本文主要是介绍ActionSheet + Picker,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iOS8的新特性之一,UIAlertView变成了UIAlertController, 看到了不少关于兼容性的解决方案,恰好需要一个弹出的model做一下Date&Time的Pick Up,考虑了一下是打开新界面还是用弹出Dialog…
提供两个UIAlertController的帖子:
http://www.awnlab.com/archives/2516.html
http://blog.csdn.net/liangliang103377/article/details/40078015
最终还是决定用ActionSheet来解决问题,对于用户流程会更简单一些。
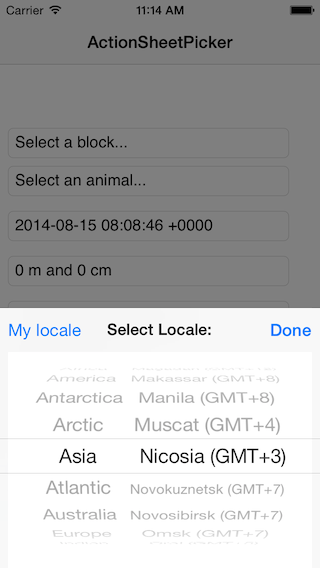
于是在github上找到了这个:ActionSheetPicker
通过pod安装:
pod 'ActionSheetPicker-3.0', '~> 1.6.1'
这篇关于ActionSheet + Picker的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!