本文主要是介绍webpack5零基础入门-4使用webpack处理less文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.安装less
npm install less -D
2.创建less文件
.box{width: 100px;height: 100px;background: red;
}
3.引入less文件并打包

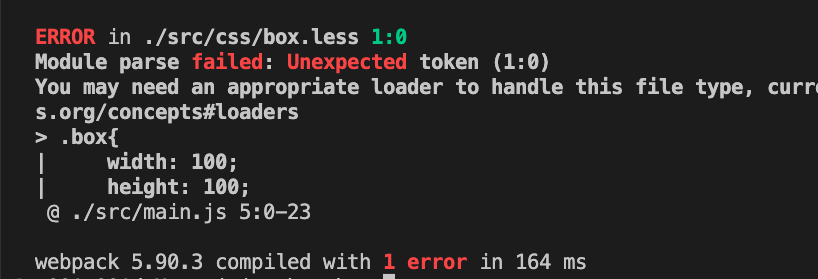
执行npx webpack

报错无法识别less文件
4.安装less-loader并配置
npm install less-loader@9 -D
这里指定一下版本不然会因为node版本过低报错
配置:
const path = require('path');//nodejs用来处理路径问题的模块module.exports = {/**入口 */entry: './src/main.js',/**输出 相对路径*/output: {/**文件输出路径 绝对路径*///__dirname 表示当前文件的文件夹目录path: path.resolve(__dirname, 'dist'),/**文件名 */filename: 'dist.js'},/**加载器 */module: {rules: [//loader的配置{/**test 代表要检测的文件 */test: /\.css$/, //只检测.css文件use: ['style-loader', 'css-loader'],//对检测到文件使用哪些loader},{test: /\.less$/,//只检测.less文件//loader:'xxx',loader只能使用一个loader,use可以使用多个loaderuse: ['style-loader', 'css-loader', 'less-loader'],//对检测到文件使用哪些loader}]},/**插件 */plugins: [//plugin配置],/**模式 */mode: 'development'
}
注意要最先使用less-loader进行处理,
loader只能使用一个loader,use可以使用多个loader
less-loader 可以将less文件编译成css文件
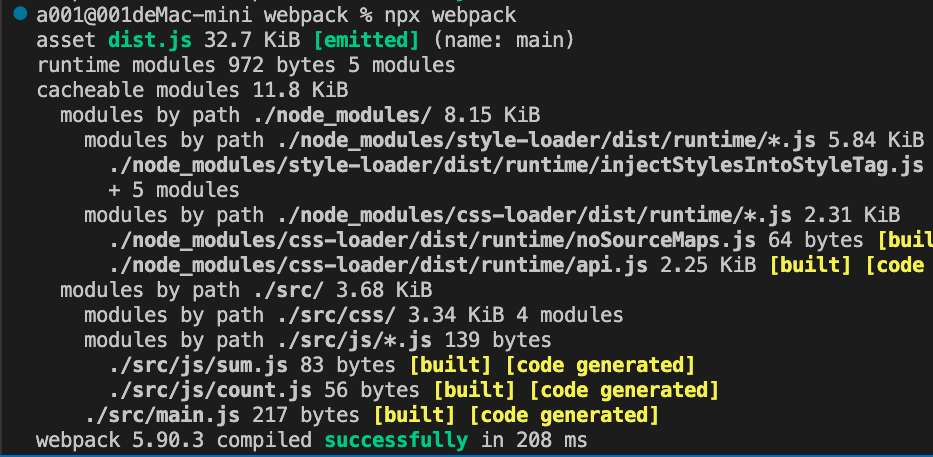
执行npx webpa打包

查看html文件


这篇关于webpack5零基础入门-4使用webpack处理less文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




