mdn专题
【JavaScript】MDN
一、初识 1.1 基础 1.1.1 语言速成课 1.1.1.1 变量 变量是存储值的容器。首先用let关键字声明一个变量,后面跟着你给变量的名字 变量命名区分大小写 分号在JavaScript中是用来分隔语句的,但是如果语句后面有一个换行符(或者在{block}中只有一个语句),分号可以省略。 1.1.1.2 注释 多行注释:/*comments*/ 单行注释
javascript-MDN笔记-函数
1、函数作用域: 在函数内定义的变量不能在函数之外的任何地方访问。 定义在全局域中的函数可以访问所有定义在全局域中的变量。 在另一个函数中定义的函数也可以访问在其父函数中定义的所有变量和父函数有权访问的任何其他变量。 // 下面的变量定义在全局作用域(global scope)中var num1 = 20,num2 = 3,name = "Chamahk";// 本函数定义在
javascript-MDN笔记-产生固定范围随机数
function random(min, max) {var num = Math.floor(Math.random() * (max - min + 1)) + min;return num;}
javascript-MDN笔记-对象
例子:创造一个对象 function Person(first, last, age, gender, interests) {this.name = {first,last};this.age = age;this.gender = gender;this.interests = interests;this.bio = function() {alert(this.name.fir
javascript-MDN学习笔记-Array部分
创建一个数组 var fruits = ["Apple", "Banana"];console.log(fruits.length);// 2 通过索引访问数组元素 var first = fruits[0];// Applevar last = fruits[fruits.length - 1];// Banana 遍历一个数组 fruits.forEach(func
javascript-MDN学习笔记
2017年02月22日 1.快速入门 1.1JavaScript first steps number类型和string类型的互换: var myString = '123';var myNum = Number(myString); var myNum = 123;var myString = myNum.toString(); 常用的string方法: (1)in
MDN扫盲班开课啦!(1)
大家好,我是梅巴哥er。从最近的经历来看,目前面临两大困境,一是知识面不足,基础不够扎实,二是实操能力还有所不足,对知识应用不够熟练。 针对第二点,已经开始了从页面布局到JS等多方面的练习。 为了解决第一点的问题,特意给自己开一个扫盲班,阅读MDN官方文档,拓宽知识面,补充基础知识。 从html开始阅读,并在阅读中记录自己的知识盲区,查漏补缺。同时,为了更好的掌握知识点,需要在记录时,给出代
分享MDN前端结构化技能、实践指南、学习资源
前言 MDN课程为成为一名成功的前端开发人员提供了一个结构化的基本技能和实践指南,以及推荐的学习资源。 先看下让人不得不服的书《宝宝的网页设计》(套装共3册) 宝宝的HTML、宝宝的CSS、宝宝的JavaScript 全球首套中英文宝宝编程启蒙书,编程已经不再是一小部分人的先进理念和高端技能,它已经变成了未来孩子的基本生活技能、生存技能。It's never too early to
Web性能优化-详细讲解与实用方法-MDN文档学习笔记
Web性能优化 查看更多学习笔记:GitHub:LoveEmiliaForever MDN中文官网 性能优良的网站能够提高访问者留存和用户满意度,减少客户端和服务器之间传输的数据量可降低各方的成本 不同的业务目标和用户需求需要不同的性能度量,要提高网站性能,你需要了解用户体验、加载和渲染性能,以及如何将性能度量与业务指标结合起来 什么是Web性能 减少总体负载时间 一般策略是使文件尽可能小,
MDN扫盲班开课啦!(1)
大家好,我是梅巴哥er。从最近的经历来看,目前面临两大困境,一是知识面不足,基础不够扎实,二是实操能力还有所不足,对知识应用不够熟练。 针对第二点,已经开始了从页面布局到JS等多方面的练习。 为了解决第一点的问题,特意给自己开一个扫盲班,阅读MDN官方文档,拓宽知识面,补充基础知识。 从html开始阅读,并在阅读中记录自己的知识盲区,查漏补缺。同时,为了更好的掌握知识点,需要在记录时,给出代
css优先级 中文版MDN补充翻译
原文地址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity css的MDN中文版,这一页是讲css的优先级的。 读到文章的最后,末尾部分,翻译貌似是罢工了,而且显示结果也出错了。 英文原版是这样的: 所以,我就来冒昧的翻译一下吧。 ——————————–start————————————————— 选择器直
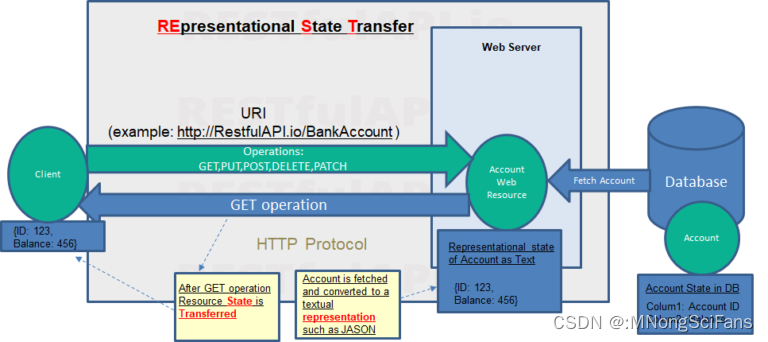
Document - Web API 接口参考 | MDN
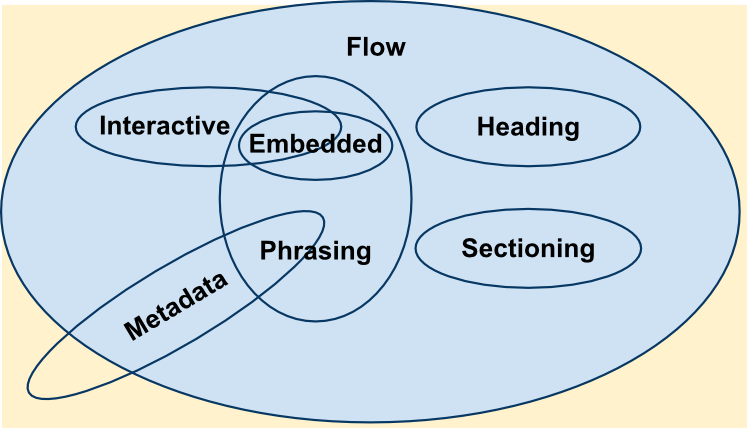
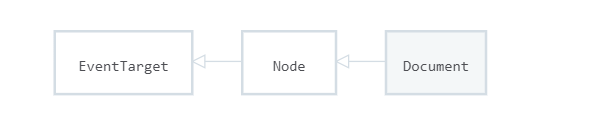
Document 接口表示任何在浏览器中载入的网页,并作为网页内容的入口,也就是DOM 树。DOM 树包含了像table,body这样的元素,以及大量其他元素。它向网页文档本身提供了全局操作功能,能解决如何获取页面的 URL ,如何在文档中创建一个新的元素这样的问题。 Document 接口描述了任何类型的文档的通用属性与方法。根据不同的文档类型(例如HTML、XML、SVG,...),还能
【Web 表单】与用户数据打交道-1(mdn笔记)
0. Web 表单指南 我们将介绍 Web 表单的各个方面:HTML 结构、样式、验证表单数据,以及提交数据到服务器。 基本指南 你的第一个表单 第一次创建 HTML 表单的经验,包括设计一个简单表单、使用正确的 HTML 元素实现它、通过 CSS 添加一些非常简单的样式,以及如何将数据发送到服务器。 如何构造 HTML 表单 用于为表单的不同部分提供结构和意义的元素。 不同的表单控件
mdn-css学习组织css的五个资源
oocss bem sass-css扩展语言 cssnano-压缩css文件 css cookbook-css的一些套路 查询浏览器是否支持该feature csstricks