本文主要是介绍弹窗式恶搞网页的设计与发布,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这个idea是我在去年春节的时候想起来的。原因是之前收到一个qq红包,看起来像真的一样,打开一看,却遭到弹窗的恶搞。弹窗的机制导致我怎么退也退不出去,只能够乖乖看完,或者关机重启。诶,后来转念一想,大春节的,大伙闲着没事,我也搞个这个吧,落个喜庆,也不会得罪人。
代开记事本编写一下内容,并保存为html格式(只要把txt的后缀改为html的后缀即可)
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK">
<meta itemprop="name" content="盘点郑大数统院年度十大奇葩">
<meta itemprop="image" content="http://www.rocksoncheatyou.5520.pw/%d7%b3%d4%d5%ce%d2%b4%f3%ca%fd%cd%b3.jpg">
<meta name="description" itemprop="description" content="看看有没有你哦">
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<meta content="" name="pgv">
<title>盘点郑大数统十大奇葩</title><script>var _saytext = decodeURI("我是傻逼");
var pmpt_text;
var err_tip = new Array("别糊弄我,让你填什么就填什么","还试,没用的。做个听话的孩子,乖","有且只有一个做法,再不然就是强制关掉软件或重启机器吧!")
alert("拿了机子苦苦等了几千年,哎呀我的妈呀,终于进来了。");
alert("好开心有木有。");
alert("你看?");
alert("你看!");
alert("你再看。。。");
alert("有木有感到一丝诡异?");
alert("嘻嘻");
alert("感到诡异就对了!");
alert("因为你被整了!");
alert("什么,你知道有诈,故意点进来的?");
alert("好吧,只能说我钦佩“偏向虎山行”的人。");
alert("富有冒险精神的人比那些只会在嘴上嚷嚷的人强一百倍不是吗?嘎嘎。");
alert("纳尼?你说你这种把戏见多了?");
alert("好吧,你这是要退出去了吗?");
alert("我猜你不会。因为你还不晓得我要怎么整你");
alert("常言道,好奇心害死猫,这句话一点也不错,是吧。");
alert("什么?你就是要退出?");
alert("这种东西见多了,也没什么意思?");
alert("好吧,我待会儿告诉你怎么快捷地退出。");
alert("额,下面有亮点的,别觉得烦嘛。");
alert("要不是你八卦,你也不会点进来,既来之,则安之嘛");
alert("哎哟,还跟我犟,来咬我呀。");
alert("好吧,开玩笑了。");
alert("只要你听话,一会儿就能出去了,也不用玩强制!");
alert("要是不听话嘛....呵呵.");
alert("听什么话?当然是听本大爷的话!");
alert("我让你说什么,你就说什么!");
alert("再点一下,在那个输入框填“" + _saytext + "”我就立马放你出去!");
pmpt_text = prompt("快在下面输入框填“" + _saytext +"”");
for ( i = 0; pmpt_text != _saytext; ++i)
{if ( i == err_tip.length){i = 0;}alert(err_tip[i]);pmpt_text = prompt("快在下面输入框填“" + _saytext +"”");
}
alert("嗯,真听话,这就对了嘛!这又是何苦呢。");
alert("是不是感觉长这么大,头一回被人耍了,特么恨我?");
alert("也不是头一回了吧,鬼知道信计还是数学系的呢。");
alert("什么?放你出去?门都没有。");
alert("要不猜个谜语?");
alert("还是算了,要是猜不出来,急起来跳墙了就有辱郑大学子的风范了。");
var _saytexte = decodeURI("帅爆了");
var pmpt_texte;
var err_tipe = new Array("这哪里行,要填,“帅爆了”","叫你填什么,你就填什么,听话照做……","好吧,我承认有点丑。感觉让你们睁眼说瞎话,我都很难受。")
alert("诶,你们觉得李培伦帅不帅?");
alert("再点一下,在那个输入框填出真心话我就立马放你出去!");
pmpt_texte = prompt("你觉得李培伦帅不帅?");
for ( i = 0; pmpt_texte != _saytexte; ++i)
{if ( i == err_tipe.length){i = 0;}alert(err_tipe[i]);pmpt_texte = prompt("你觉得李培伦帅不帅?");
}
alert("真是不好意思,让你昧着良心说这话。");
alert("好像没什么好玩的了。");
alert("要不给你讲个故事吧。");
alert("从前……");
alert("从前有座山,山里有座庙……");
alert("不要打断我嘛。");
alert("我记性不好,打断了了又要重新开始。");
alert("从前有座山,山里有座庙,庙里有个和尚叫炯天……");
alert("什么,你听过这个故事。");
alert("我给你讲个阿拉丁神灯的故事吧?");
alert("不想听?这么矫情。额。好吧,放你走了。");
alert("看你爪子动得越来越快就知道你真不耐烦了。");
alert("再不放你走,我觉得你妈妈会骂我。");
alert("你爸爸会骂我。");
alert("你爷爷会骂我。");
alert("你奶奶会骂我");
alert("你爷爷的爷爷会来找我。");
alert("什么?觉得我废话多?");
alert("好吧,撑到现在也不容易了。想走就走吧。");
alert("什么?出不去?");
alert("真是个脑残,这都不会,还敢说自己是211的呢。");
alert("我教你吧。");
alert("手机边缘又一个键,一直按住,出现动画。");
alert("再一会儿,如是操作……");
alert("好吧,你知道。");
alert("告诉你个秘密,其实没必要这么做。");
alert("一般机子都有强制退出软件的操作。");
alert("什么,你是电脑?well,方形中打勾你就可以走人了。");
alert("不过,现在走了,你一定会后悔。");
alert("下面重头戏来了,你不爱看戏?好吧,你还是滚吧。");
alert("额。我又没礼貌了。被我妈知道,额,嘘嘘……");
alert("闲着也是闲着不是吗?就算你强退出去也没事干不是吗?");
alert("选择看完,这才是明智之选。");
alert("反正你说自己是傻逼,也没人知道不是吗?");
alert("就算我知道也没什么关系不是吗?");
alert("纳尼?你要杀我灭口?");
alert("好吧,不瞎扯了。");
alert("说点正经的。");
alert("你四级过了吗?还在扣手机!!!");
alert("你期末考都过了吗?还敢瞪我?");
alert("算了,不说这了。大家都是混日子的。");
alert("对了,冒昧问一句,你们都是被“十大奇葩”这个标题吸引进来的吗?");
alert("好吧,我确实写了一些对别人的看法。");
alert("在下面方框中输入名字,就能看到ta的奇葩事迹汇总。不过不能保证都有哦。");
pmpt_text = prompt("快在下面输入框填形如格式“刘杨”");
alert("额,搞错了。");
alert("骗你的,我什么都没写。");
alert("算了,说点开心的吧。");
alert("你没有听过“剑客”的故事?");
alert("北风萧萧,残阳如血");
alert("一位剑客临风而立……");
alert("他的剑很冷……");
alert("什么啊,你又听过。不跟你玩了。搞得自己是百晓生似的。");
alert("你爷爷的,有骂我。");
alert("好吧,我无聊,我逗逼好了吧,你想咋着?");
alert("有种来solo啊。");
alert("好吧,你是女生你不会。");
alert("但是,没关系,我可以教你啊。");
alert("以下由本大爷讲解,lol打法。");
alert("这里以狗头为例。");
alert("现在 上单 基本就是瑞文 ,剑姬和诺克盖伦刀妹这些物理,还有timor流浪还有类似的其他ap");
alert("对付物理看他打的怂不怂,他要是不怂你就猥琐。第一波兵可以适当补几个。不补都行,让兵线靠近你的塔下或者直接进塔都行");
alert("因为狗头有q补兵,塔下补刀还是比较容易的 ");
alert("用狗头的话,对付vn就是5级之前一怂到底。5级的时候回家然后传送到线上直接干一波玩狗头必须补好刀狗头太依赖发育了");
alert("玩狗头就一个字怂起来就是要怂要干的话就直接干疾跑引燃直接给");
alert("要么就萎缩塔下 补刀 反正就是 用狗头 只有两种状态萎缩 当你感觉大的过的时候 技能全给 直接冲过去 ");
alert("8级之前 千万不要抗兵线跟对面打反之 如果他抗兵线的话 你就跟他打");
alert("为什么要等到别人越塔呢?自己能掌握主动不好吗 如果你把补变成疾跑 他越塔 你开疾跑他不是一样得死");
alert("一句话,狗头不打辅助。");
alert("好吧,我错了。我也没玩过狗头。");
alert("这次真的放你走了。再见。");
alert("对了,最后罗嗦一句。");
alert("在这里,Rockson在这里祝大家在新的一年里,身体棒棒的,学习棒棒的。");
alert("男生要保护好腰子。");
alert("对,是肾……");
alert("真的是肾。");
alert("肾……");
alert("觉得我很无聊吧。嘻嘻,我也觉得是。");
alert("但是,说这话,是不是要问问自己有没有资格呢?");
alert("真正有发言权的,估摸,不会在群里叽叽喳喳。");
alert("爱也罢,恨也罢。风言风语,不予理会。");
alert("独来独往,我行我素。但只求得——");
alert("一蓑烟雨任平生……");</script>
双击之,用浏览器打开,即可看到效果。
接下来需要发布网页,将网页上传到空间,以便别人能够打开
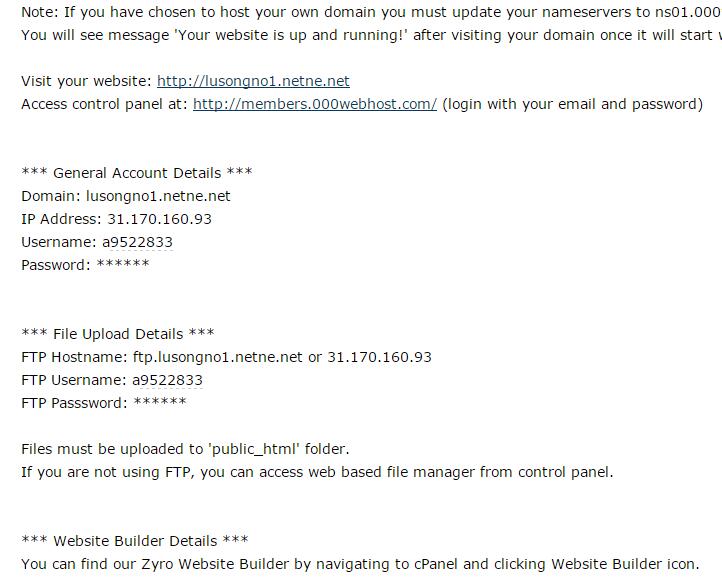
- 首先需要申请一个免费的空间。既是作为自己玩的,没必要花钱去购买好的。但是国内免费的空间资源很少,且问题很多。因此我选择申请一个国外的免费空间。百度搜索“国外免费空间申请”就能看到很多申请入口,随意选择一个,注册域名,随后能收到其发送的邮件,内含ftp用户名、密码等信息(密码若以星号显示,一般就是你申请站点时输入的密码)。
- 其次,下载一个ftp上传工具,比如FlashFXP就行。这类工具网上一搜有很多,选择一个下载安装。
- FlashFXP的使用我想就不用多说了吧。点击“会话”-“快速连接”,填写相关内容,连接到网站,并上传网页即可。
一般的免费空间的“时效性”是比较差的,比如今天能用,过段时间,因为各种原因就不让你用了。所以,我就不把我上传到站点的链接黏贴出来了,权当自己娱乐而已。
这篇关于弹窗式恶搞网页的设计与发布的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!