本文主要是介绍The display: inline property prevents width from having an effect.,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
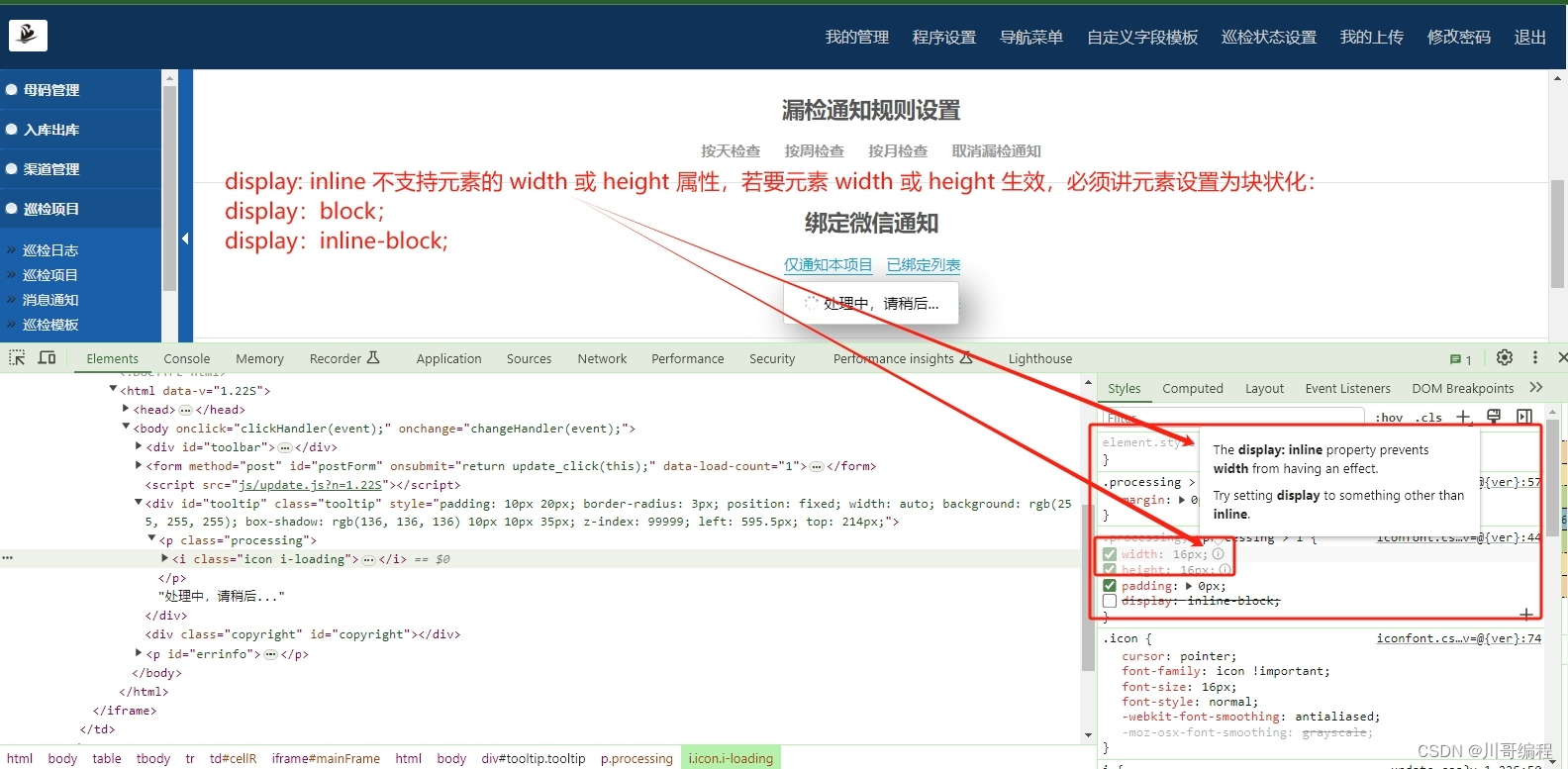
The display: inline property prevents width from having an effect.
Try setting display to something other than inline.
----------------------------------
display: inline 不支持元素的 width 或 height 属性,若要元素 width 或 height 生效,必须讲元素设置为块状化:
display:block;
display:inline-block;

这篇关于The display: inline property prevents width from having an effect.的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![ElementPlusError: [ElForm] unexpected width NaN 解决方法](https://i-blog.csdnimg.cn/direct/2b204d2337314bda8c15d763ba120482.png)
