本文主要是介绍微标asp无组件上传类v1.4(无刷新ajax上传,可检查图片木马,支持多文件,utf-8版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
asp无组件上传类v1.4,几大特色:
1.无组件
2.可检测简单的图片木马文件
3.支持中文命名的图片
4.ajax无刷新,不用frame!
5.可返回图片服务器路径
6.速度快
7.支持多文件
8.全新utf-8版
9.免费稳定
下载:https://github.com/sysdzw/aspupload


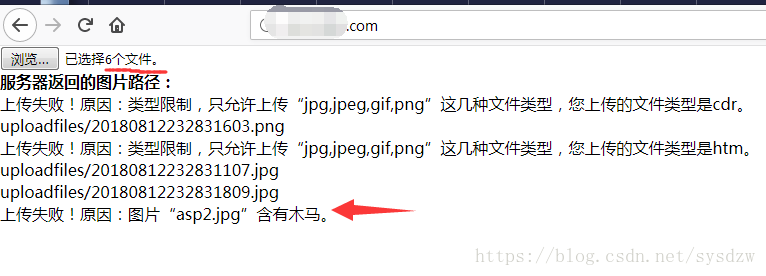
看上面,一句话木马的图片被检测出来了!
asp无组件上传类v0.98(无刷新ajax上传,可检查图片木马,支持多文件,utf-8版)
请将本程序放到你的虚拟主机上运行,如果本地有iis也可以。有些同学有简易iis服务器,不适用本程序的,因为有部分中文字符不能识别导致无法运行。
如果需要上传单文件可以把index.htm中的multiple="multiple"删除掉,对应的多文件前端显示及处理需要您对upload.asp进行修改调整,然后前端ajax获取数据进行处理。
关于“无组件上传类 Version 0.96”修改摘要:
'修改点 : v0.97 修复了一个错误。当用户在同一个file控件选择多个文件上传时file.add语句会出错, 2018-06-04
' 原因是键值冲突,本版本对键值做了唯一化处理。
' v0.98 将Charset="gb2312" 改成Charset="utf-8",所有文件格式都改成utf8了 2018-8-11
' 修改了在上传的时候检查图片是否被注入了代码,比如<% 、request 等关键字符
相关参数设置:
1.ajax_upload.asp中的参数设置说明:
(1)SavePath 表示上传目录,默认为“uploadfiles”。
(2)FileCountLimited 表示限定用户上传文件的个数,默认为0表示不限制数量,如果限制用户一次只能上传3个文件就显示为3,如果不允许上传就设置为任意一个负数
2.clsUpload.asp中的参数设置说明:
(1)AllowFiles 所允许上传的文件格式,默认为"jpg,jpeg,gif,png"。
(2)MaxDownFileSize 允许上传的文件大小,默认30M,注意iis默认限制就200k,您需要在iis那儿做设置,网站 - asp - 限制属性 - 最大请求实体主体限制,加上两个0,改成20000000,这样就改成20M了。
3.index.htm中的参数说明
在第32和37行,分别是判断类型和大小的,可根据需要修改。这里是前端检测文件类型和大小的,可减轻服务器工作。后端要等文件post完成才能开始检测,假设误选择了个几百兆的exe、rar等文件网页直接卡死。早发现文件早提示。
提示:在clsUpload.asp的第134行对文件中可能存在的危险asp代码做了简单的检查,具体是判断是否包含“request”字符串,如果需要对其他代码判断可在此处修改。建议不要以判断<%、eval、%>这3个特殊字符串来确定图片木马,因为正常文件中可能也有,而且有些图马文件没有<%。
程序提供了两个图马文件供测试,用记事本打开可以看到底部的asp代码。自己也可以做图片木马文件,具体做法自己百度。
本程序由sysdzw提供。如有需技术支持可联系QQ:171977759
09:02 2018-08-13
废话不多说,上文件。总计3个文件。
1.index.htm,放表单的。
2.ajax_upload.asp,使用无组件上传类对要上传的文件进行处理并返回数据的。
3.clsUpload.asp 无组件上传类。
工程打包下载:https://github.com/sysdzw/aspupload
表单数据ajax方式post方法参考了:
https://www.cnblogs.com/love201314/p/5853602.html
前端文件检测参考了:
https://blog.csdn.net/dxnn520/article/details/8274306
https://blog.csdn.net/yh_zeng2/article/details/75209889
用这个组件做的一个“朋友圈”,可发动态,删除动态,测试地址:http://test.wbyx.cn/test1015/



测试地址:http://test.wbyx.cn/test1015/
上面“简易朋友圈”代码有偿提供,带access数据库,可发动态可删除动态,上传时可删除也预览。
这篇关于微标asp无组件上传类v1.4(无刷新ajax上传,可检查图片木马,支持多文件,utf-8版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!