ztree专题
利用ztree实现树形表格
最近公司的项目中要做一个树形表格,因为之前一直在用ztree实现基本的树形结构,理所当然的首先想到利用ztree来做。 网上找了一下别人做的树形表格,有使用ztree的,也有使用treeTable的,但效果都不太好,于是参考使用ztree的做法自己做了一个,贴出来供大家参考,请看注释说明,效果如下所示。 <!DOCTYPE HTML><html><head><link href="http
zTree树插件--树形菜单
使用 ztree插件,制作树形菜单 zTree 是一个依靠 jQuery实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是zTree 最大优点。 下载 ztree 3.5.02版本 api 文档 css 样式 demo 案例 js 核心类库文件 all.js = core + check + edit + hide 开发中只需要引入al
zTree的使用教程
1、首先去官网下载http://www.ztree.me/v3/main.php#_zTreeInfo 2、之后引入: <script src="js/jquery.ztree.all-3.5.js"></script> <link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css"> 3、写js:
zTree获得选择节点的值以及回显选中
<script>function filter(node) { //过滤器直选中2级节点累加return (node.level == 2 && node.checked == true);}var setting = { //设置check: {enable: true},callback: {onCheck: onCheck}};function onCheck
zTree实现异步加载数据(使用SPRING MVC4+mybatis3.8)
1.先看效果 图一 初始化状态 图二 点击根节点(凯顿儿童美语ERP信息系统)自动加载第一层子节点(登录、注册等子节点) 图三 点击登录子节点会自动加载第三层子节点 2.代码 创建一个html文件interfaceManager.html,引入相关js文件,css文件 <link rel="stylesheet" href="../css/zTreeStyle/zTreeS
客人服务 学员查询 级联,zTree的使用
客服学员查询: 技术点: 1. doChange(); 省市与计划(某个部门制定的计划)的 级联. 2. 树的应用. 直接百度 ztree API, 进入后, ztree API 找相关属性,方法就ok了. 显示效果: 1)选择北京,后面的plan为北京对应 [img]http://dl2.iteye.com/upload/attachment/0125/6057/49817179
Ztree 模糊搜索
在做Ztree搜索时,发现有点问题,当搜索框的值为空时,不能显示全部的Ztree,有些人选择重新加载Ztree,感觉对服务器是一种压力,我的观点是客服端做的不让服务器去做,另外有一个观点把隐藏的点遍历出来,当为空时,加载数组,这种没有弄出来,现在有一种简单的方法去实现,CSDN中有一个下载资源要13积分,简直丧心病狂了,很气愤,就写下来了,引用了别人的一些代码! 关键代码如下: if ($(
【转】SCHINA 7-1 期推荐 JQuery Tree插件 ztree
OSCHINA 7-1 期推荐的开源软件是JQuery Tree 插件 ztree。zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件。 ztree 的功能特点: 兼容 IE、FireFox、Chrome 等浏览器(对于IE 6的兼容问题将不做特殊维护) 在一个页面内可同时生成多个 Tree 实例 支持 JSON 数据 支持一次性静态生成 和 A
zTree简易教程及源码 (js, jQuery, html,树节点如何默认展开和收起)
1.什么是zTree zTree是jQuery的树状结构的一个插件,可以简单理解为在网页上帮助我们更好的去展示一些树状结构的数据。 2. 在HTML页面中如何使用zTree 2.1 需要注意的点: 【1】首先要引入相关资源, 有时你选择的zTree和jquery版本不匹配可能导致页面上展示不出来,需要自己查找匹配的版本 【2】在一个div中通过ul无序列表展示ztree,注意这里的id一
Cesium图层控制开关(ZTree)
逻辑: Ztree是树形选择器,下载地址 上代码(不会加载Cesium的看这里): <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title
Jquery的zTree--Js点击树节点
Js点击树节点 var nodeClick = treeObj.getNodeByParam("id", nodeId);treeObj.selectNode(nodeClick);//选择点 treeObj.setting.callback.onClick(null, nodeId, nodeClick);//调用点击事件
js修改zTree没有子项的节点图标为文件夹的方法
有时候,我们加载的zTree是这样的,箭头所指的节点没有子节点,所以显示白色的图标。 但现在我们这个节点代表其实的不是一个子节点,而是代表一个空目录(这里通过node的sou属性来区分),如何让它显示成文件夹图标呢? 其实,只要找到这些代表目录的节点,设置他们的isParent属性为true,再调用api的refresh方法就行了。 具体代码如下: $.fn.zTree.init($(
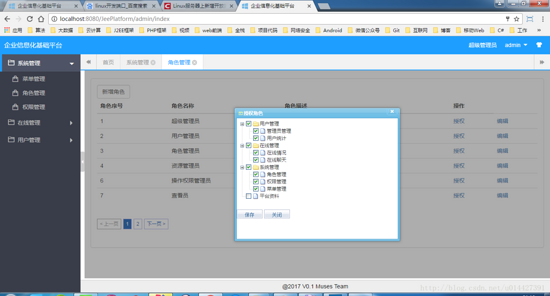
java ztree 开源权限管理系统_SpringMVC+ZTree实现树形菜单权限配置的方法
计划在开源项目里加入权限配置的功能,打算加入zTree实现树形结构。 zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。 角色信息实体类: package org.muses.jeeplatform.core.entity.admin; import javax.persistence.*; import java.
zTree做拖拽移动功能,并保存数据到数据库
思路:zTree的拖拽移动功能是组件自带的,通过setting配置即可,保存到数据库则需要拿到移动节点id和目标父级id,后端去处理,把移动节点的数据挂到目标父级的下面。 这里只介绍前端处理 html: <div class="container-div ui-layout-center" style="background:#fff"><div id="tree" class="ztree">
【zTree】修改节点图标
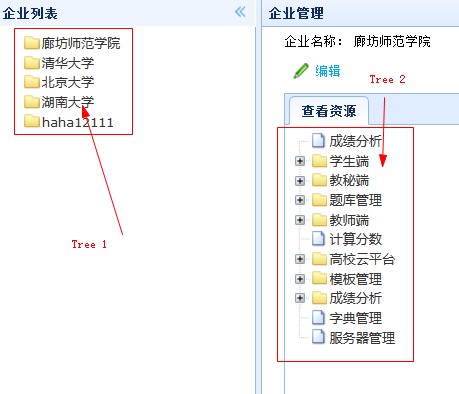
【需求】 如图所示:在一个页面里,左右两棵树,要求右侧的树正常用“文件夹”和“纸张”图标显示树的父子节点,左侧的树由于只有子节点,用其他样式图标来替换“纸张”样式图标。 【实现】 思路一: 由于该项目前端使用easu-ui,则修改easy-ui中的tree的css样式即可(微博中看到的说
Ztree改版 - 将图标字体化 - fontAwesome
引言 ps:小白可以一看,大神勿打~ 用过 ztree 的盆友们都知道,ztree 功能强大,就功能上来说,追求着“无处不按钮”的体验,但好用不好看。可能有朋友说:“我这棵树只有我自己看,够用就行” (我听不见,你没追求~)。对于这种更多时候是在背面展示的内容,我们追求一个词:简约,什么叫简约?简约就是:简单中透露着大气,朴实中内敛着奢华。呃~ 对不起,扯远了,看最终效果图:
使用Ztree 默认的增删改操作 和 自定义增删改按钮(是操作数据库实例,比较简单的修改了下)...
此处 是默认的按钮: var setting = {async: {enable: true,url:getPath()+"/manager/buildinfo/typeTree",dataFilter: null},view: {addHoverDom: addHoverDom,//当用户鼠标移动到节点上时,显示用户自定义控件,显示隐藏状态同zTree内部的编辑,删除按钮removeHov
zTree实现删除树子节点
版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/you23hai45/article/details/26164567 zTree实现删除树子节点 1、实现源代码 <!DOCTYPE html><html><head><title>zTree实现基本树</title><meta http-equiv="content-type" c
ztree异步加载简单示例(struts2)
原文:ztree异步加载简单示例(struts2) 源代码下载地址:http://www.zuidaima.com/share/1635101805300736.htm ZtreeDemo是一个关于Ztree的小项目 只用到了struts2 若有任何疑问请联系 masque.java@gmail.com 页面初始加载: 点击任意节点异步加载: 勾选任意节
js树形控件zTree使用总结
文章目录 一、`zTree`简介1.1、`zTree`的特点1.2、`zTree`文件介绍 二、`zTree`的基本使用2.1、`zTree`的创建2.2、`zTree`的配置2.3、`zTree`的数据格式2.3.1、标准数据格式2.3.2、简单数据格式 2.4、`zTree`的常用方法2.4.1、获取`zTree`对象2.4.2、增加节点2.4.3、勾选或取消勾选全部节点2.4.4、勾选
zTree选中本节点时自动选中其子节点
在setting中check下的chkboxType = { "Y" : "s", "N" : "s" }; Y指的是勾选checkbox的时候对父结点或子结点产生的影响 N指的是取消checkbox的时候对父结点或子结点产生的影响 大小写是有区别的。s指子结点,p指父结点
ztree使用系列四(ztree实现同级拖拽排序并将排序结果保存数据库)
ztree这个系列的最后一篇,也是ztree功能强大的体现之一——排序功能。ztree可以实现所有节点之间随意的拖拽排序功能,我这里根据需要实现了只允许同级之间随意拖拽排序,其实原理都一样,只是范围缩小了一些,多了一些判断而已。下面是每一层的代码,还是采取只贴出功能代码,因为这个拖拽排序功能我感觉很不错,所以单独拿出一篇博客来展示,也方便理解。 Jsp页面实现功能的js代码如下:
ztree使用系列三(ztree与springmvc+spring+mybatis整合实现增删改查)
在springmvc+spring+mybatis里整合ztree实现增删改查,上一篇已经写了demo,下面就只贴出各层实现功能的代码: Jsp页面实现功能的js代码如下: <script>//用于捕获分类编辑按钮的 click 事件,并且根据返回值确定是否允许进入名称编辑状态function beforeEditName(treeId, treeNode) {var zTree
ztree使用系列二(整合ztree的一些功能和demo演示)
ztree官网上有详细的API和演示demo,这里就不详细介绍了,只对用到的一些功能进行说明一下。 1、用到的几个js文件 jquery-1.4.4.min.js(jQuery的核心js) jquery.ztree.core-3.5.js(ztree的核心js) jquery.ztree.excheck-3.5.js(ztree的复选框功能js) jquery.ztree
ztree树形结构回显到树上,并且展开选中节点
点击修改按钮,将数据展示在树上。 $(".updateSupplyBtn").click(function (){var ztreeIds = $("#sortId").val(); if(ztreeIds.trim()!=""){ var ztree = $.fn.zTree.getZTreeObj("menuTree"); var ztreeId = ztreeIds.spli