本文主要是介绍Python爬虫第二章(HTMl文件,CSS语言与第三方库Beautiful Soup),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、前置知识
- 二、HTMl文件结构
- 三、HTML常用标签
- 四、CSS
- 五、CSS基础语法
- 六、一个简单网页模板
- 七、BeautifulSoup库
- 八、查找标签
- 九、获取标签的属性和文本
欢迎大家阅读这篇关于BeautifulSoup的博客。在互联网信息爆炸的时代,获取和处理网络数据显得尤为重要。BeautifulSoup是一个强大的Python库,它能够帮助我们轻松地从网页获取所需信息。无论你是数据分析师,还是网络爬虫开发者,这个库都将成为你工具箱中的利器。
在开始本次的学习之前,我们会先介绍一些前置知识,包括HTML的基础、CSS的运用,以便能让你更好地理解BeautifulSoup的工作原理。随着本教程的深入,你将学习到如何通过BeautifulSoup和其它相关库,如requests,提取和处理您感兴趣的网络内容。
一、前置知识
html
HTML,全称为超文本标记语言(HyperText Markup Language),是用于创建网页的标准标记语言。它描述和定义了网页内容的结构。本教程将简介HTML的基础知识。
什么是HTML
HTML不是一门编程语言, 而是一种标记语言。编程语言是用于创建程序和应用的,而标记语言是为了呈现给用户眼前的数据和布局。HTML使用标记来注明文档中应如何显示哪些元素。
一个HTML标记包含了元素名称以及两种尖括号。这些元素通常成对出现,分为开始标记和结束标记
二、HTMl文件结构
HTML文件通常有以下结构:
<!DOCTYPE html>
<html><head><title>Page Title</title></head><body><h1>My First Heading</h1><p>My first paragraph.</p></body>
</html><!DOCTYPE html>: 这个声明帮助浏览器正确的显示网页
<html>: 这个元素包含了整个HTML文档
<head>: 这个元素包含了文档的元信息,比如文档的标题。元信息不会被显示在页面中
<title>: 指定了网页的标题,这个标题会被显示在浏览器的标题栏或者标签页上
<body>: 这个元素包含了网页的全部内容,比如文本,图片,音频等
三、HTML常用标签
以下是一些基础常用的HTML标签:
<h1>到<h6>: 用于定义6级不同大小的标题,<h1>最大,<h6>最小
<p>: 用于定义段落
<br>: 插入一个换行符
<a href="url">: 用于创建链接
<img src="image.jpg" alt="My Image">: 用于插入图像
<div>: 用于把文档分割为独立的部分。它可以用来组合其他HTML元素
<video>:用于添加视频<video controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg">Your browser does not support the video tag.
</video>
以上这些只是一部分基本的HTML元素,实际上HTML还有更多其它元素和属性。
四、CSS
CSS(层叠样式表)是一种样式表语言。让html变得更好看的语言。
什么是CSS?
CSS是"Cascading Style Sheets"的缩写,用于控制网页元素的样式和布局。它可以将样式应用于HTML元素,使我们可以控制元素的颜色,字体,大小,布局等。
如何使用CSS?
CSS可以以三种方式加入到HTML中:
内部样式表:在部分中使用
<head>
<style>
p {color: red;
}
</style>
</head>
五、CSS基础语法
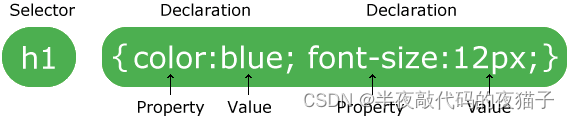
CSS的基本语法由两部分组成:选择器和声明块。

CSS Syntax
选择器指向你想要样式化的HTML元素。
声明块包含一个或多个声明。每个声明由一个属性和一个值组成,属性和值之间用冒号分隔,每个声明用分号结束。
常用CSS属性
以下是一些CSS属性的示例:
color: 可以设置文本颜色。例如:
color: 可以设置文本颜色。例如:p {color: red;
}
以上代码将把所有<p>标签的字体颜色设置为红色。font-size: 用来设置文本的字体大小。例如:p {font-size: 20px;
}
以上代码将把所有<p>标签的font-size设置为20像素。background-color: 用来设置元素的背景色。例如:body {background-color: lightblue;
}
以上代码将背景色设置为浅蓝色。margin: 用来设置元素的外边距。例如:p {margin: 10px;
}
以上代码将所有<p>标签的margin设置为10像素。padding: 用来设置元素的内边距。例如:p {padding: 10px;
}
以上代码将所有<p>标签的padding设置为10像素。border: 用来设置元素的边框。例如:p {border: 1px solid black;
}
以上代码将把所有
标签的border设置为1像素的黑色实线边框。
六、一个简单网页模板
<!DOCTYPE html>
<html>
<head>
<title>我的第一个网页</title>
<style>
h1{
color:red;
font-size: 200px;
}body {background-color: lightblue;
}
</style>
</head>
<body>
<h1>这是我的网页</h1>
<a href="https://www.baidu.com"> <img src="image.jpg"></a>
<video controls>
<source src="demo.mp4" type="video/mp4">
</video>
</body></html>
七、BeautifulSoup库
BeautifulSoup是一个Python库,用于从网页抓取数据。它通过对HTML和XML的解析,使得网络数据的抽取变得很容易。
安装 Beautiful Soup
pip install beautifulsoup4
导入库并处理网页
在Python中,第一步就是导入你想要使用的库。这里,我们同时还需要用到另外一个库-requests,用于从网页获取HTML。
from bs4 import BeautifulSoup
import requests
接着,我们使用requests库获取网页HTML,然后将其传递给BeautifulSoup。
url = 'https://www.thepaper.cn/newsDetail_forward_26425054'
response = requests.get(url)
soup = BeautifulSoup(response.text, 'html.parser')
BeautifulSoup 提供了几种不同的解析器,主要用于解析HTML/XML等标记语言:
1.html.parser:这是标准库中的HTML解析器,即不需要安装任何额外的库就可以使用。虽然速度略慢,但可以满足大部分简单的HTML解析需求。
2.lxml:这是一个非常高效的库,可以处理HTML和XML。相比于html.parser,它通常要更快,也更强大。但这是一个外部库,所以使用之前需要安装:pip install lxml
3.html5lib:这个解析器更多地把HTML看作为浏览器所看到的一类文档,并确保象浏览器一样处理它。比如没有闭合的标签,浏览器也会正常解析,而html5lib同样可以处理。但它的速度比另外两种解析器慢。这也是一个外部库,使用之前需要安装:pip install html5lib
你可以选择其中任何一种解析器,只需在创建BeautifulSoup对象时,将它的名字作为第二个参数:
from bs4 import BeautifulSoupsoup = BeautifulSoup(html_doc, 'html.parser')
# or
soup = BeautifulSoup(html_doc, 'lxml')
# or
soup = BeautifulSoup(html_doc, 'html5lib')
在选择解析器时,建议优先使用lxml,因为它速度快,功能丰富。如果lxml不能使用,那么可以使用内建的html.parser,如果都不能使用,那就选用html5lib。
以上三种解析器都符合 Beautiful Soup 的解析器规范,可以互换使用,不会改变你在 Beautiful Soup 4.4.0 新增加的那段代码应该如何运行的事实。
八、查找标签
BeautifulSoup提供了许多功能,使得查找特定HTML标签变得非常简单,例如我们想找到所有的段落标签
:
paragraphs = soup.find_all('p')
这将会返回一个包含所有
标签的列表。你可以通过遍历这个列表来操作每一个标签。

九、获取标签的属性和文本
每个标签都可能有多个属性(例如class、id等),你可以像操作字典一样操作这些属性:
first_paragraph = paragraphs[0]
class_of_first_paragraph = first_paragraph['class']
如果你想获取标签中的文本内容,可以使用.text属性:
text_of_first_paragraph = first_paragraph.text
案例:
#进阶爬虫练习
#导库
import requests
from bs4 import BeautifulSoup
headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36','Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9','Accept-Language': 'en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7','Accept-Encoding': 'gzip, deflate, br','DNT': "1",'Connection': 'keep-alive','Upgrade-Insecure-Requests': '1','Sec-Fetch-Site': 'none','Sec-Fetch-Mode': 'navigate','Sec-Fetch-User': '?1','Sec-Fetch-Dest': 'document'
}
#寻址
url = "https://www.thepaper.cn/newsDetail_forward_26425054"#请求
res = requests.get(url,headers=headers)#处理数据
soup = BeautifulSoup(res.text,"html.parser")#方法一
# #find单独查找,find_all查找所有
unit = soup.find("div",class_="index_cententWrap__Jv8jK") #查找一个标签
units = soup.find_all("div",class_="index_cententWrap__Jv8jK") #查找所有标签,返回的是一个列表# print(unit.text)for i in units:print(i.text)#打印标签的文本信息# 方法二
units = soup.select(".index_cententWrap__Jv8jK") #通过css选择器选择,返回一个列表for i in units:print(i.text)#获取文本print(i.attrs)#获取标签的属性print(i.attrs["class"])#获取单独某个值#方法三
image = unit.img #直接找到子标签img_src = image.attrs["src"]with open("image2.jpg","wb") as f:res = requests.get(img_src,headers=headers)f.write(res.content)这篇关于Python爬虫第二章(HTMl文件,CSS语言与第三方库Beautiful Soup)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






