本文主要是介绍《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.简介
按计划今天宏哥继续讲解css的定位元素的方法。但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用。
2.常用定位方法(8种)
(1)id
(2)name
(3)class name
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector(今天讲解)
3.自动测试实战
以百度首页为例,将CSS的各种定位方法一一讲解和分享一下。
3.1大致步骤
1.访问度娘首页。
2.通过CSS定位到元素,点击一下。
3.2使用索引定位元素
在xpath中,我们使用过索引定位,因此在css中同样可以使用索引定位。这个有的也叫定位子元素或者是伪类定位元素。
CSS的索引定位与xpath的索引定位有很大不同,我们还以百度首页为例

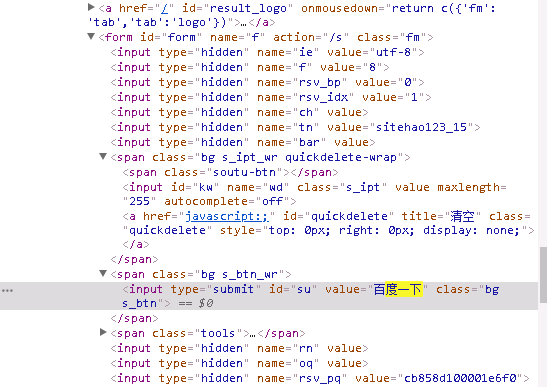
我们要定位“百度一下”按钮,先定位到“百度一下”元素标签<input>的上级标签<span>,而<span>标签是<form>标签下所有<span>标签的第2个<span>,同时又是<form>标签下的第9个子标签
在xpath定位中这样写的:
driver.findElement(By.cssSelector("//*[@id='form']/span[2]/input"))
但是CSS定位必须这样写
driver.findElement(By.cssSelector("form#form>span:nth-child(9)>input"))
具体步骤:
在被测试百度网页中,按照宏哥在5.2中的方法 (1)查找输入框并输入“北京宏哥”,(2)查找“百度一下”按钮,(3)点击“百度一下”按钮。
CSS表达式:
(1)form#form>span:nth-child(8)>input
(2)form#form>span:nth-child(9)>input
java定位语句:
(1)WebElement SearchBox = driver.findElement(By.cssSelector( "form#form>span:nth-child(8)>input" ));
(2)WebElement SearchButton = driver.findElement(By.cssSelector("form#form>span:nth-child(9)>input"));
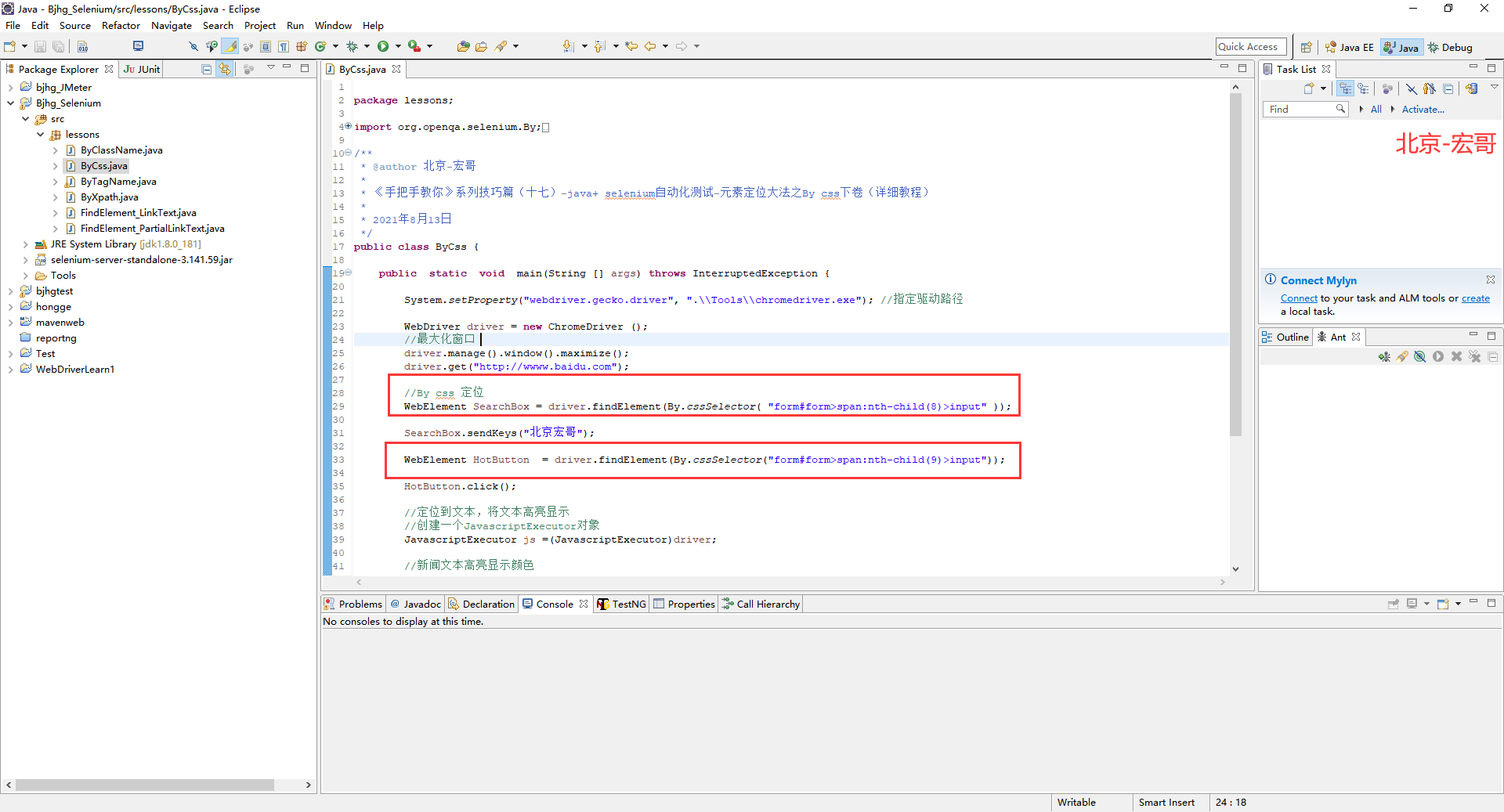
3.2.1代码设计

3.2.2参考代码
package lessons;import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)** 2021年8月13日*/
public class ByCss {public static void main(String [] args) throws InterruptedException {System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径WebDriver driver = new ChromeDriver ();//最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com");//By css 定位WebElement SearchBox = driver.findElement(By.cssSelector( "form#form>span:nth-child(8)>input" ));SearchBox.sendKeys("北京宏哥");WebElement HotButton = driver.findElement(By.cssSelector("form#form>span:nth-child(9)>input"));HotButton.click();//定位到文本,将文本高亮显示//创建一个JavascriptExecutor对象JavascriptExecutor js =(JavascriptExecutor)driver;//新闻文本高亮显示颜色js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",SearchBox,"background: orange; border: 2px solid red;");Thread.sleep (5000);//判断打开页面是不是北京宏哥,这里用url作为验证assert driver.getCurrentUrl() == "https://www.baidu.com/s?wd=%E5%8C%97%E4%BA%AC%E5%AE%8F%E5%93%A5&rsv_spt=1&rsv_iqid=0x8a46c2c2000000cd&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=12&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=4982&rsv_sug4=4982";System.out.println("断言通过!");driver.quit();}}3.2.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.3查找兄弟元素
1)同层级下一个元素:+
2)选择同层级多个相同标签的元素:~
备注:
+号可以多次使用
~号一般返回的是多个元素,要用find_elements接收
具体步骤:
在被测试百度网页中,按照宏哥的老办法进行验证: (1)查找输入框并输入“北京宏哥”,(2)查找“百度一下”按钮,(3)点击“百度一下”按钮。
CSS表达式:
(1)span.soutu-btn+input(2)input#su
java定位语句:
(1)WebElement SearchBox = driver.findElement(By.cssSelector( "span.soutu-btn+input" ));
(2)WebElement SearchButton = driver.findElement(By.cssSelector("input#su"));
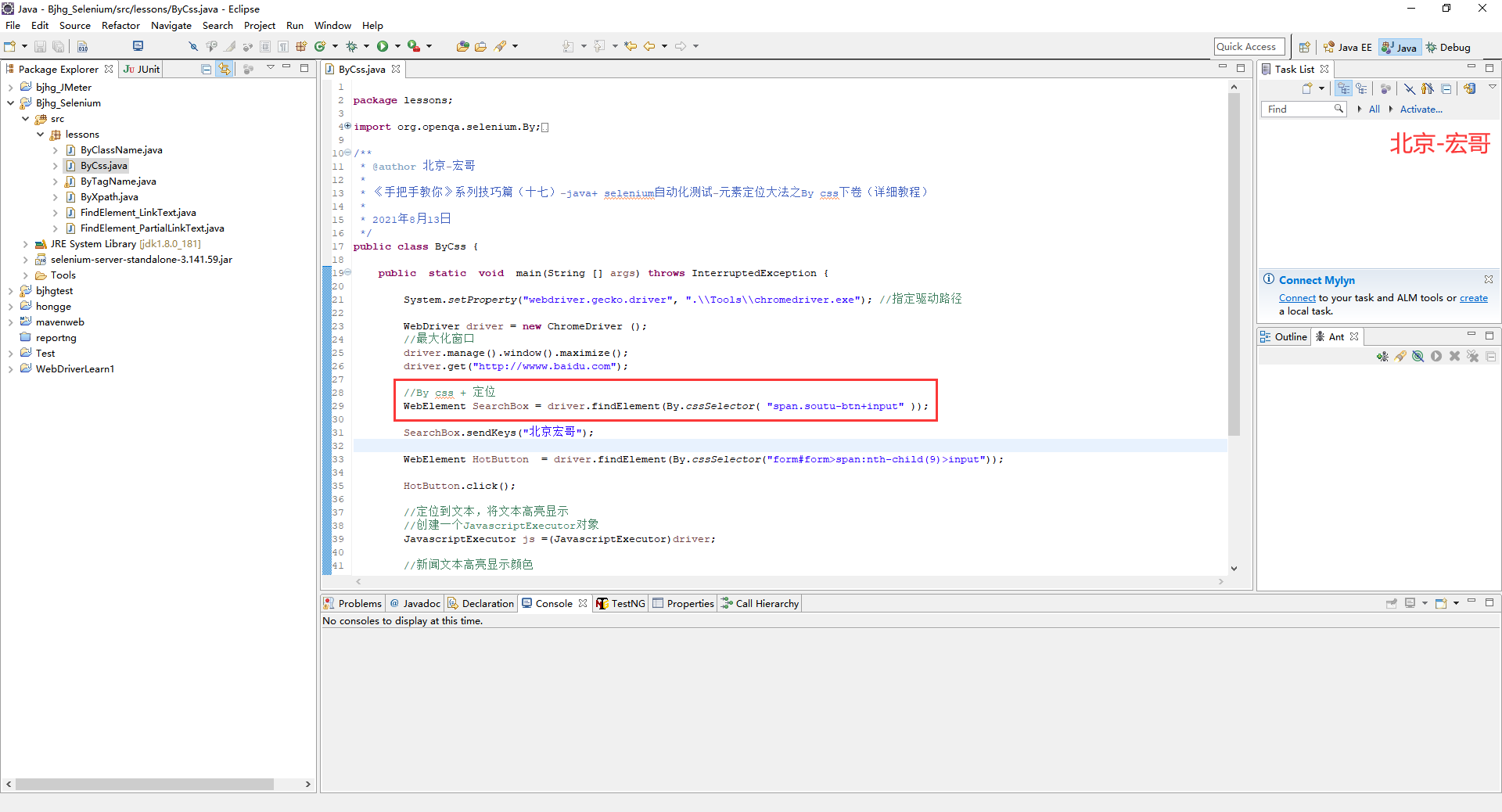
3.3.1代码设计

3.3.2参考代码
package lessons;import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)** 2021年8月13日*/
public class ByCss {public static void main(String [] args) throws InterruptedException {System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径WebDriver driver = new ChromeDriver ();//最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com");//By css + 定位WebElement SearchBox = driver.findElement(By.cssSelector( "span.soutu-btn+input" ));SearchBox.sendKeys("北京宏哥");WebElement HotButton = driver.findElement(By.cssSelector("form#form>span:nth-child(9)>input"));HotButton.click();//定位到文本,将文本高亮显示//创建一个JavascriptExecutor对象JavascriptExecutor js =(JavascriptExecutor)driver;//新闻文本高亮显示颜色js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",SearchBox,"background: orange; border: 2px solid red;");Thread.sleep (5000);//判断打开页面是不是北京宏哥,这里用url作为验证assert driver.getCurrentUrl() == "https://www.baidu.com/s?wd=%E5%8C%97%E4%BA%AC%E5%AE%8F%E5%93%A5&rsv_spt=1&rsv_iqid=0x8a46c2c2000000cd&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=12&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=4982&rsv_sug4=4982";System.out.println("断言通过!");driver.quit();}}3.3.3运行代码
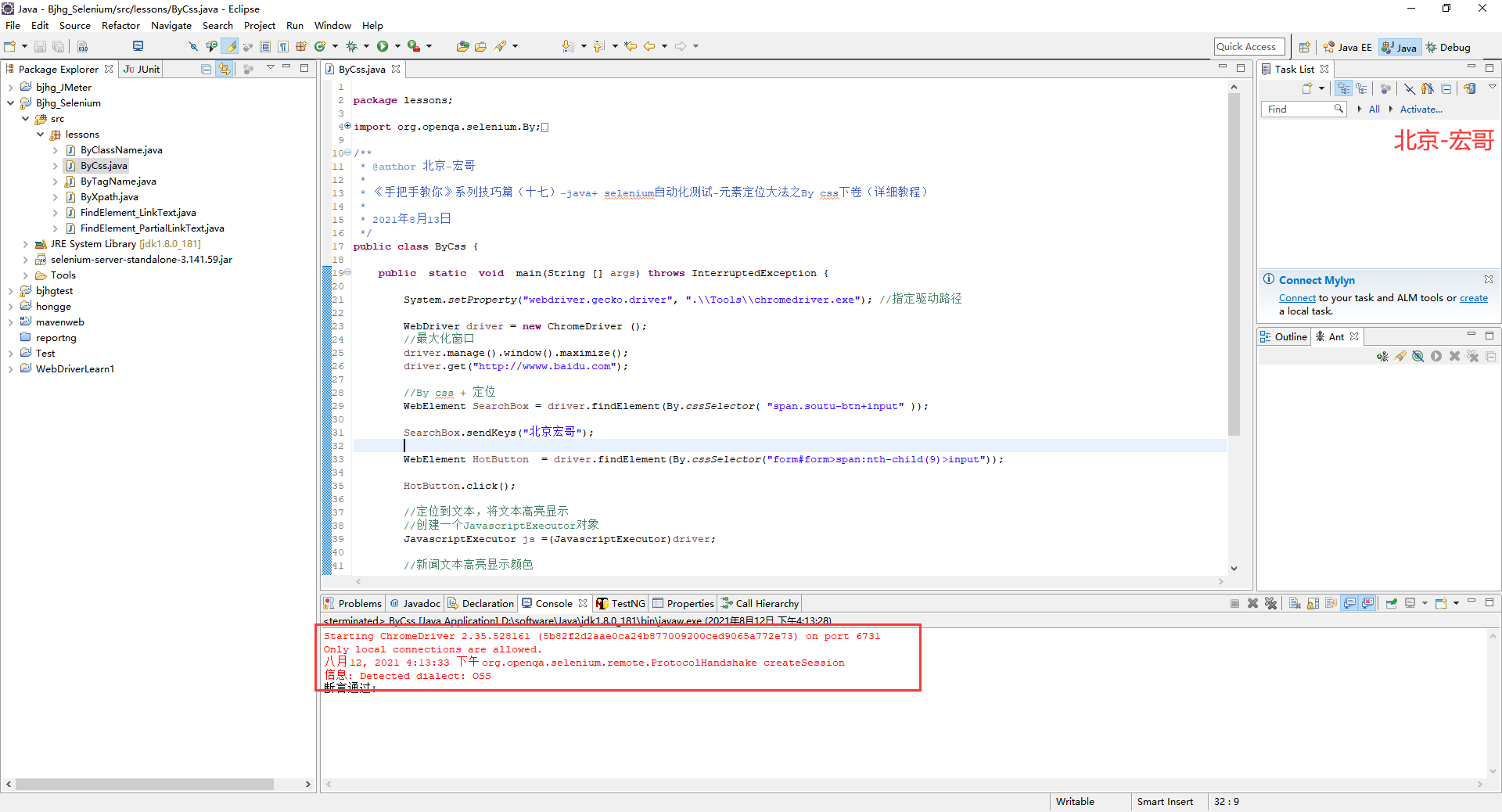
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.4多元素共同定位
CSS定位表达式支持多元素选择器,也就是一次可以同时选择多个相同的标签,也可以同时选择多个不同的标签,不同标签间用英文的逗号隔开
具体步骤:
在被测试百度网页中,按照宏哥在5.2中的方法 (1)查找输入框并输入“北京宏哥”,(2)查找“百度一下”按钮(因为span有好多input,所以宏哥又用了一下id),(3)点击“百度一下”按钮。
CSS表达式:
(1)span.soutu-btn, input(2)span#s_btn_wr, input#su
java定位语句:
(1)WebElement SearchBox = driver.findElement(By.cssSelector( "span.soutu-btn, input" ));
(2)WebElement SearchButton = driver.findElement(By.cssSelector("span#s_btn_wr, input#su"));
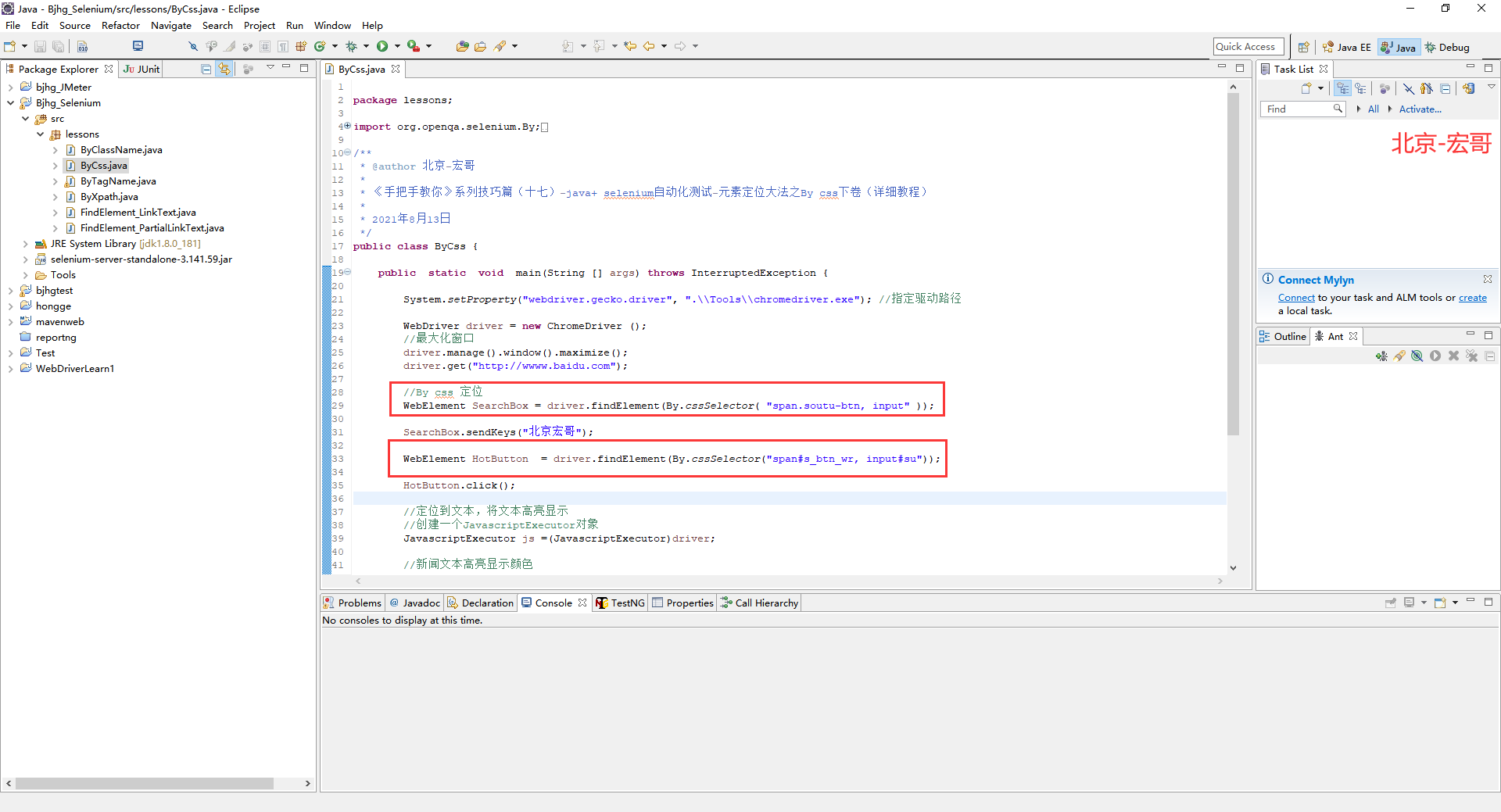
3.4.1代码设计

3.4.2参考代码
package lessons;import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)** 2021年8月13日*/
public class ByCss {public static void main(String [] args) throws InterruptedException {System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径WebDriver driver = new ChromeDriver ();//最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com");//By css 定位WebElement SearchBox = driver.findElement(By.cssSelector( "span.soutu-btn, input" ));SearchBox.sendKeys("北京宏哥");WebElement HotButton = driver.findElement(By.cssSelector("span#s_btn_wr, input#su"));HotButton.click();//定位到文本,将文本高亮显示//创建一个JavascriptExecutor对象JavascriptExecutor js =(JavascriptExecutor)driver;//新闻文本高亮显示颜色js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",SearchBox,"background: orange; border: 2px solid red;");Thread.sleep (5000);//判断打开页面是不是北京宏哥,这里用url作为验证assert driver.getCurrentUrl() == "https://www.baidu.com/s?wd=%E5%8C%97%E4%BA%AC%E5%AE%8F%E5%93%A5&rsv_spt=1&rsv_iqid=0x8a46c2c2000000cd&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=12&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=4982&rsv_sug4=4982";System.out.println("断言通过!");driver.quit();}}3.4.3运行代码
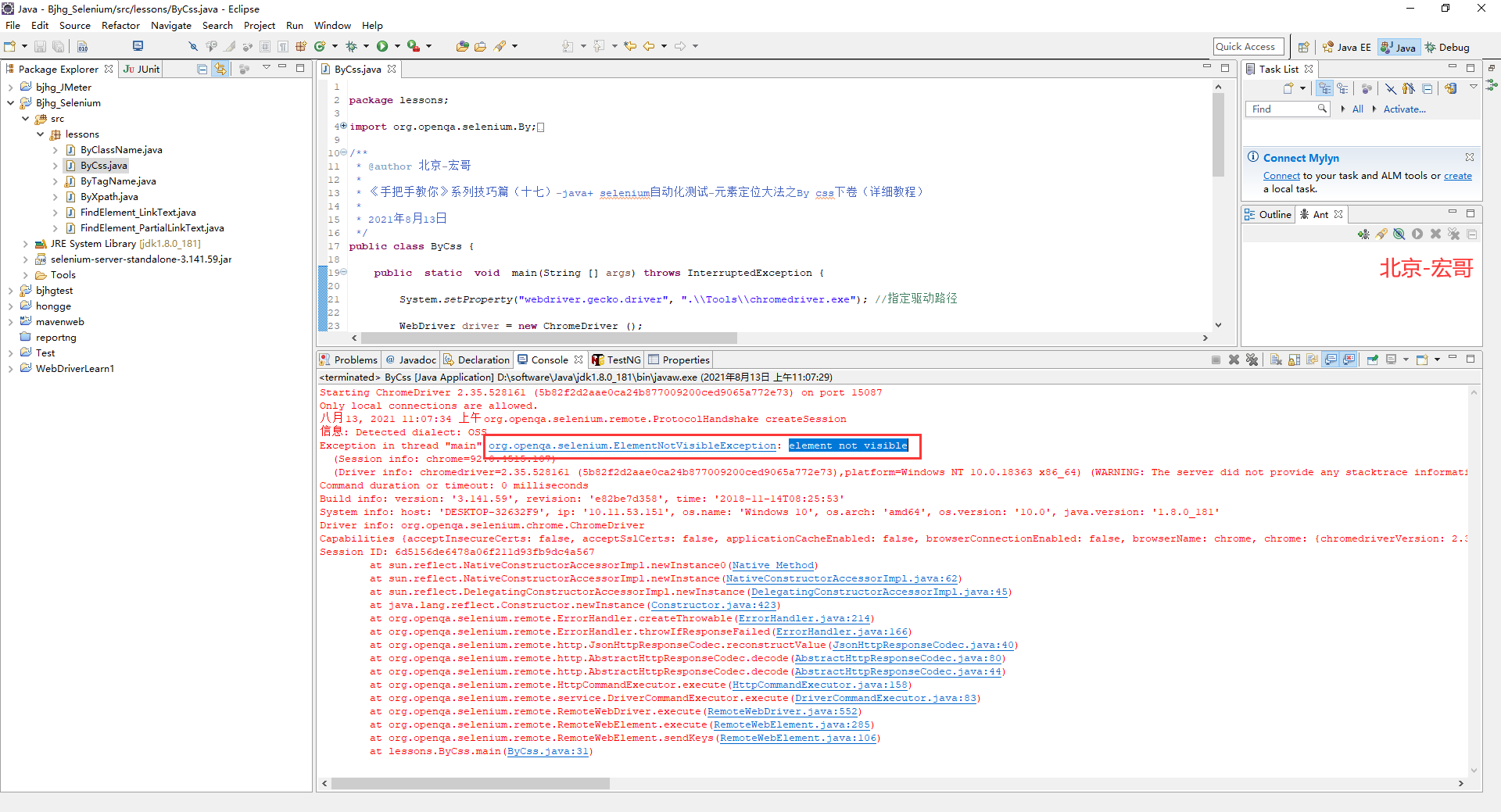
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

抛出异常主题为element not visible主要有一下三个方面的原因。
第一:元素之间存在逻辑关系,比如你要选择地址时,中国选择完毕之后,才能选择北京。如果想直接一步到位,则会出现element not visible。这种错误并不是元素定位错误所引起的,而是逻辑关系上没有走通。解决办法:注意逻辑顺序的选取,按照网站的要求激活一个在激活下一个。这里面要注意一点的就是在是用Firefox的时候,我的逻辑关系是没有错误的,但是Firefox还是会给我报错element not visible。后来换成chrome浏览器,问题就可以解决。
第二:元素定位错误:如果网页中存在你需要定位的多个元素,如果出现element not visible,有可能是你想要的定位和现实的定位出现了不同,解决办法也就是定位更精确,即定位更有区分性。可以采用By.Id,By.xpath(expression)方式。
第三:元素定位到一个鼠标事件后才能进行事件触发的位置上:比如,需要鼠标移动到某个区域,元素才可以显示点击的按钮,如果鼠标离开,则相应的事件也没办法触发。解决办法:问题都已经描述清楚了,响应的解决办法也就有了,那就是引入action类,模拟鼠标移动到需要定位的元素下,让dom树从新生成,然后定位相应的元素。
这里很明显是第二个原因了。
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
4.1css 和 xpath 的区别
1、css 更加简洁
2、xpath 的功能更强大。对于简单的元素定位可以使用css, 复杂的元素使用xpath.
3、xpath 可以使用 text 文本定位, css 不行。
4、效率。通常来说,xpath 的解析效率会低。css 要快一些。
4.2CSS与xpath定位比较
| 定位方式 | xpath | CSS |
| 标签 | //input | input |
| id | //input[@id='kw'] | input#kw |
| class | //input[@class='s_ipt'] | input.s_ipt |
| 其它属性 | //input[@name='username'] | input[name=username] input[name^=user](以user开头) input[name$=name](以name结尾) input[name*=erna](包含ernal) |
| 定位子元素 | //form[@id='form']/* //form/input | form#form>* form#form>input |
| 定位所有后代元素 | //form//input | form input |
| 索引 | //form/span[2] | form>span[9] |
| 根据子元素回溯父元素 | //*[./[@id='su']](定位到父级元素) | |
| 根据兄弟元素定位 | span.soutu-btn+input |
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问)或者微信搜索: 北京宏哥 公众号提前解锁更多干货。
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
Fiddler工具从基础->进阶->高级,费时100多天吐血整理出这一份全网超详细的入门到精通教程
Pycharm工具基础使用教程
这篇关于《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






