本文主要是介绍UI领域中常常听见的''modal''到底是什么?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
模态窗口其实就是个弹窗....
问题总结
用户需要采取操作或取消覆盖,直到他可以继续与原始页面进行交互, 这是最原始的modal定义, 本质上是页面在时间维度上的中断系统:
来自wiki百科:
Modals have been considered a UI anti-pattern. The main reason lies in the definition of a modal window: A window that prevents the user from interacting with your application until she closes the window1. Modal windows interrupt users and force them into doing a specific action. Arguably, in most cases, there is no need to force users into specific actions. As a result, modal windows introduce unnecessary pain points for your users.
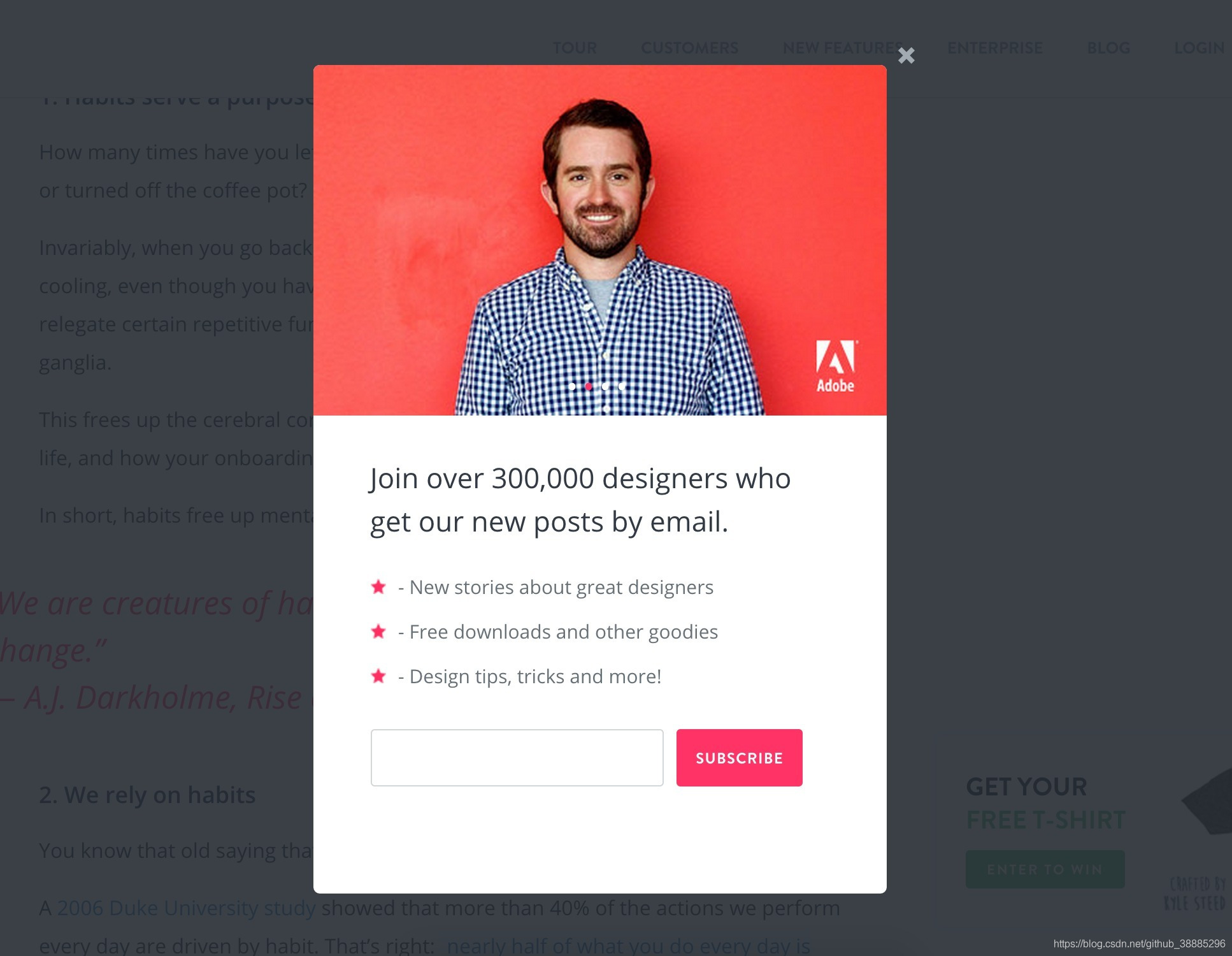
modal原则上是要"暂停"一个app的应用进程, 但是有很多变种需求, 我们来一一分析一下子, 比如这张图:

▲ Newsletter 在Invision博客的中断模式窗口中显示。
特点
- 当您想要中断用户当前任务时使用,以便让用户全神贯注于更重要的事情。
- 不要用于显示错误,成功或警告消息
- 提请注意重要的信息。这种用法被批评为无效,因为用户被太多的对话框轰炸,并且习惯于只是单击“关闭”,“取消”或“确定”而不阅读或理解该消息。
- 阻塞应用程序流程,直到输入需要继续信息,例如在一个login过程。另一个示例是用于在应用程序中打开和保存文件的文件对话框。
- 在集中式对话框中收集应用程序配置选项。在这种情况下,通常在关闭对话框时应用更改,并且在进行编辑时禁用对应用程序的访问。
- 警告当前操作的影响不可逆。这是模态对话的频繁交互模式,但是一些可用性专家批评它对于因习惯使用而对其预期用途(防止破坏性行为中的错误)无效。他们建议改变行动(提供“撤消”选项).
解决方案
引入一种模式,在模式关闭之前,用户无法与您的应用程序进行交互。中断用户的注意并停止所有其他操作,直到处理或解除消息。
匹配的标题
匹配按钮文本与模态的标题增加了熟悉感。当模态引入新的中断模式时,用户可能无法将刚刚执行的操作与模式弹出连接起来。确保他们知道模态的来源。
允许逃跑
允许用户通过让他们在需要时关闭模态窗口来逃避该模式。关闭按钮的常用约定是右上角的“X”图标和/或模式窗口底部的“关闭”或“取消”按钮。该ESC键也往往是传统的键盘快捷键来关闭情态动词-所以点击模态窗口外。
合理性和安全性
modal的弹出通常会阻断线程,比如浏览器中的alert, 这虽然保证了安全性, 但是却闲置了cpu, 另一种方案中是使用后台沙盒程序, 必要的安全任务跑在后台, 但是阻隔一切用户操作; 另一方面在合理性上, 虽然modal有效地集中注意力,但是引入多种模式会带来引入模式错误的风险,其中用户忘记界面的状态并尝试执行适合于不同模式的动作。
讨论
模态被认为是UI反模式。主要原因在于模态窗口的定义:一个窗口,阻止用户在关闭窗口之前与应用程序交互。模态窗口会中断用户并强制他们执行特定操作。可以说,在大多数情况下,没有必要强迫用户采取特定的行动。因此,模态窗口会为您的用户带来不必要的痛点。
替代方案是无模式接口。允许用户随时改变主意的界面。不强制用户进入特定操作集的接口。
此外,模态在移动设备上不能很好地工作,因为它们会占用屏幕空间并引入额外的用户界面元素。
modal也是一种妥协的方式, 因为模态对话框是任务流的一部分,并给出了建议,将它们放在焦点在该流中的位置。例如,窗口可以放置在触发其激活的图形控制元素附近。 本身为了不破坏页面的完整性, 是不需要额外的窗口的, 但是随着用户需求的变态化, modal出现了.....
最后, 使用半透明的深色背景可能会遮挡主窗口中的信息,因此最好只在信息会分散注意力时使用。通过将整个背景区域用作关闭按钮,可以减少半透明背景:这是大多数移动操作系统的标准配置,避免让用户感到困惑,并使模态窗口感觉不像恶意弹出窗口。
参考链接:
1 Modal WIndow at Wikipedia.org
2 Design patterns for replacing modal windows by L. Mathis
这篇关于UI领域中常常听见的''modal''到底是什么?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





