本文主要是介绍Dynamo初学尝试梳理(五)-代码块上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
“学而时习之,不亦说乎”,今天接着来,稍微提高点难度(高手直接忽略就行)。
代码块(Code Block),是 dynamo 中可以直接输入 DesignScript 的节点。可以通过双击鼠标左键,快速打开 Code Block 。
1. 作为输入功能
Code Block 可以用作输入数值,字符串,列表,公式等功能,一般输入数值比较常用了:
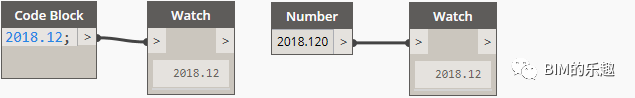
(1) 输入数值时不用添加任何符号,直接输入数值即可,好处就是很方便,不用输入 Number 节点,双击界面任意位置即可调出 Code Block 节点,如下图:

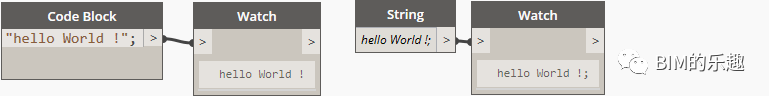
(2) 加双引号可输入字符串,<" ">,如下图:



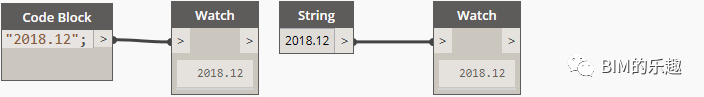
如上图所示,除了用字母举例以外,我又用了数字 “2018.12” 以及 “88+66” 公式作为字符串,字符串不仅仅是字母,还包括数字,符号等很多字符,都可以加双引号 <" "> 在 Code Block 节点中表示出来。
(3)输入列表功能,用大括号 “{ }” 表示,如下图:
每一项之间用逗号隔开,可输入数值,字符串,公式等。

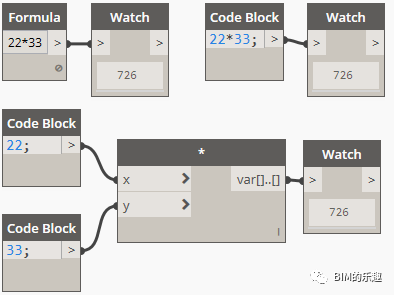
(4) 作为公式使用:
Dynamo 提供了三种实现公式的节点 Code Block 和 Formula 和 “+","-","*","/" 等,相比较而言还是 Code Block 比较方便。

2. 创建递增或递减数组
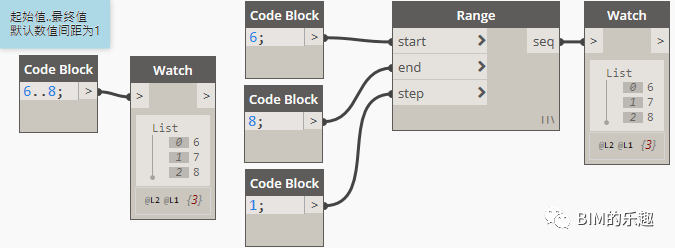
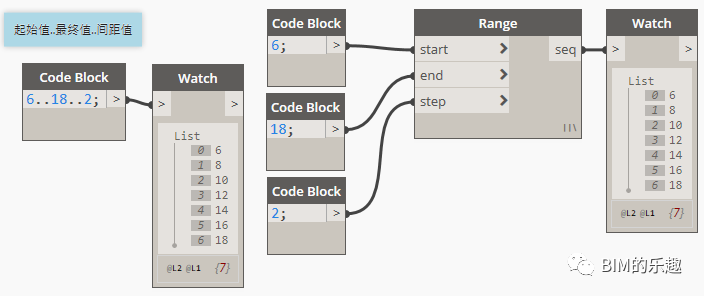
这个也是比较常用的功能,Code Block 提供了多种创建数组的方式替代 Range 和 Sequence 节点,数值之间用两个英文句号表示 “..”, 如下图所示:


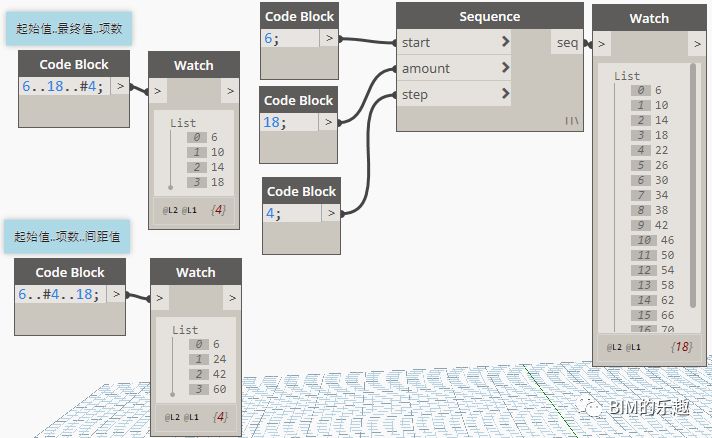
在数值前加 “#”,代表数值为列表的项数,如下图所示:

Code Block 除创建简单列表外,也可创建多维列表,嵌套列表,用括号 <()> 表示,如下图所示:

不同的数组可以有不同的组合,相对比较乱,不过掌握以后,用起来还是比较自如的。
同样的,递减数组,只需把数值对调,起始值大于最终值,就是递减数组了。
另外,需要注意,code block 内输入的值需要在英文状态。
这部分内容比较多,今天就先这里这些,太多了不好消化,改天再附上下部分。
这篇关于Dynamo初学尝试梳理(五)-代码块上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






