本文主要是介绍安卓UI效果ripple使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安卓Ripple(水波纹)效果是安卓5.0以上出来的,主要是为了提高用户体验,UI效果看起来更炫酷
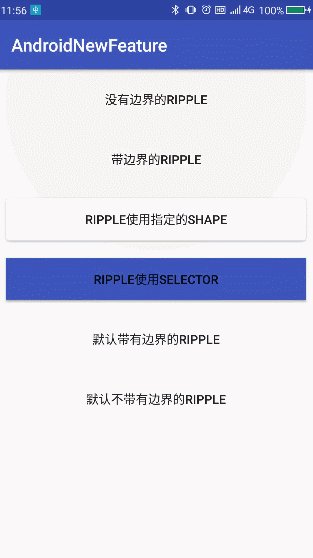
先看下效果

接下来一步步做说明:
1.如何使用水波纹?
设置控件的background属性:
2.水波纹的分类
默认分为两种:带边界的ripple和不带边界的ripple
比如系统默认的水波纹效果:
带有边界的:
android:background="?android:attr/selectableItemBackground"不带有边界的:
android:background="?android:attr/selectableItemBackgroundBorderless"
需要注意的是:不带边界的水波纹需要v-21(5.0)以上,要出现点击效果,需要指明当前的控件为clickable,button默认是可点击的。
其他:‘’?‘’表示引用的是当前Android Theme的水波纹效果,会根据不同的安卓版本有不同的显示效果,
具体文章可以查看:https://blog.csdn.net/xx326664162/article/details/64125654
3.如何自己设置水波纹?
由于系统默认的水波纹比较单一,这里我们可以自己创建水波纹:
在drawable创建ripple_red_no_mask.xml:
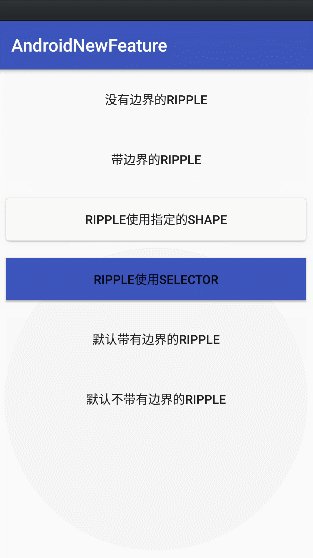
没有边界的水波纹:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#FF0000">
</ripple>然后为button设置
android:background="@drawable/ripple_red_no_mask"文件中的android:color="#FF0000",表示应用的水波纹的颜色,这里是红色,效果对应于“没有边界的ripple”,
可以看到水波纹的半径为控件的半径,并且超出控件之外。
如何为水波纹设置边界呢?
修改文件如下:
有边界的水波纹:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#FF0000"><item android:id="@android:id/mask"android:drawable="@android:color/white" />
</ripple>添加item,并指明id为@android:id/mask,并添加颜色值,至于颜色值为何值并没有影响。
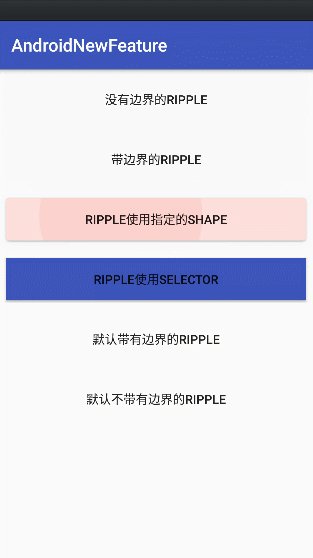
如果要为当前的button添加shape,可以直接在这里边添加,文件修改如下:
带有shape的水波纹:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#FF0000"><item><shape android:shape="rectangle"><solid android:color="#FFFFFF" /><corners android:radius="4dp" /></shape></item><itemandroid:id="@android:id/mask"android:drawable="@drawable/rounded_corners" />
</ripple>这里的shape指明了当前按钮的默认背景和样式,需要注意的是,这里shape使用了圆角,mask也必须使用圆角,因为默认指明的边界为矩形。
rounded_corners文件如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="#FFFFFF" /><corners android:radius="4dp" /></shape>甚至你可以在ripple里边指定selector,文件如下:
带有selector的水波纹:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#FF0000"><item><selector><itemandroid:drawable="@color/colorPrimaryDark"android:state_pressed="true"></item><itemandroid:drawable="@color/colorPrimary"android:state_pressed="false"></item></selector></item></ripple>以上
这篇关于安卓UI效果ripple使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






