本文主要是介绍beego入门之登陆程序(sql数据库操作、session操作、前后端数据交互),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
此次更新内容为go语言框架beego的入门程序,该程序能够实现简单的登陆功能,包括的内容有sql数据库操作,session操作、数据交互,适合beego入门时琢磨。
前提是go语言环境已经安装好,集成开发环境我用的GoLand
1、安装需要用到的插件:
go get github.com/astaxie/beego //安装beego
go get github.com/beego/bee //安装bee工具
go get github.com/astaxie/beedb //安装beedb
go get github.com/Go-SQL-Driver/MySQL //安装mysql驱动文件【1】beego框架,详情https://beego.me/
【2】bee工具是一个为了协助快速开发beego项目而创建的项目,可以通过bee快速创建项目、实现热编译、开发测试以及开发完之后打包发布的一整套从创建、开发到部署的方案。
【3】beedb框架,用于操作数据库,详情https://github.com/astaxie/beedb
【4】mysql数据库驱动,如果使用其他数据库参考https://github.com/astaxie/beedb
2、使用bee工具新建一个项目:
bee new Test使用GoLand打开项目,大概目录如下(修改后):
项目目录如下:

3、创建数据库、插入测试数据
CREATE DATABASE Test;
USE Test;
DROP TABLE IF EXISTS `admin_user`;
CREATE TABLE `admin_user` (`id` int(3) unsigned NOT NULL AUTO_INCREMENT,`username` varchar(32) NOT NULL,`password` varchar(32) NOT NULL,`email` varchar(32) DEFAULT NULL,`author` int(1) NOT NULL DEFAULT '1',PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;INSERT INTO `admin_user` VALUES ('1', 'admin', 'admin', 'admin@qq.com', '1');
4、开发项目
下面是源文件代码:
(1)app.config(先在数据库创建test数据库,根据需要修改)
appname = Test
httpport = 8080
runmode = devmysqluser = "root"
mysqlpass = "root"
mysqlurl = "127.0.0.1"
mysqlport = "3306"
mysqldbname = "test"sessionon = true(2)dao.go(用于连接数据库)
package modelsimport ("database/sql""github.com/astaxie/beedb""github.com/astaxie/beego"_ "github.com/go-sql-driver/mysql"
)var(user = beego.AppConfig.String("mysqluser")pass = beego.AppConfig.String("mysqlpass")url = beego.AppConfig.String("mysqlurl")port = beego.AppConfig.String("mysqlport")dbname = beego.AppConfig.String("mysqldbname")
)
var db_info = user+":"+pass+"@tcp("+url+":"+port+")/"+dbname+"?charset=utf8"func getLink() beedb.Model {db, err := sql.Open("mysql", db_info)if err != nil {panic(err)}orm := beedb.New(db)return orm
}(3)admin_user.go(用户模型,包括操作数据库)
package modelsimport "errors"type AdminUser struct {Id intUserName stringPassword stringEmail stringAuthor int
}func (user AdminUser)ValidateUser() error {orm := getLink() //获得用于操作数据库的ormvar u AdminUserorm.Where("username=? and password=?", user.UserName, user.Password).Find(&u)if u.UserName == "" {return errors.New("用户名或密码错误!")}return nil
}(4)router.go(路由设置)
package routersimport ("Test/controllers""github.com/astaxie/beego"
)func init() {beego.Router("/", &controllers.MainController{})beego.Router("/login", &controllers.MainController{},"get:Login;post:LoginCheck")beego.Router("/out", &controllers.MainController{},"post:Out")}beego.Router("/login", &controllers.MainController{},"get:Login;post:LoginCheck")的意思是,当请求的连接为“/login”时,如果请求方式为Get,则调用controllers包里面的Login方法,如果请求方式为Post,则调用controllers包里面的LoginCheck方法。
(5)default.go(用于判断用户是否已经登录,如果已经登录 [存在对应session],则跳转到主页,如果没有登录,则跳转到登录界面)
package controllersimport ("Test/models""github.com/astaxie/beego"
)type MainController struct {beego.Controller
}func (this *MainController) Get() {sess := this.GetSession("name") //判断此次会话的session是否已经存在if sess == nil{this.Redirect("/login",301) //跳转到登录逻辑} else {user := sess.(models.AdminUser)this.Data["user"] = user.UserName //用于向前端页面传送数据this.Data["pass"] = user.Passwordthis.TplName = "succeed.html" //渲染succeed.html页面}
}this.Data["user"] = user.UserName 用于向前端页面传输数据,这样在前端界面中可以通过 {{.user}} 的方式引用,注意有一个点。
(6)admin_user.go(用于实现与用户有关的逻辑,包括登录,退出等)
package controllersimport ("Test/models""fmt"
)func (c *MainController) Login() {c.TplName = "login.html"
}func (c *MainController) LoginCheck() {var user models.AdminUserinputs := c.Input()user.UserName = inputs.Get("username")user.Password = inputs.Get("password")//fmt.Println(inputs)err := user.ValidateUser()if err == nil {c.SetSession("name", user)c.Redirect("/",301)} else {fmt.Println(err)c.Data["info"] = errc.TplName = "error.html"}
}func (c *MainController) Out() {c.DelSession("name")c.Redirect("/",301)
}(7)html页面
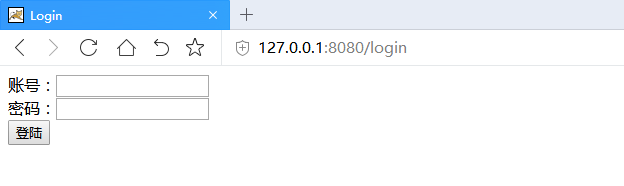
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login</title>
</head>
<body><form name="login" action="/login" method="post">账号:<input type="text" name="username"/><br>密码:<input type="text" name="password"/><br><input type="submit" value="登陆" /></form>
</body>
</html>succeed.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Succeed</title>
</head>
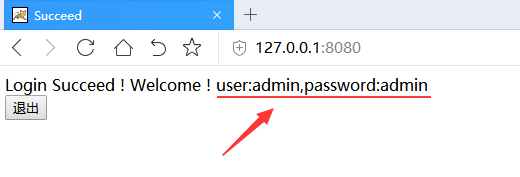
<body>Login Succeed !Welcome !user:{{.user}},password:{{.pass}}<form name="logout" action="/out" method="post"><input type="submit" value="退出"></form>
</body>
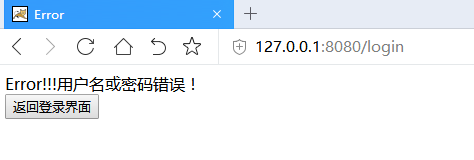
</html>error.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Error</title>
</head>
<body>Error!!!{{.info}}<form name="login" action="/login" method="get"><input type="submit" value="返回登录界面"></form>
</body>
</html>4、运行、测试
输入以下命令运行:
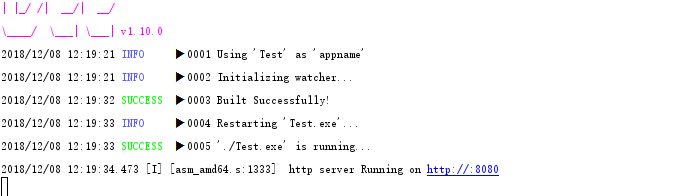
bee run

无报错则继续:
访问http://127.0.0.1:8080

错误登陆测试:

登陆成功界面(存在前后端数据交互):

退出登录后,请求 “/” 路径,由于此时没有session,所以跳转到登陆界面;如果在登陆成功的情况下直接访问 “/” 则会进入登录成功后的界面:

如果有意见或建议欢迎交流!
这篇关于beego入门之登陆程序(sql数据库操作、session操作、前后端数据交互)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





