本文主要是介绍分享MDN前端结构化技能、实践指南、学习资源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
MDN课程为成为一名成功的前端开发人员提供了一个结构化的基本技能和实践指南,以及推荐的学习资源。
先看下让人不得不服的书《宝宝的网页设计》(套装共3册)
宝宝的HTML、宝宝的CSS、宝宝的JavaScript

全球首套中英文宝宝编程启蒙书,编程已经不再是一小部分人的先进理念和高端技能,它已经变成了未来孩子的基本生活技能、生存技能。It's never too early to develop code babies.学编程永远都不会嫌弃早。

作者:约翰 C. 范德-霍伊维尔(John C. Vanden-Heuvel)
出版社:中国科学技术大学出版社
出版时间:2016年11月
Web1.0时代2005年前的静态网页三剑客Fireworks+Dreamweaver+Flash用于网页制作,Web2.0时代2005年后的动态网页三剑客HTML+CSS+JavaScript用于前端开发,后端开发四大家族PHP、JSP、ASP.NET、JAVA,在Web技术领域不少技术之间都有着交叉关系,只能通十行才可能做到精一行。
学习顺序推荐:前端构建HTML->CSS->JavaScript->jQuery->CSS3->HTML5->Vue.js+前端打包webpack、gulp、babel、express,最好可以再延伸到后端服务,这样才算得上真正意义上的Web工程师。
一、入门
1.1软技能
培养良好的学习、研究和合作态度,以提高你的成功机会。
1.2环境设置
熟悉您的开发环境和用于构建网站的工具。
二、核心
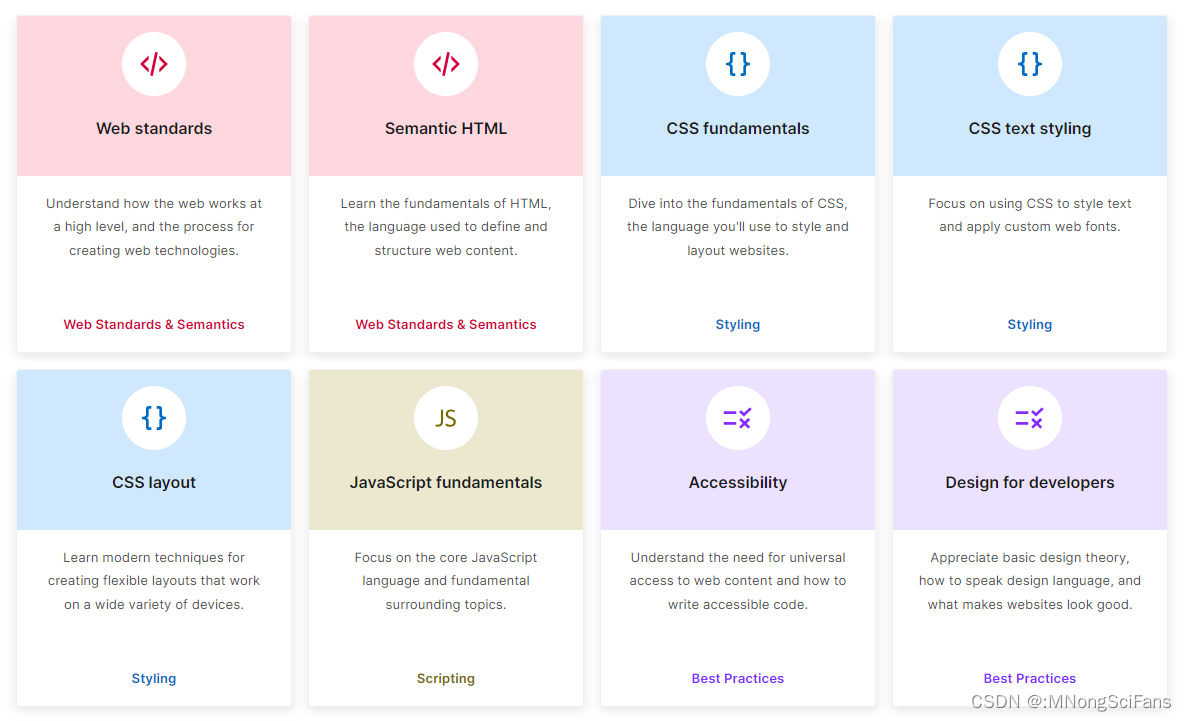
2.1Web标准
了解网络如何在高水平上工作,以及创建网络技术的过程。
2.2语义HTML
学习HTML的基本原理,HTML是一种用于定义和构建网络内容的语言。
2.3CSS基础知识
深入了解CSS的基本原理,这是一种用于设计网站样式和布局的语言。
2.4CSS文本样式
重点关注使用CSS来设置文本样式和应用自定义web字体。
2.5CSS布局
学习在各种设备上创建灵活布局的现代技术。
2.6JavaScript基础知识
专注于核心JavaScript语言和周围的基本主题。
2.7可访问性
了解普遍访问web内容的必要性以及如何编写可访问的代码。
2.8为开发人员设计
欣赏基本的设计理论,如何说设计语言,以及是什么让网站看起来好看。
2.9版本控制
理解为什么版本控制是必要的,并使用GitHub存储代码和与他人协作。
三、扩展
3.1转换和动画CSS
将动画添加到工具箱中,以增强用户体验和感知性能。
3.2自定义JS对象
创建自定义JavaScript对象,以更深入地了解面向对象编程。
3.3Web API
深入研究常见的WebAPI,以了解WebAPI的一般工作方式。
3.4表演
探索如何创建高性能、快速加载的网站并提高感知性能。
3.5安全和隐私
了解如何保护数据免受未经授权的访问,以及如何负责任地处理用户数据。
3.6测试
探索测试的必要性,并学习如何实现常见的测试类型。
3.7JavaScript框架
研究流行的JavaScript框架的特性,并使用它们来实现常见的用例。
3.8CSS工具
看看流行的CSS工具,了解它们可以解决哪些代码问题。
3.9其他工装类型
了解web项目中常见的其他工具类型的用途和用法。

附录:

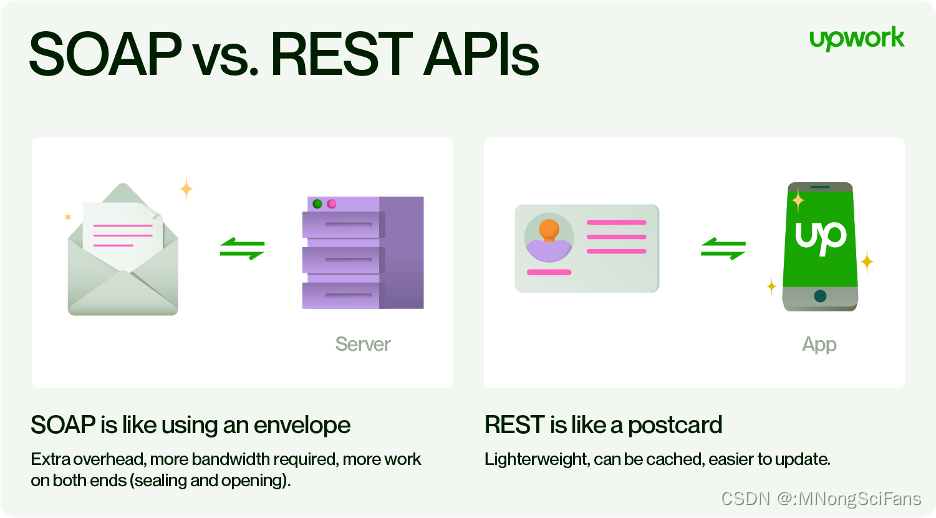
传统的RPC、SOAP方式的Web服务,JSON格式进行交互,但还是属于RPC风格的。从资源的定义、获取、表述、关联、状态变迁等角度, 快速理解RESTful架构背后的概念。RESTful架构与传统的RPC、SOAP等方式在理念上有很大的不同。

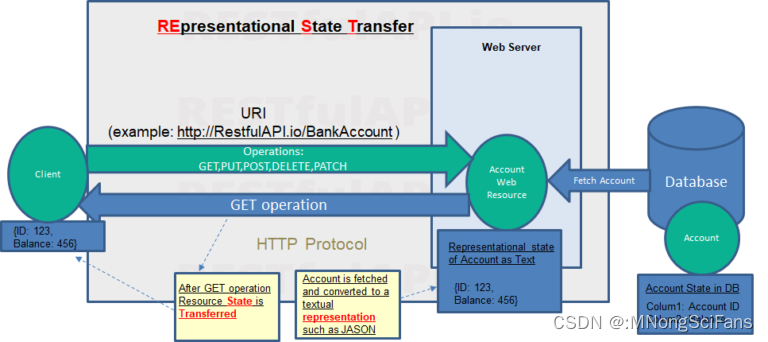
REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移。 它首次出现在2000年Roy Fielding的博士论文中,Roy Fielding是HTTP规范的主要编写者之一。 他在论文中提到:"我这篇文章的写作目的,就是想在符合架构原理的前提下,理解和评估以网络为基础的应用软件的架构设计,得到一个功能强、性能好、适宜通信的架构。REST指的是一组架构约束条件和原则。" 如果一个架构符合REST的约束条件和原则,我们就称它为RESTful架构。
REST本身并没有创造新的技术、组件或服务,而隐藏在RESTful背后的理念就是使用Web的现有特征和能力, 更好地使用现有Web标准中的一些准则和约束。虽然REST本身受Web技术的影响很深, 但是理论上REST架构风格并不是绑定在HTTP上,只不过目前HTTP是唯一与REST相关的实例。 所以我们这里描述的REST也是通过HTTP实现的REST。
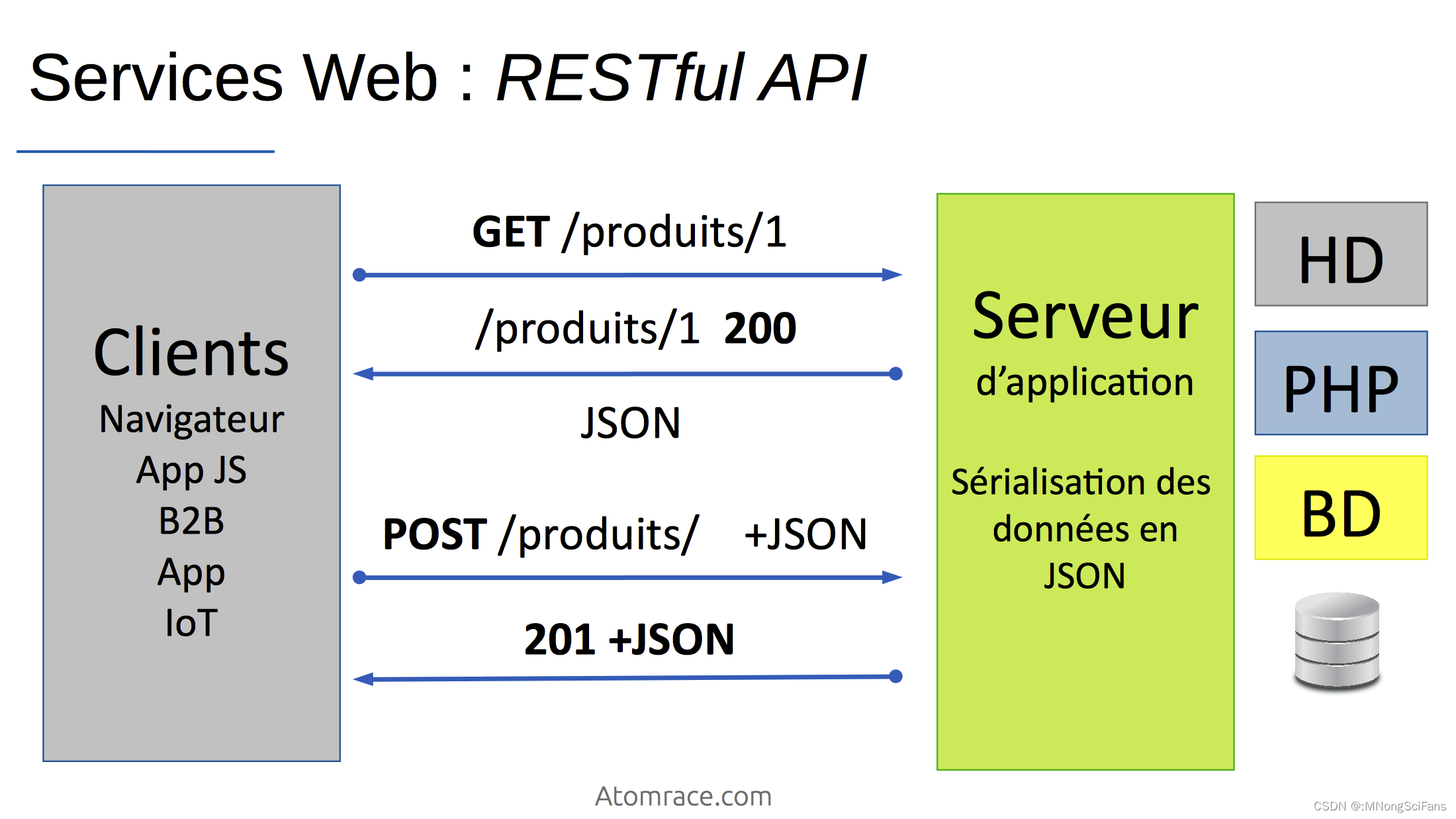
RESTful架构应该遵循统一接口原则,统一接口包含了一组受限的预定义的操作,不论什么样的资源,都是通过使用相同的接口进行资源的访问。接口应该使用标准的HTTP方法如GET,PUT和POST,并遵循这些方法的语义。
如果按照HTTP方法的语义来暴露资源,那么接口将会拥有安全性和幂等性的特性,例如GET和HEAD请求都是安全的, 无论请求多少次,都不会改变服务器状态。而GET、HEAD、PUT和DELETE请求都是幂等的,无论对资源操作多少次, 结果总是一样的,后面的请求并不会产生比第一次更多的影响。
要理解RESTful架构,需要理解Representational State Transfer这个词组到底是什么意思,它的每一个词都有些什么涵义。
下面我们结合REST原则,围绕资源展开讨论,从资源的定义、获取、表述、关联、状态变迁等角度,列举一些关键概念并加以解释。
- 资源与URI
- 统一资源接口
- 资源的表述
- 资源的链接
- 状态的转移

参见:
MDN Curriculum | MDN Curriculum
Restful API - Restful API
这篇关于分享MDN前端结构化技能、实践指南、学习资源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





