本文主要是介绍逆向案例七——中国天气质量参数搜不到加密,以及应对禁止打开开发者工具和反debuger技巧,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
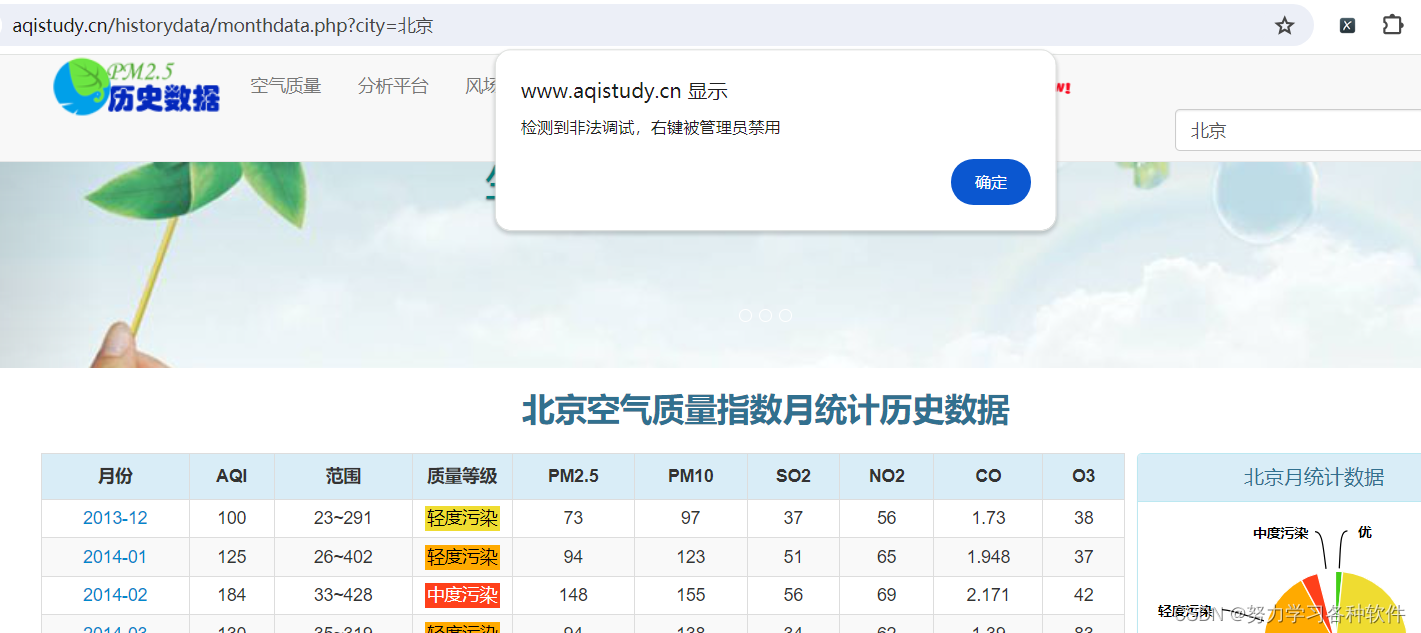
进入相关城市数据页面,发现不能调试

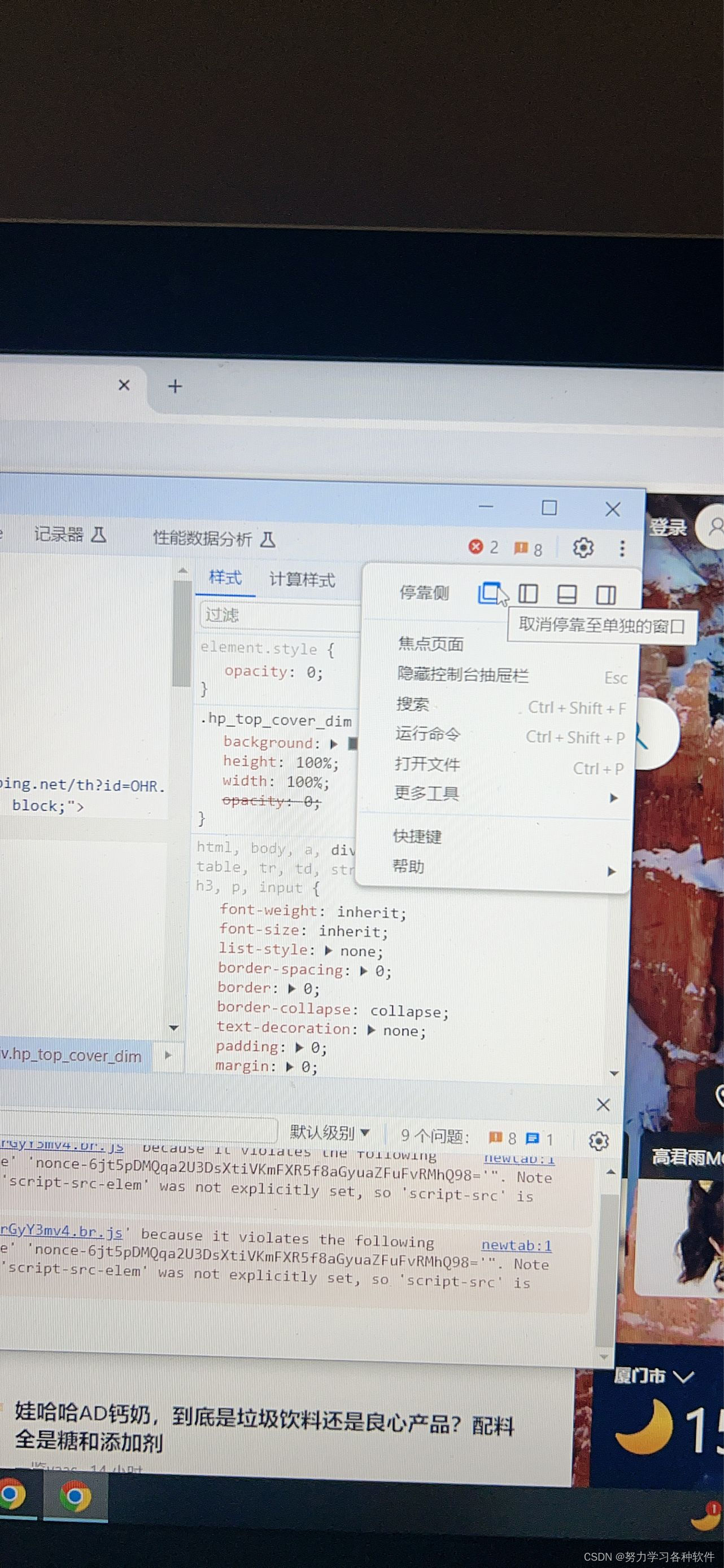
应对方法,再另一个页面,打开开发者工具,选择取消停靠到单独页面

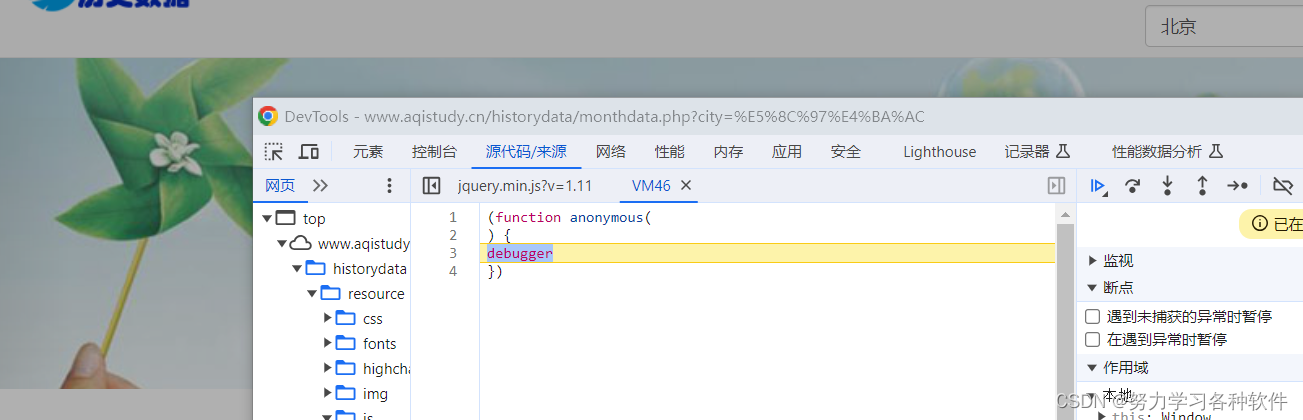
接着,复制链接在该页面打开。接着会遇到debugger

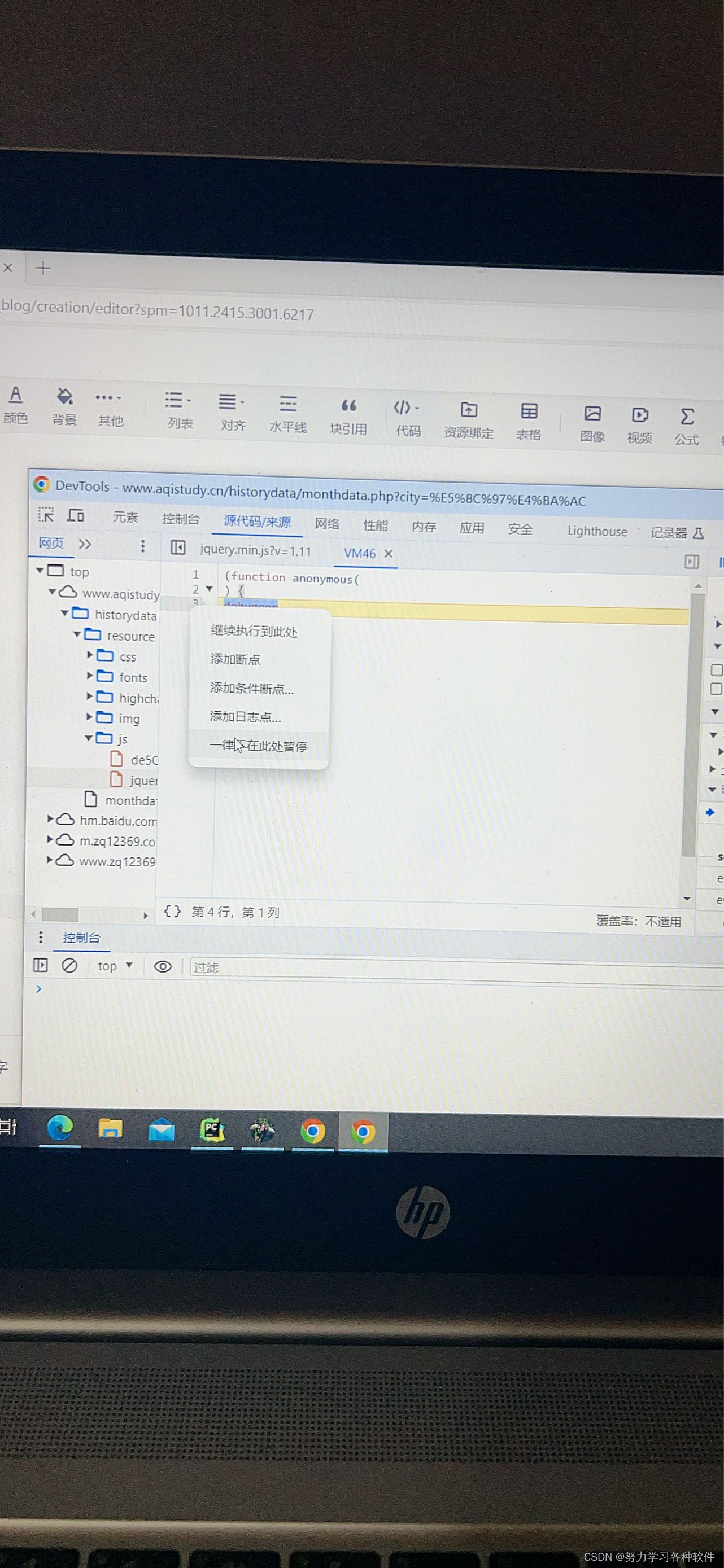
再debugger处打上断点,一律不在此处暂停。

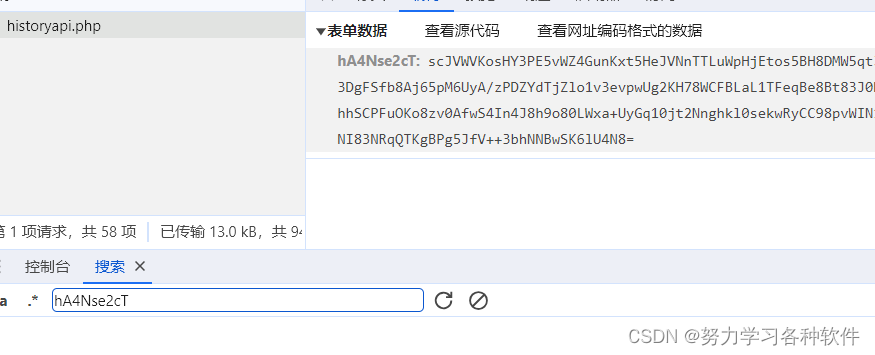
然后点击继续执行脚本即 亮光处,然后刷新页面。点击其他的月份数据,在xhr中发现数据包,表单有加密参数,而且搜索会搜索不到。
亮光处,然后刷新页面。点击其他的月份数据,在xhr中发现数据包,表单有加密参数,而且搜索会搜索不到。

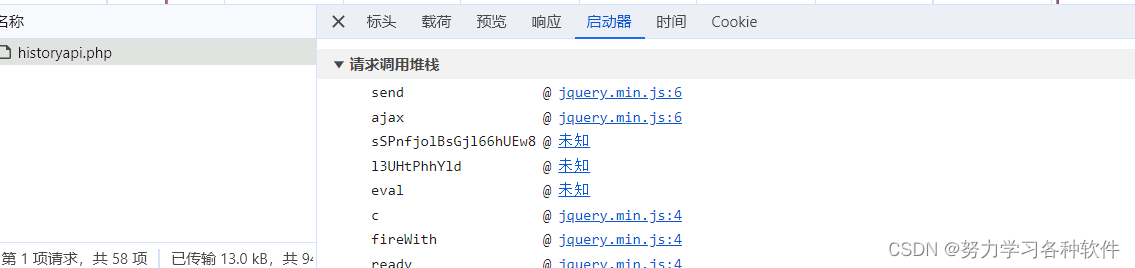
此时,就需要借助启动器,点击启动器send进入js代码

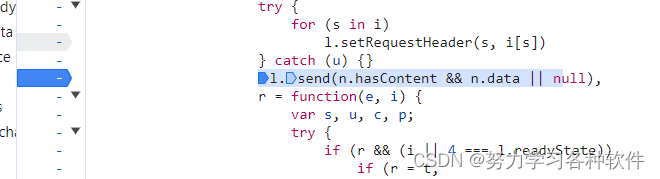
在l.send处打上断点,然后点击新的月份,使断点生效。

然后再调用堆栈中按send-ajax-....的顺序逐个点击。

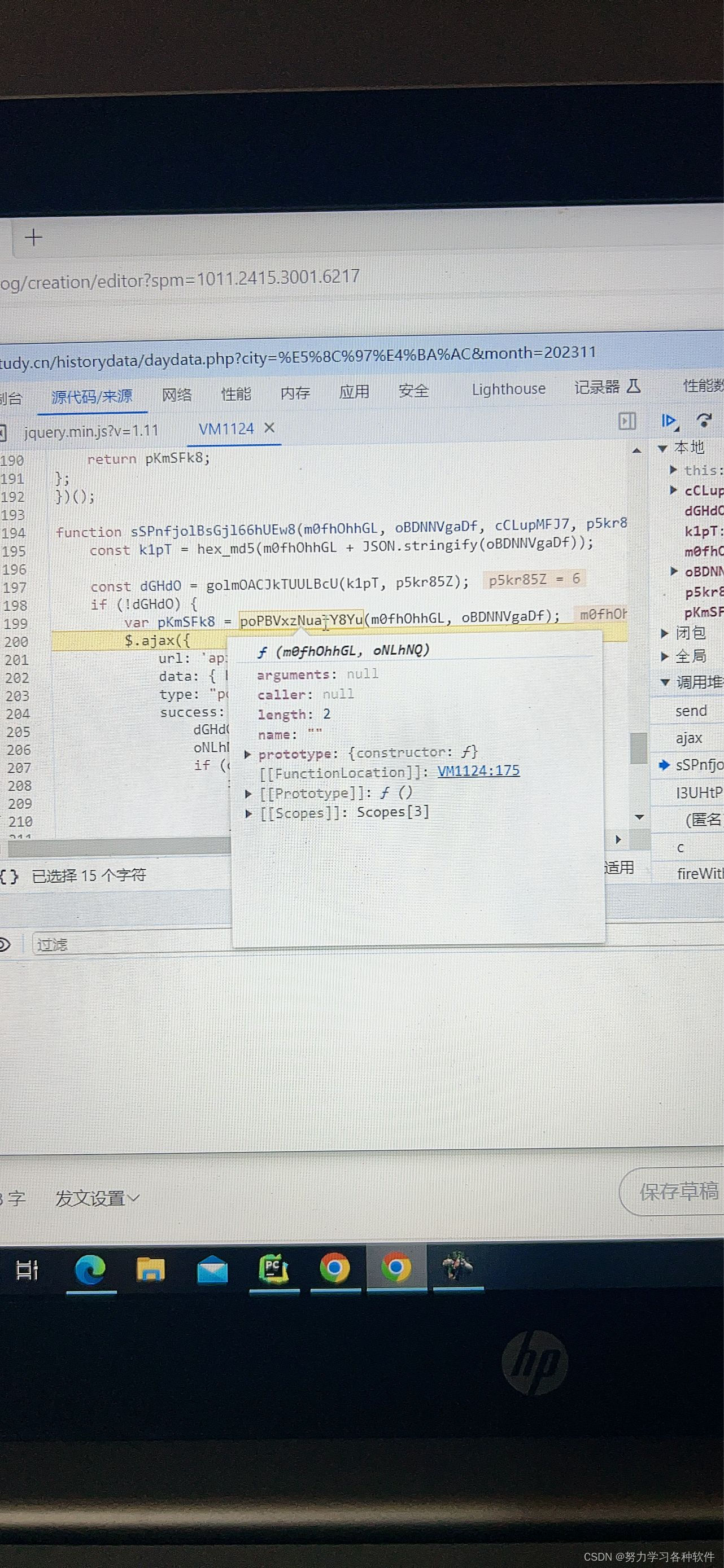
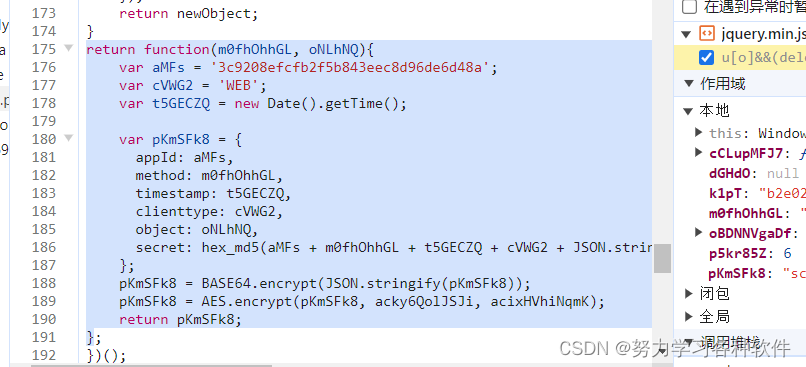
最后发现这个页面,发现加密参数由函数poPBVxzNuafY8Yu生成,将鼠标放在该函数上,可以浮现该函数的来源,点击进去。


进入新的js代码后复制函数到pycharm中,这个函数需要两个参数,可以在控制台打印输出并复制。

初步写成代码:
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: hex_md5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ)))};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
};console.log(post_data(m0fhOhhGL,oNLhNQ))输出结果为:

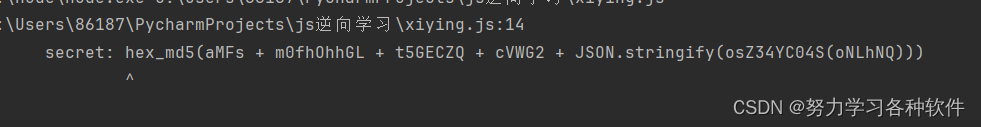
推断这是一个md5加密,因此进一步改进代码。
const CryptoJS = require('crypto-js')
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString()};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
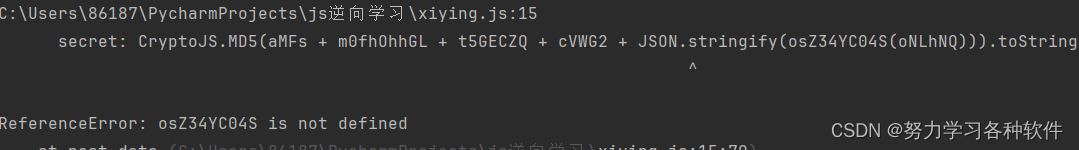
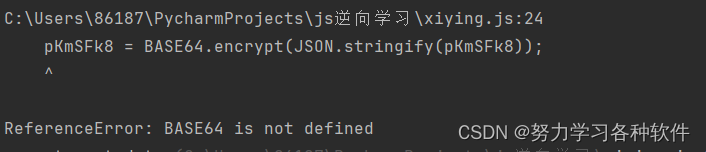
};console.log(post_data(m0fhOhhGL,oNLhNQ))然后出现新的问题:

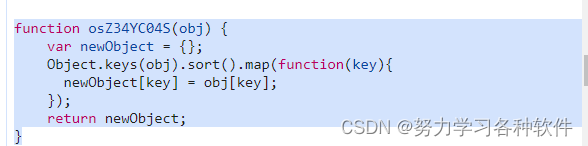
同理进入这个函数的js中,并复制

其实这个函数就在同一个页面的上方

改进后代码:
const CryptoJS = require('crypto-js')
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}
function osZ34YC04S(obj) {var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString()};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
};console.log(post_data(m0fhOhhGL,oNLhNQ))结果发现:

可以看出最开始的函数中,不仅缺少BASE64,还缺少AES。
这两个函数也在同页面的上方。
改进代码:
const CryptoJS = require('crypto-js')
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}
var BASE64 = {encrypt: function(text) {var b = new Base64();return b.encode(text);},decrypt: function(text) {var b = new Base64();return b.decode(text);}
};
function osZ34YC04S(obj) {var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString()};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
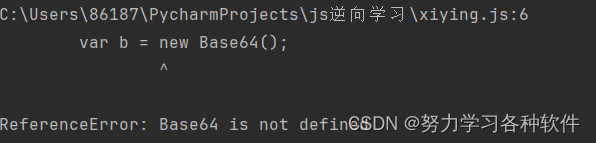
};console.log(post_data(m0fhOhhGL,oNLhNQ))运行后发现:

缺少new Base
用同样的方法跳转,复制这个函数(很长,可以点击左侧折叠复制完整)

得到改进代码
const CryptoJS = require('crypto-js')
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}
function Base64() {_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",this.encode = function(a) {var c, d, e, f, g, h, i, b = "", j = 0;for (a = _utf8_encode(a); j < a.length; )c = a.charCodeAt(j++),d = a.charCodeAt(j++),e = a.charCodeAt(j++),f = c >> 2,g = (3 & c) << 4 | d >> 4,h = (15 & d) << 2 | e >> 6,i = 63 & e,isNaN(d) ? h = i = 64 : isNaN(e) && (i = 64),b = b + _keyStr.charAt(f) + _keyStr.charAt(g) + _keyStr.charAt(h) + _keyStr.charAt(i);return b},this.decode = function(a) {var c, d, e, f, g, h, i, b = "", j = 0;for (a = a.replace(/[^A-Za-z0-9\+\/\=]/g, ""); j < a.length; )f = _keyStr.indexOf(a.charAt(j++)),g = _keyStr.indexOf(a.charAt(j++)),h = _keyStr.indexOf(a.charAt(j++)),i = _keyStr.indexOf(a.charAt(j++)),c = f << 2 | g >> 4,d = (15 & g) << 4 | h >> 2,e = (3 & h) << 6 | i,b += String.fromCharCode(c),64 != h && (b += String.fromCharCode(d)),64 != i && (b += String.fromCharCode(e));return b = _utf8_decode(b)},_utf8_encode = function(a) {var b, c, d;for (a = a.replace(/\r\n/g, "\n"),b = "",c = 0; c < a.length; c++)d = a.charCodeAt(c),128 > d ? b += String.fromCharCode(d) : d > 127 && 2048 > d ? (b += String.fromCharCode(192 | d >> 6),b += String.fromCharCode(128 | 63 & d)) : (b += String.fromCharCode(224 | d >> 12),b += String.fromCharCode(128 | 63 & d >> 6),b += String.fromCharCode(128 | 63 & d));return b},_utf8_decode = function(a) {for (var b = "", c = 0, d = c1 = c2 = 0; c < a.length; )d = a.charCodeAt(c),128 > d ? (b += String.fromCharCode(d),c++) : d > 191 && 224 > d ? (c2 = a.charCodeAt(c + 1),b += String.fromCharCode((31 & d) << 6 | 63 & c2),c += 2) : (c2 = a.charCodeAt(c + 1),c3 = a.charCodeAt(c + 2),b += String.fromCharCode((15 & d) << 12 | (63 & c2) << 6 | 63 & c3),c += 3);return b}
}
var BASE64 = {encrypt: function(text) {var b = new Base64();return b.encode(text);},decrypt: function(text) {var b = new Base64();return b.decode(text);}
};
function osZ34YC04S(obj) {var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString()};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
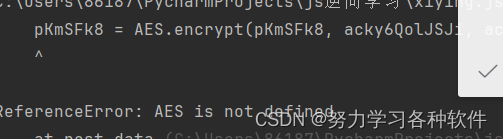
};console.log(post_data(m0fhOhhGL,oNLhNQ))这时候发现AES为定义:

用同样的方法复制AES
const CryptoJS = require('crypto-js')
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}var AES = {encrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);// console.log('real key:', secretkey);// console.log('real iv:', secretiv);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.encrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString();},decrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.decrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString(CryptoJS.enc.Utf8);}
};
function Base64() {_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",this.encode = function(a) {var c, d, e, f, g, h, i, b = "", j = 0;for (a = _utf8_encode(a); j < a.length; )c = a.charCodeAt(j++),d = a.charCodeAt(j++),e = a.charCodeAt(j++),f = c >> 2,g = (3 & c) << 4 | d >> 4,h = (15 & d) << 2 | e >> 6,i = 63 & e,isNaN(d) ? h = i = 64 : isNaN(e) && (i = 64),b = b + _keyStr.charAt(f) + _keyStr.charAt(g) + _keyStr.charAt(h) + _keyStr.charAt(i);return b},this.decode = function(a) {var c, d, e, f, g, h, i, b = "", j = 0;for (a = a.replace(/[^A-Za-z0-9\+\/\=]/g, ""); j < a.length; )f = _keyStr.indexOf(a.charAt(j++)),g = _keyStr.indexOf(a.charAt(j++)),h = _keyStr.indexOf(a.charAt(j++)),i = _keyStr.indexOf(a.charAt(j++)),c = f << 2 | g >> 4,d = (15 & g) << 4 | h >> 2,e = (3 & h) << 6 | i,b += String.fromCharCode(c),64 != h && (b += String.fromCharCode(d)),64 != i && (b += String.fromCharCode(e));return b = _utf8_decode(b)},_utf8_encode = function(a) {var b, c, d;for (a = a.replace(/\r\n/g, "\n"),b = "",c = 0; c < a.length; c++)d = a.charCodeAt(c),128 > d ? b += String.fromCharCode(d) : d > 127 && 2048 > d ? (b += String.fromCharCode(192 | d >> 6),b += String.fromCharCode(128 | 63 & d)) : (b += String.fromCharCode(224 | d >> 12),b += String.fromCharCode(128 | 63 & d >> 6),b += String.fromCharCode(128 | 63 & d));return b},_utf8_decode = function(a) {for (var b = "", c = 0, d = c1 = c2 = 0; c < a.length; )d = a.charCodeAt(c),128 > d ? (b += String.fromCharCode(d),c++) : d > 191 && 224 > d ? (c2 = a.charCodeAt(c + 1),b += String.fromCharCode((31 & d) << 6 | 63 & c2),c += 2) : (c2 = a.charCodeAt(c + 1),c3 = a.charCodeAt(c + 2),b += String.fromCharCode((15 & d) << 12 | (63 & c2) << 6 | 63 & c3),c += 3);return b}
}
var BASE64 = {encrypt: function(text) {var b = new Base64();return b.encode(text);},decrypt: function(text) {var b = new Base64();return b.decode(text);}
};
function osZ34YC04S(obj) {var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString()};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
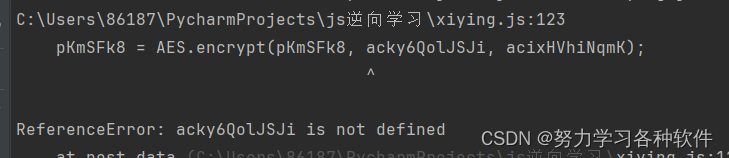
};console.log(post_data(m0fhOhhGL,oNLhNQ))出现问题:有两个参数还未赋值,在该页面最顶部有赋值


也可以在最开始函数中,将鼠标放在这两个参数上得到值
改进代码:
const CryptoJS = require('crypto-js')
const acky6QolJSJi = "dLRSzDrm8xkryEyL";//AESkey,可自定义
const acixHVhiNqmK = "fex6AA4zRfVrSPmr";//密钥偏移量IV,可自定义
m0fhOhhGL = "GETDAYDATA"
oNLhNQ = {'city': '北京', 'month': '202308'}var AES = {encrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);// console.log('real key:', secretkey);// console.log('real iv:', secretiv);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.encrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString();},decrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.decrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString(CryptoJS.enc.Utf8);}
};
function Base64() {_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",this.encode = function(a) {var c, d, e, f, g, h, i, b = "", j = 0;for (a = _utf8_encode(a); j < a.length; )c = a.charCodeAt(j++),d = a.charCodeAt(j++),e = a.charCodeAt(j++),f = c >> 2,g = (3 & c) << 4 | d >> 4,h = (15 & d) << 2 | e >> 6,i = 63 & e,isNaN(d) ? h = i = 64 : isNaN(e) && (i = 64),b = b + _keyStr.charAt(f) + _keyStr.charAt(g) + _keyStr.charAt(h) + _keyStr.charAt(i);return b},this.decode = function(a) {var c, d, e, f, g, h, i, b = "", j = 0;for (a = a.replace(/[^A-Za-z0-9\+\/\=]/g, ""); j < a.length; )f = _keyStr.indexOf(a.charAt(j++)),g = _keyStr.indexOf(a.charAt(j++)),h = _keyStr.indexOf(a.charAt(j++)),i = _keyStr.indexOf(a.charAt(j++)),c = f << 2 | g >> 4,d = (15 & g) << 4 | h >> 2,e = (3 & h) << 6 | i,b += String.fromCharCode(c),64 != h && (b += String.fromCharCode(d)),64 != i && (b += String.fromCharCode(e));return b = _utf8_decode(b)},_utf8_encode = function(a) {var b, c, d;for (a = a.replace(/\r\n/g, "\n"),b = "",c = 0; c < a.length; c++)d = a.charCodeAt(c),128 > d ? b += String.fromCharCode(d) : d > 127 && 2048 > d ? (b += String.fromCharCode(192 | d >> 6),b += String.fromCharCode(128 | 63 & d)) : (b += String.fromCharCode(224 | d >> 12),b += String.fromCharCode(128 | 63 & d >> 6),b += String.fromCharCode(128 | 63 & d));return b},_utf8_decode = function(a) {for (var b = "", c = 0, d = c1 = c2 = 0; c < a.length; )d = a.charCodeAt(c),128 > d ? (b += String.fromCharCode(d),c++) : d > 191 && 224 > d ? (c2 = a.charCodeAt(c + 1),b += String.fromCharCode((31 & d) << 6 | 63 & c2),c += 2) : (c2 = a.charCodeAt(c + 1),c3 = a.charCodeAt(c + 2),b += String.fromCharCode((15 & d) << 12 | (63 & c2) << 6 | 63 & c3),c += 3);return b}
}
var BASE64 = {encrypt: function(text) {var b = new Base64();return b.encode(text);},decrypt: function(text) {var b = new Base64();return b.decode(text);}
};
function osZ34YC04S(obj) {var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
var post_data = function(m0fhOhhGL, oNLhNQ){var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString()};pKmSFk8 = BASE64.encrypt(JSON.stringify(pKmSFk8));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
};console.log(post_data(m0fhOhhGL,oNLhNQ))运行结果:

得到加密参数。
这篇关于逆向案例七——中国天气质量参数搜不到加密,以及应对禁止打开开发者工具和反debuger技巧的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






