本文主要是介绍趣学前端 | UI效果实战篇-按钮、布局、导航,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
文章速览
前面大部分文章分享了前端的基础知识,通过为元素添加样式实现各种展示效果。
本周开始,开启新篇章了,正式进入UI实战阶段。聊一聊,怎么用前面学到的知识,实现我们项目中真实用到的功能。
UI展示效果实现第一波包括按钮、布局、导航。
UI展示效果大部分参考的Antd
按钮
实现方案
| 类型 | 介绍 | 效果展示 | 实现方案 |
| 操作类型 | 主按钮:用于主行动点,一个操作区域只能有一个主按钮。 默认按钮:用于没有主次之分的一组行动点。 虚线按钮:常用于添加操作。 文本按钮:用于最次级的行动点。 链接按钮:一般用于链接,即导航至某位置。 |
| 主按钮:为按钮添加背景颜色。一般是网站主色调,比如antd的主色调是蓝色,所以主按钮背景设置的蓝色。 默认按钮:因为没有主次之分所以没有做额外的设置,标准按钮的样式。 鼠标经过的效果为边框和文字高亮,所以鼠标经过时设置边框和文字颜色为蓝色。 虚线按钮:虚线边框之前讲过,通过设置边框的格式为dashed实现,即border-style: dashed。 鼠标经过的效果为边框和文字高亮,所以鼠标经过时设置边框和文字颜色为蓝色。 文本按钮:纯文字展示效果,所以没有设置边框。 链接按钮:为了和文本按钮做区分,文字做了高亮处理,文字颜色设置为蓝色。 |
| 不可用状态 | 不可以状态下的按钮不可操作 |
| 添加disabled属性即可让按钮处于不可用状态,同时按钮样式也会改变。 然后为元素设置:disabled 选择器的样式为置灰效果,:disabled 选择器可以匹配每个禁用的元素。 |
| Block按钮 | block 属性将使按钮适合其父宽度。 |
| 为按钮元素设置宽度width的值为100%,百分比是基于父元素宽度。 |
实现代码
码上掘金
布局
布局主要有两种,栅格化布局和Layout布局。栅格化布局之前「趣学前端」提到布局,我第一个会想到的是flex文章中介绍过,这里不重复。
下面主要讲讲Layout布局。
实现方案
| 类型 | 介绍 | 效果展示 | 实现方案 |
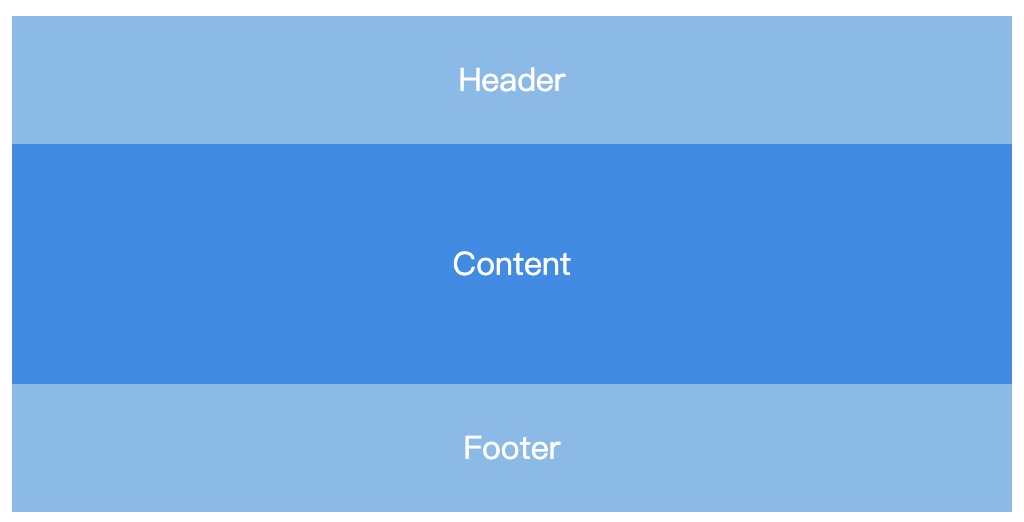
| 上中下布局 | 上:主导航放置于页面的顶端。 中:内容放在固定尺寸(例如:1200px)内。 下:一些网站信息放到底部。 |
| 设置flex布局。 因为上中下三部分是垂直展示的,所以 将父元素flex-direction属性的值设置为column。 这样子元素会呈垂直显示。 |
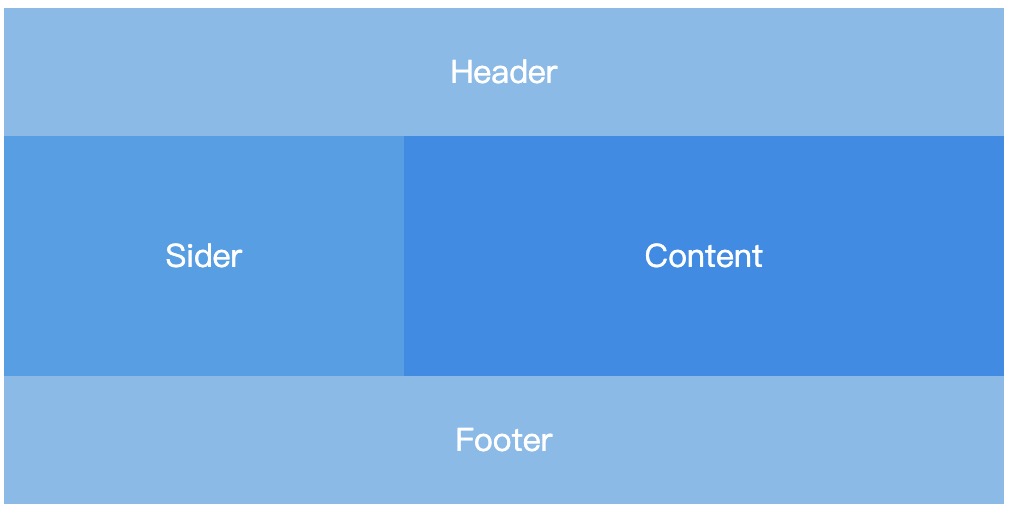
| 顶部-侧边&通栏-底部布局 | 顶部:主导航放置于页面的顶端。 侧边&通栏:侧边一般放二级导航; 通栏展示主内容。 底部:一些网站信息放到底部。 |
| 上中下依旧是垂直展示,中间包含侧边和通栏两部分。 中间部分将元素的flex-direction属性的值设置为row,呈现水平展示效果。 |
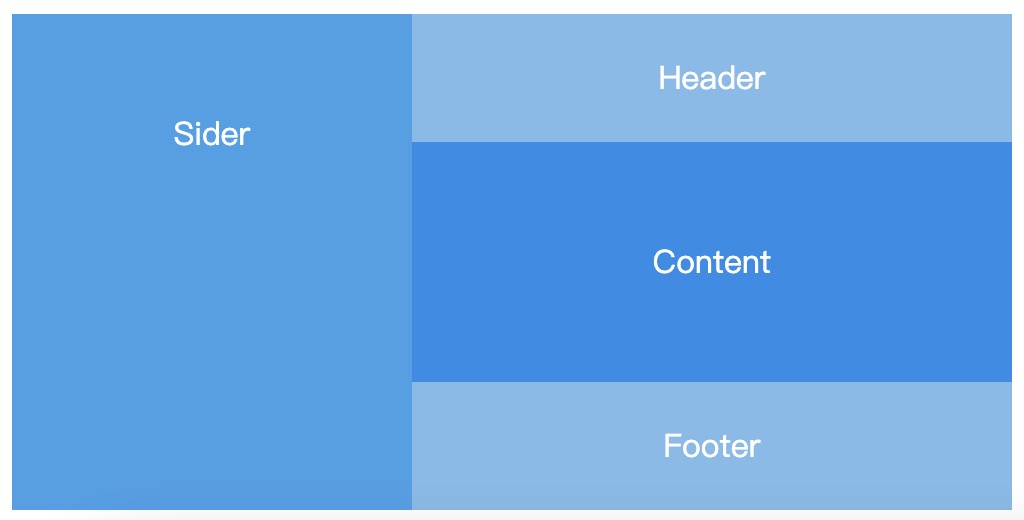
| 侧边-上中下布局 | 侧边:页面横向空间有限时,侧边导航可收起。 上中下:同上中下布局。 |
| 左侧边和右侧内容水平展示,右侧的三个部分垂直展示。 |
实现代码
码上掘金
导航
Antd是这样定义导航的:
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
实现方案
| 类型 | 介绍 | 效果展示 | 实现方案 |
| 带子菜单的垂直导出 | 垂直菜单,子菜单内嵌在菜单区域。 |
| 两层内嵌列表实现子菜单效果。 |
实现代码
码上掘金
总结
UI实战篇主要分享UI展示效果是如何实现的,后面会分享实际开发中怎么实现UI组件化。
前端的千变万化,源于对前端知识的融会贯通。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
这篇关于趣学前端 | UI效果实战篇-按钮、布局、导航的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!