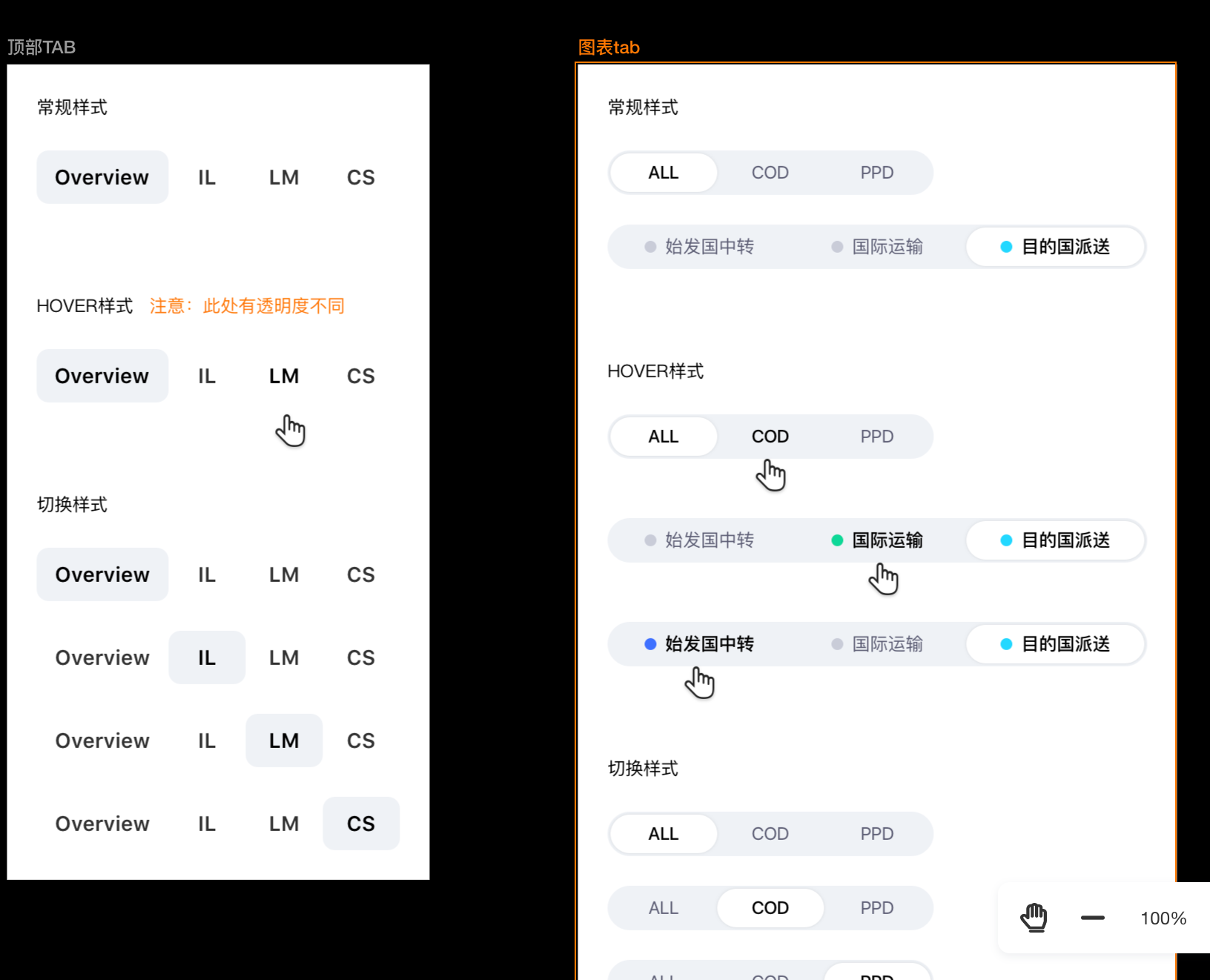
- 切换开关(Toggle Switch):用户可以通过切换开关选择特定的选项,通常用于开关状态的筛选。
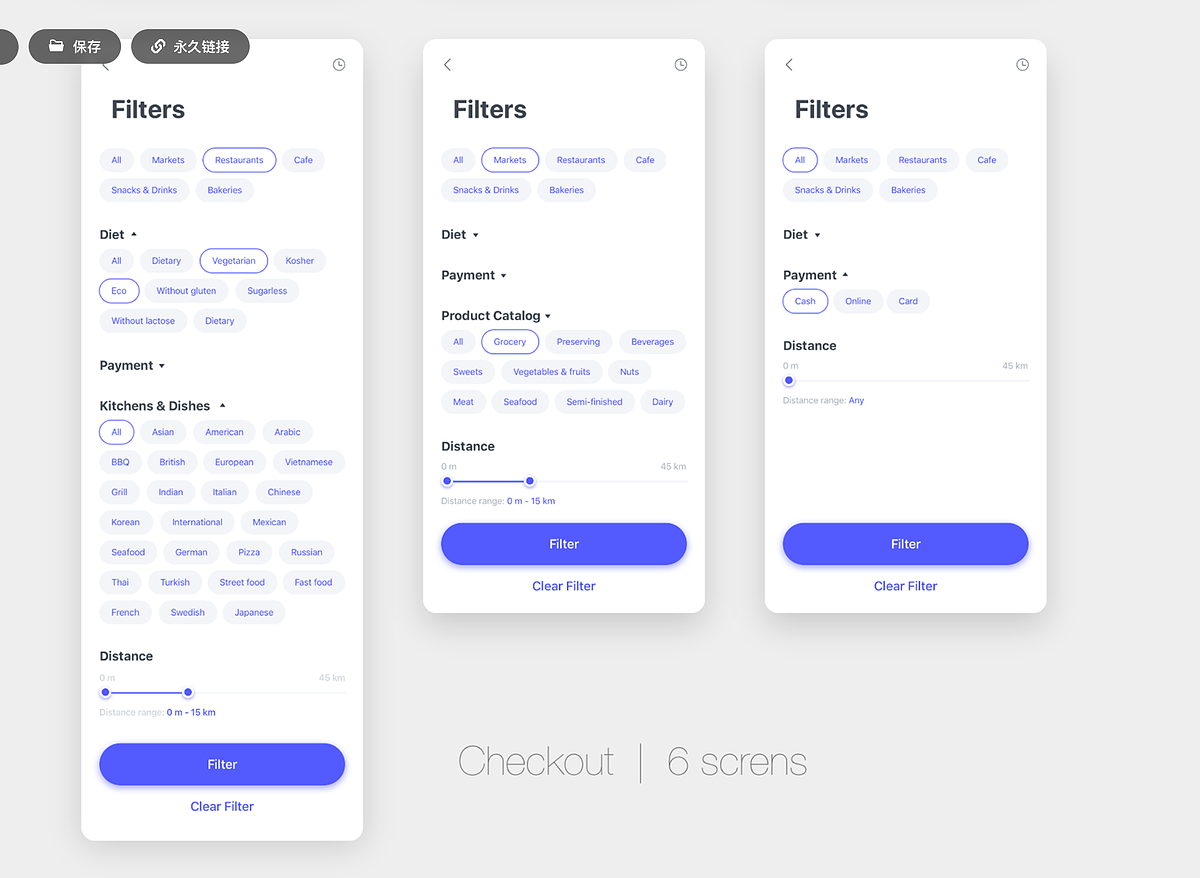
- 标签(Tags):用户可以通过选择或输入标签来筛选数据。标签通常用于对数据进行分类、标记或组织。
- 图形化筛选(Graphical Filters):通过图表、图形或可视化界面来进行筛选。例如,通过拖拽柱状图的滑块来设置数值范围。
- 树形选择(Tree Select):用户可以通过展开和折叠的树形结构来选择特定的选项。树形选择适用于具有层级结构的数据,例如地区选择、组织结构选择等。
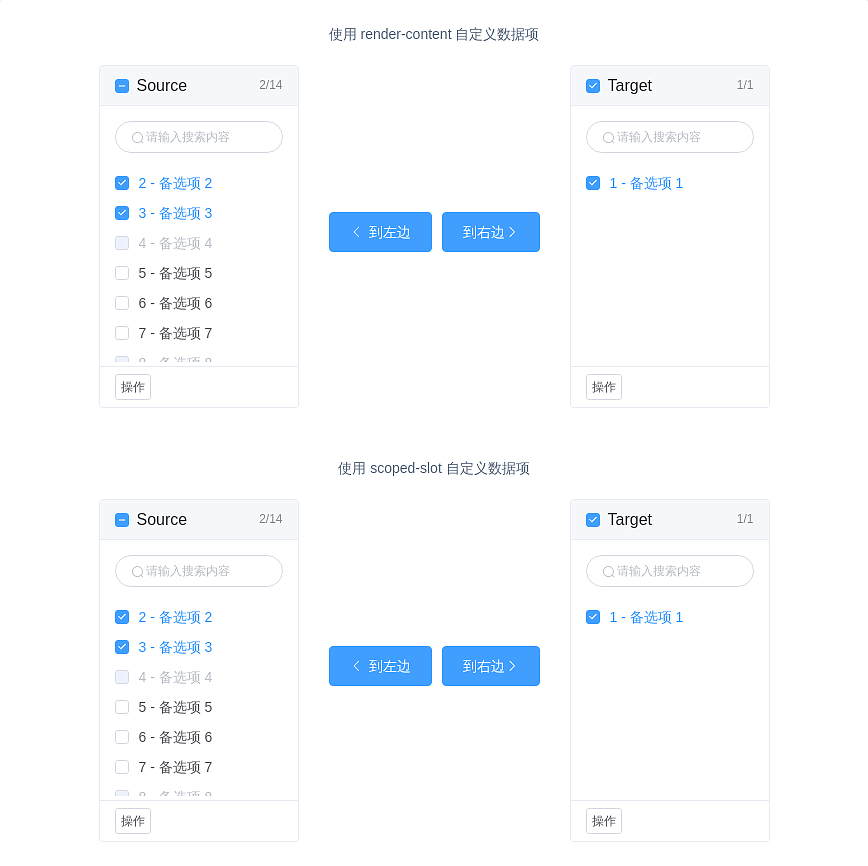
- 穿梭框(Transfer):用户可以通过将选项从一个框中移动到另一个框中来进行筛选。穿梭框通常用于将选项从一个集合中筛选到另一个集合中,例如将用户从未选中状态筛选到已选中状态。

三、如何选择筛选控件
选择合理的筛选控件需要考虑以下几个因素:

- 数据类型和结构:首先要了解待筛选的数据类型和结构。例如,如果数据是层级结构的,可以考虑使用树形选择控件;如果数据是多选的,可以考虑使用复选框或多选下拉框。
- 筛选方式和操作习惯:考虑用户对数据的筛选方式和操作习惯。例如,如果用户需要同时选择多个选项,可以使用多选控件;如果用户需要按范围选择数值,可以使用滑块或输入框。
- 交互效果和用户体验:考虑筛选控件的交互效果和用户体验。选择控件应该易于理解和使用,提供清晰的反馈和指导。可以进行用户测试和反馈收集,以确保控件的易用性和满足用户需求。
- 界面风格和一致性:选择筛选控件时要考虑系统的整体界面风格和一致性。控件的样式和布局应与系统的设计风格相匹配,以保持整体的统一性和美观性。
- 技术实现和可扩展性:考虑筛选控件的技术实现和可扩展性。选择控件应该能够与系统的技术架构和开发框架相兼容,并具备一定的可扩展性,以便于后续的功能扩展和维护。

综上所述,选择合理的筛选控件需要综合考虑数据类型、筛选方式、用户体验、界面风格和技术实现等因素,以确保筛选控件的功能性、易用性和一致性。

这篇关于B端系统:筛选控件—高效过滤信息,提供精准数据。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






