多标签代码已经基本实现,完成代码可以在论坛上下载
http://bphero.com.cn/forum.php?mod=viewthread&tid=53&fromuid=2
蓝点DWM1000 模块已经打样测试完毕,有兴趣的可以申请购买了,更多信息参见 蓝点论坛

20181125 更新,按照下面的逻辑,已经完成代码,全部代码编译通过,需要后期测试。
1 单个标签定位模式
定位实现基于DWM1000 基础API 实验SS-TWR或者DS-TWR方法,非官方定位源码,官方定位源码使用的是大状态机。
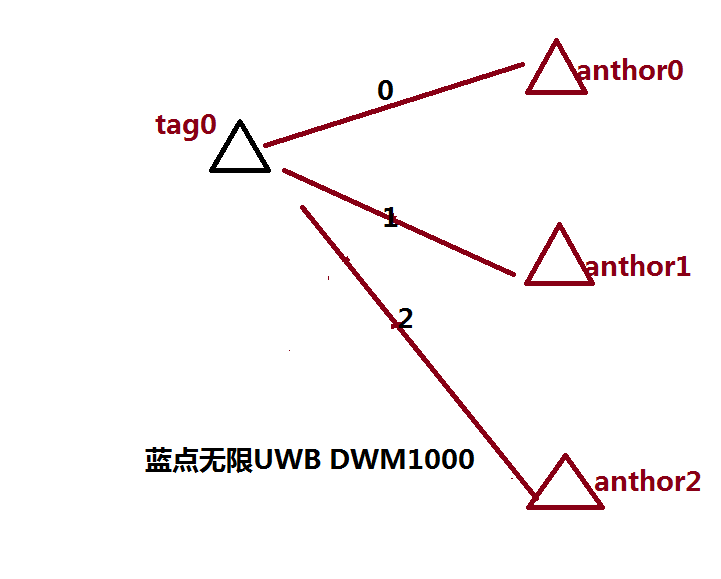
当单个标签定位基本流程是TAG 与ANTHOR0 基于SS/DS-TWR计算距离,然后依次再 ANTHOR1 ANTHOR2计算距离,分别步骤如下图的0 , 1 ,2 ,其中每一步都会有poll、response 以及finnal 多条信息。
而且,通过代码知道,tag 发送一定信息后,会进入等待状态,而anthor0 发送一条信息后也会进入等待状态,但是由于TAG分别与各个ANTHOR通信,所以中间的等待状态不会被破坏。

2 多个标签定位模式
下图是一个多标签定位简图,图中 有两个TAG,3个ANTHOR,其中每个TAG依然单独分别按照顺序与ANTHOR0/1/2 通信

但是会出现如下几种特殊情况需要处理:
1 TAG0 可能和 TAG1 同时给某一个ANCHOR发送信息,这个同时是相对广义的,因为通过代码发现,TAG和ANCHOR 之间测距需要一段时间,交换多条信息后才能实现,假如TAG0 和 ANTHOR已经建立连接,正在交换信息,若TAG1 也发送Poll 信息给ANTHOR0时,ANTHOR0 需要丢弃TAG1 的信息。
处理方法:当ANTHOR 接收到一条Poll信息后,更新目标TAG ID,若后面再接收到信息TAG ID与poll 信息TAG ID一致回复finnal 信息,否则认为冲突不做处理,若连续接收到两条poll 信息,更新目标TAG ID,以最后一次的TAG ID为准。
2 更为严重的是,TAG1 发送的任何信息TAG0都会收到,当然可以和上面一样比较TAG ID后可以丢弃,但是会导致TAG0 退出正常的测距循环(每次TAG 和 ANTHOR 进行测距,多条信息依次发送,当TAG发送一条信息后进入等待状态,若此时收到TAG1的信息,那TAG0就会退出与ANTHOR之间测距),这样的严重后果是,两个TAG相互发送数据,导致每个TAG均不能完成任何依次完成的测距。
处理办法:这个问题有一点类似“多核”问题,需要引入"锁"或者“信号量”的概念,ANTHOR 可以认为是资源。
1 程序初始化,TAG0默认获得"锁"或者“信号量”,与三个ANTHOR 发送信息,测试距离,当测距后。
2 TAG0 发送释放信号量信息,若网络中有其他TAG,收到该信息后,回复给TAG0(只有TAG可以回复该信息),且将TAG ID回复给TAG0,可以扩展其他信息。
3 TAG0 收到信号量请求信息后,发送“信号量”释放信息,“信号量”释放信息包含TAG ID以及其他扩展信息。
4 TAG收到信号量后,与系统中的三个ANTHOR进行数据交换,进行测距,测距完成后,发送释放“信号量”信息
5 TAG0 收到释放信号量信息,回收信号量,并回复给之前TAG
6 TAG0 根据网络状况,决定自己测距,还是继续释放信号量给其他TAG
其它问题:SS-TWR/DS-TWR 都会遇到问题,同一个区域内,如果有多个定位网络,则由于没有进行有效过滤,多个网络如果模式相同,数据相互影响(相同模式:包含射频频率 preamble 等设定相同)
后期需要引入PANID 以及 filter等,将不符合的信息直接在底层就过滤掉。
TAG 共享信号量代码参考
1 #ifdef TAG 2 /* Set expected response's delay and timeout. See NOTE 4 and 5 below. 3 * As this example only handles one incoming frame with always the same delay and timeout, those values can be set here once for all. */ 4 dwt_setrxaftertxdelay(POLL_TX_TO_RESP_RX_DLY_UUS); 5 dwt_setrxtimeout(RESP_RX_TIMEOUT_UUS); 6 7 OLED_ShowString(0,0,"DS TWR TAG:"); 8 OLED_ShowString(0,2,"Distance:"); 9 10 if(TAG_ID == MASTER_TA






