本文主要是介绍Kindle可用的天气时钟,记一个新手小白的第一套源码。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这段时间抽空整理了一下家务,从几个尘封的箱子里翻出了好几个淘汰好久的电子产品,有六代的Kindle一个,一代的MiPad一个,外加好几个手机。本来打算扔掉的,无意间在网上看到几篇用kindle做天气时钟的帖子,于是想干脆废物利用一下,也弄一个天气时钟。
最开始本来想用直接用网上现成的网站,找了好久终于找到一个比较满意(www.itmm.wang/clock/)效果如图:
可遗憾的是,这个网站已经不能用。于是下定决心,自己搞一套吧。好歹在学校里多少也学过点,看看能不能捡起来,这才有了这篇差劲的文章以及这套差劲的源码。
我会在这里公布全套的源码,好久没写代码了,自己认为很差劲,知道这里大神很多,请大神不吝赐教,代码有可以优化更新的地方请多多指教,在此拜谢。
PS:目前在我的六代Kindle中一代MiPad中测试代码均可使用。废话不多说,先上效果图
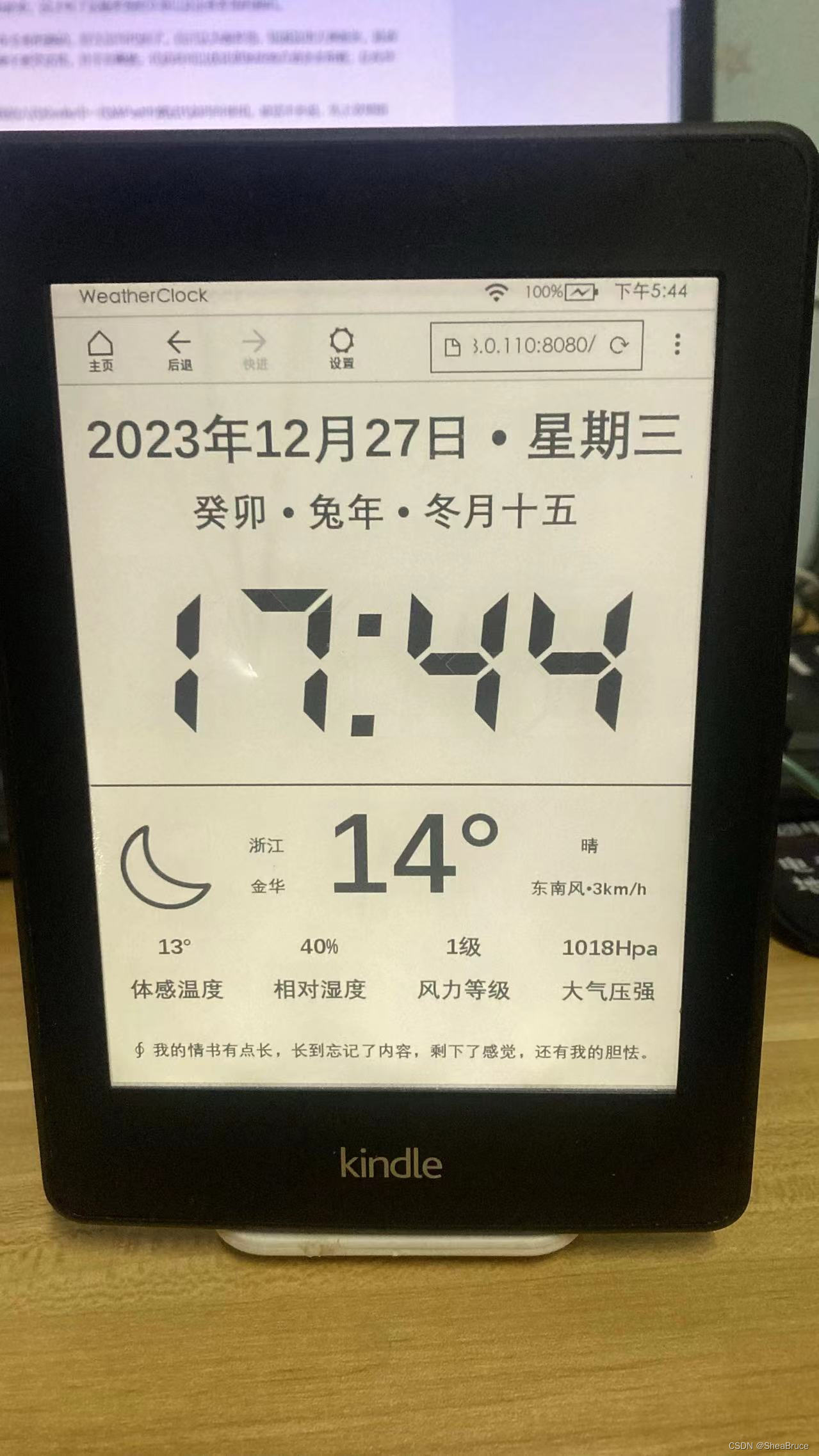
一、实际使用效果图
1、六代Kindle效果图

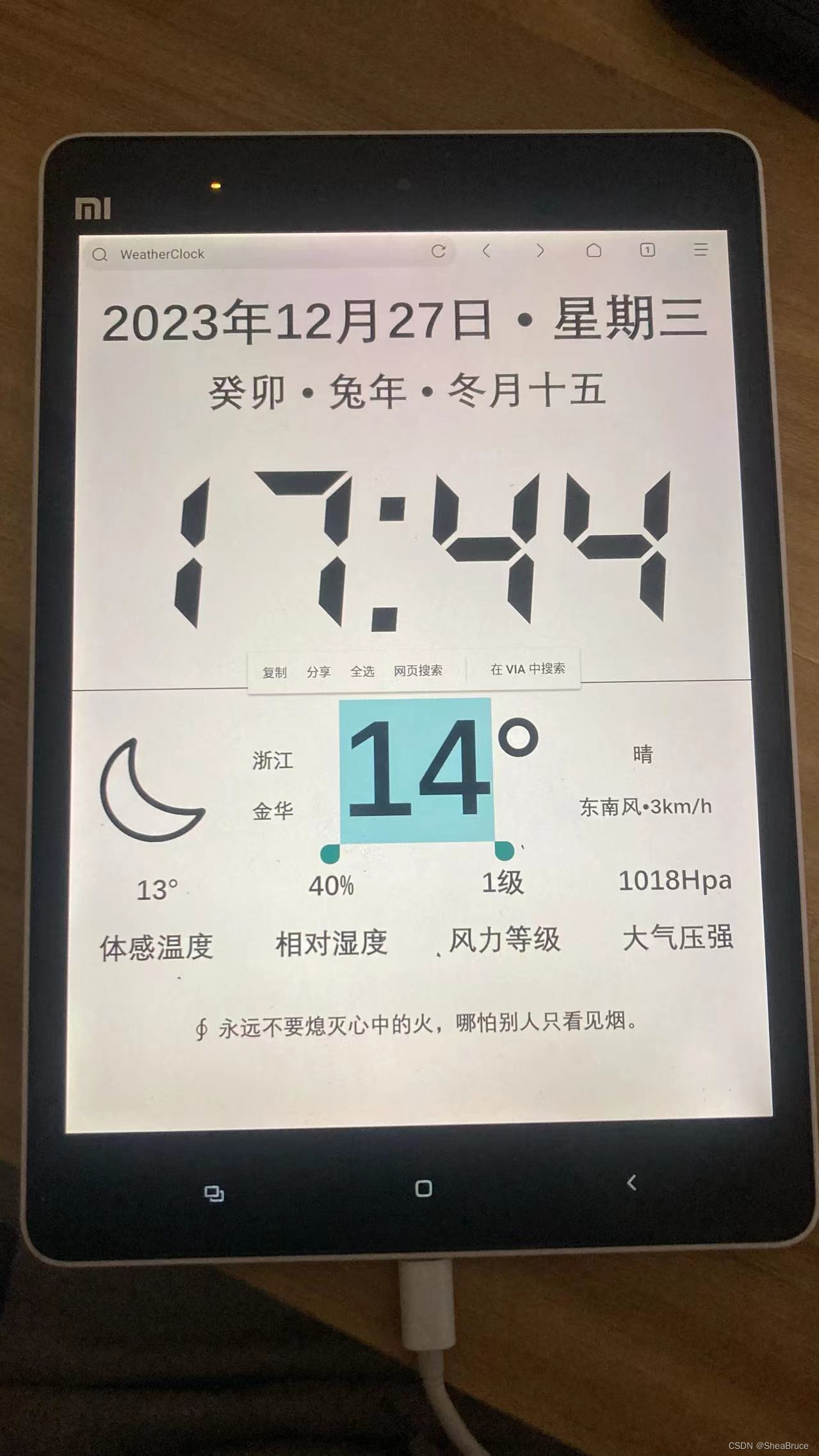
2、一代MiPad效果

二、源码部分
源码是基于html+js编写,下面是全部源码,欢迎大神指教。
1、html部分
<html style="width:100%;height:100%; margin:0; padding:0">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WeatherClock</title>
</head>
<body> <div class="CssSolarDateWeek" id="IdSolarDateWeek"></div> <div class="CssLunarDate" id="IdLunarDate"></div> <div class="CssTime" id="IdTime"></div> <img class="Cssicon" id="IdIcon"></img><div class="CssProvinces">浙江</div><!--自由修改成你所在的省份--><div class="CssCity">金华</div><!--自由修改成你所在的城市--><div class="CssText" id="IdText"></div><div class="CssTemp" id="IdTemp"></div><div class="CssWind" id="IdWind"></div><div class="CssFeelsLike" id="IdFeelsLike"></div><div class="CssFeelsLike_01">体感温度</div><div class="CssHumidity" id="IdHumidity"></div><div class="CssHumidity_01">相对湿度</div><div class="CssWindScale" id="IdWindScale"></div><div class="CssWindScale_01">风力等级</div><div class="CssPressure" id="IdPressure"></div><div class="CssPressure_01">大气压强</div><div class="CssNowPoetry" id="IdNowPoetry"></div>
<link rel="stylesheet" href="css/Style.css" />
<script src="js/date.js"></script>
<script>
//时间部分function SolarLunarTime(){var NowDateStamp = new Date().getTime();//将系统时间装换成时间戳var JudgmentUTC = new Date().getTimezoneOffset();//获取系统时间与GMT时间的差值switch(JudgmentUTC){case 0:NowDate=NowDateStamp+28800000;//从GMT时间戳转成CST时间戳break;case -480:NowDate=NowDateStamp;break;}var NowDate = new Date(NowDate);//使用处理后的时间戳设置变量NowDate
//我的kindle不知因什么原因系统时间一直时GMT时间,想尽所有办法都无法更改,只能通过JudgmentUTC及switch获得CST时间。
//阳历及星期 var SolarDate = Solar.fromDate(NowDate);document.getElementById("IdSolarDateWeek").innerHTML=((SolarDate.getYear())+"年"+(SolarDate.getMonth()>9?SolarDate.getMonth():"0"+SolarDate.getMonth())+"月"+(SolarDate.getDay()>9?SolarDate.getDay():"0"+SolarDate.getDay())+"日 • 星期"+(SolarDate.getWeekInChinese()));
//阴历var LunarDate = Lunar.fromDate(NowDate);document.getElementById("IdLunarDate").innerHTML=LunarDate.getYearInGanZhi()+" • "+LunarDate.getYearShengXiao()+"年 • "+LunarDate.getMonthInChinese()+"月"+LunarDate.getDayInChinese();
//时间var Hours = (NowDate.getHours())>9?(NowDate.getHours()):"0"+(NowDate.getHours());var Minutes = (NowDate.getMinutes())>9?(NowDate.getMinutes()):"0"+(NowDate.getMinutes());var Seconds = (NowDate.getSeconds())>9?(NowDate.getSeconds()):"0"+(NowDate.getSeconds());document.getElementById("IdTime").innerHTML=Hours+":"+Minutes;t=setTimeout(function(){SolarLunarTime()},500);//500毫秒(0.5秒)刷新一次}//天气部分function TodayWeather(){var NowWeather = new XMLHttpRequest();NowWeather.open("GET","https://devapi.qweather.com/v7/weather/now?location=城市代码&key=APIkey",true);//使用和风天气API,把“城市代码”换成你需要显示天气预报的城市代码,把APIKEY换成你自己的KEY。具体方法参考和风天气开发文档。NowWeather.onreadystatechange = function(){if (NowWeather.readyState == 4 && NowWeather.status == 200) {var NowWeatherData = JSON.parse(NowWeather.responseText);document.getElementById("IdIcon").src = '/icons/'+NowWeatherData.now.icon+'.svg';//天气图标document.getElementById("IdText").innerHTML = NowWeatherData.now.text;//天气描述document.getElementById("IdTemp").innerHTML = NowWeatherData.now.temp+'°';//当前温度document.getElementById("IdWind").innerHTML = NowWeatherData.now.windDir+'•'+NowWeatherData.now.windSpeed+'km/h';//风向及风速document.getElementById("IdFeelsLike").innerHTML = NowWeatherData.now.feelsLike+'°';//体感温度document.getElementById("IdHumidity").innerHTML = NowWeatherData.now.humidity+'%';//相对湿度document.getElementById("IdWindScale").innerHTML = NowWeatherData.now.windScale+'级';//风力等级document.getElementById("IdPressure").innerHTML = NowWeatherData.now.pressure+'Hpa';//大气压强}};NowWeather.send();t=setTimeout(function(){TodayWeather()},3600000);//3600000毫秒(1小时)刷新一次}//名言部分function NowPoetry(){var Poetry = new XMLHttpRequest();Poetry.open("GET","https://v1.hitokoto.cn/",true);Poetry.onreadystatechange = function(){if (Poetry.readyState == 4 && Poetry.status == 200) {var PoetryDate = JSON.parse(Poetry.responseText);document.getElementById("IdNowPoetry").innerHTML = "∮ "+PoetryDate.hitokoto; //一言}}Poetry.send();t=setTimeout(function(){NowPoetry()},3600000);//3600000毫秒(1小时)刷新一次}window.onload =function() { SolarLunarTime(); TodayWeather(); NowPoetry()}
</script>
</body>
</html>2、CSS部分
@font-face {font-family:"DSD";src: url(/fonts/DS-Digital.TTF);}/*LED字体*/
@font-face {font-family:"Deng";src: url(/fonts/Deng.ttf);}/*等线常规*/
@font-face {font-family:"Dengb";src: url(/fonts/Dengb.ttf);}/*等线粗体*/
@font-face {font-family:"Dengl";src: url(/fonts/Dengl.ttf);}/*等线细体*//*阳历及星期*/
.CssSolarDateWeek{width:980px;/*宽*/height:100px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:0px;/*定位类型:距左,配合position*/top:30px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:80px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:100px;/*与height数值一致文字即可垂直居中*/
}/*阴历*/
.CssLunarDate{width:980px;/*宽*/height:80px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:0px;/*定位类型:距左,配合position*/top:150px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:60px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:80px;/*与height数值一致文字即可垂直居中*/
}/*时间*/
.CssTime{width:980px;/*宽*/height:400px;/*高*/border-style:none none solid none;/*边框*/position:absolute;/*定位类型:脱离*/left:0px;/*定位类型:距左,配合position*/top:230px;/*定位类型:距顶,配合position*/font-family:"DSD";/*字体:LED字体*/font-size:380px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:400px;/*与height数值一致文字即可垂直居中*/
}/*天气图标*/
.Cssicon{width:150px;/*宽*/height:150px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:40px;/*定位类型:距左,配合position*/top:700px;/*定位类型:距顶,配合position*/line-height:150px;/*与height数值一致文字即可垂直居中*/
}/*省份*/
.CssProvinces{width:150;/*宽*/height:80px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:210px;/*定位类型:距左,配合position*/top:700px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:30px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*城市*/
.CssCity{width:150;/*宽*/height:80px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:210px;/*定位类型:距左,配合position*/top:770px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:30px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:80px;/*与height数值一致文字即可垂直居中*/
}/*温度*/
.CssTemp{width:300;/*宽*/height:190px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:380px;/*定位类型:距左,配合position*/top:660px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:200px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:190px;/*与height数值一致文字即可垂直居中*/
}/*天气描述*/
.CssText{width:240;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:700px;/*定位类型:距左,配合position*/top:700px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:30px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*风向及风速*/
.CssWind{width:240;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:700px;/*定位类型:距左,配合position*/top:775px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:30px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*体感温度*/
.CssFeelsLike{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:0px;/*定位类型:距左,配合position*/top:880px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}
.CssFeelsLike_01{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:0px;/*定位类型:距左,配合position*/top:960px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线细体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*相对湿度*/
.CssHumidity{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:245px;/*定位类型:距左,配合position*/top:880px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}
.CssHumidity_01{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:245px;/*定位类型:距左,配合position*/top:960px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线细体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*风力等级*/
.CssWindScale{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:490px;/*定位类型:距左,配合position*/top:880px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}
.CssWindScale_01{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:490px;/*定位类型:距左,配合position*/top:960px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线细体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*大气压强*/
.CssPressure{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:735px;/*定位类型:距左,配合position*/top:880px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}
.CssPressure_01{width:245;/*宽*/height:75px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:735px;/*定位类型:距左,配合position*/top:960px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线细体*/font-size:40px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:75px;/*与height数值一致文字即可垂直居中*/
}/*一言*/
.CssNowPoetry{width:980px;/*宽*/height:140px;/*高*//*border-style:solid solid solid solid;/*边框*/position:absolute;/*定位类型:脱离*/left:0px;/*定位类型:距左,配合position*/top:1030px;/*定位类型:距顶,配合position*/font-family:"Dengb";/*字体:等线粗体*/font-size:30px;/*文字大小*/text-align:center;/*文字水平居中*/line-height:160px;/*与height数值一致文字即可垂直居中*/
}3、JS部分
js部分主要涉及到农历部分,我使用的是一个第三方lunar库(点击前往获取lunar)。
4、icons部分
icons部分主要涉及到的是天气预报图标部分,这里直接使用的和风天气的天气图标(点击前往获取图标说明 | 和风天气开发服务 (qweather.com))。
5、fonts部分
主要使用的两种字体,一个是LED字体(点击前往获取Techno > LCD fonts | dafont.com),另外一个中文字体自由设置,不做陈述。
三、部署部分
考虑到就一个天气时钟,买一个云服务器并不是很划算,经过好几个小时的搜寻,终于找到一个可以直接把安卓手机当成服务器的软件,刚好手里还有好2个退役的安卓手机,那就刚好直接部署到手机上了,具体方法参考:超级简单的用安卓手机做web服务器ksweb - 『精品软件区』 - 吾爱破解 - LCG - LSG |安卓破解|病毒分析|www.52pojie.cn
好了,理工男没有文字功底,就写这些了。欢迎大神指教,跪谢。
这篇关于Kindle可用的天气时钟,记一个新手小白的第一套源码。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






