本文主要是介绍【zTree】修改节点图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【需求】
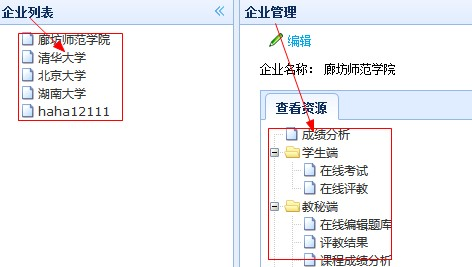
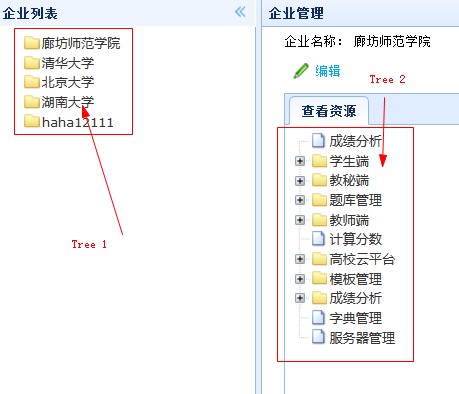
如图所示:在一个页面里,左右两棵树,要求右侧的树正常用“文件夹”和“纸张”图标显示树的父子节点,左侧的树由于只有子节点,用其他样式图标来替换“纸张”样式图标。
【实现】
思路一:
由于该项目前端使用easu-ui,则修改easy-ui中的tree的css样式即可(微博中看到的说牛一点的人都是直接修改框架然后自己用的),通过查询jquery-easyui的源码,“jquery-easyui-1.2.4.rar\jquery-easyui-1.2.4\themes\default\easyui.css”文件中,关于tree的样式是这样的:
.tree{font-size:12px;margin:0;padding:0;list-style-type:none;
}
.tree li{white-space:nowrap;
}
.tree li ul{list-style-type:none;margin:0;padding:0;
}
.tree-hit{cursor:pointer;
}
.tree-expanded{display:inline-block;width:16px;height:18px;vertical-align:middle;background:url('images/tree_arrows.gif') no-repeat -18px 0px;
}
.tree-expanded-hover{background:url('images/tree_arrows.gif') no-repeat -50px 0px;
}
.tree-collapsed{display:inline-block;width:16px;height:18px;vertical-align:middle;background:url('images/tree_arrows.gif') no-repeat 0px 0px;
}
.tree-collapsed-hover{background:url('images/tree_arrows.gif') no-repeat -32px 0px;
}
.tree-folder{display:inline-block;background:url('images/tree_folder.gif') no-repeat;width:16px;height:18px;vertical-align:middle;
}
.tree-folder-open{background:url('images/tree_folder_open.gif') no-repeat;
}
.tree-file{display:inline-block;background:url('images/tree_file.gif') no-repeat;width:16px;height:18px;vertical-align:middle;
}
.tree-loading{background:url('images/tree_loading.gif') no-repeat;
}
.tree-title{display:inline-block;text-decoration:none;vertical-align:middle;padding:1px 2px 1px 2px;white-space:nowrap;
}.tree-node-hover{background:#fafafa;
}
.tree-node-selected{background:#FBEC88;
}
.tree-checkbox{display:inline-block;width:16px;height:18px;vertical-align:middle;
}
.tree-node-append .tree-title{border:1px dotted red;
}
.tree-editor{border:1px solid #ccc;font-size:12px;line-height:16px;width:80px;position:absolute;top:0;
}<style type="text/css">
.tree-file{
display:inline-block;
background:url('images/tree_folder.gif') no-repeat;
width:16px;
height:18px;
vertical-align:middle;
}
</style>
然后惊呆我了,竟然页面没有动静,吃鲸啊,怎么办?难倒不是easyui控制的css样式吗?
思路二:
由于思路一走不通,发现在WEB-INF文件夹下,有针对zTree自己封装的css样式的文件夹"zTreeStyle",则想着对这个文件夹中的样式进行修改。
zTreeStyle中的代码样式如下:
.ztree li span.button.chk {width:13px; height:13px; margin:0 3px 0 0; cursor: auto}
.ztree li span.button.chk.checkbox_false_full {background-position:0 0}
.ztree li span.button.chk.checkbox_false_full_focus {background-position:0 -14px}
.ztree li span.button.chk.checkbox_false_part {background-position:0 -28px}
.ztree li span.button.chk.checkbox_false_part_focus {background-position:0 -42px}
.ztree li span.button.chk.checkbox_false_disable {background-position:0 -56px}
.ztree li span.button.chk.checkbox_true_full {background-position:-14px 0}
.ztree li span.button.chk.checkbox_true_full_focus {background-position:-14px -14px}
.ztree li span.button.chk.checkbox_true_part {background-position:-14px -28px}
.ztree li span.button.chk.checkbox_true_part_focus {background-position:-14px -42px}
.ztree li span.button.chk.checkbox_true_disable {background-position:-14px -56px}
.ztree li span.button.chk.radio_false_full {background-position:-28px 0}
.ztree li span.button.chk.radio_false_full_focus {background-position:-28px -14px}
.ztree li span.button.chk.radio_false_part {background-position:-28px -28px}
.ztree li span.button.chk.radio_false_part_focus {background-position:-28px -42px}
.ztree li span.button.chk.radio_false_disable {background-position:-28px -56px}
.ztree li span.button.chk.radio_true_full {background-position:-42px 0}
.ztree li span.button.chk.radio_true_full_focus {background-position:-42px -14px}
.ztree li span.button.chk.radio_true_part {background-position:-42px -28px}
.ztree li span.button.chk.radio_true_part_focus {background-position:-42px -42px}
.ztree li span.button.chk.radio_true_disable {background-position:-42px -56px}
那么如何确定文件夹的坐标以及文件夹图标在css中的名称?一个小的技巧,跑起来服务器上的程序,通过firebug查看该图片的样式,最终确定所选文件夹的样式为:
.ztree li span.button.ico_docu {background-position: -110px 0;margin-right: 2px;vertical-align: top;
}<style type="text/css">.ztree li span.button.ico_docu {background-position: -110px 0;margin-right: 2px;vertical-align: top;
}
</style>#tree.ztree li span.button.ico_docu {}
至此,一个页面中两颗tree中的子节点显示不同样式即实现:
这次尝试修改了easyui源码,包括查询CSS的API文档,对于前台样式的理解收获非常大,多动手真实王道。
这篇关于【zTree】修改节点图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!