本文主要是介绍【CSS】CSS 特性 ③ ( CSS 优先级 | 权重叠加计算公式 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、权重叠加计算公式
- 1、后代选择器权重计算
- 2、后代选择器权重计算二
- 3、链接伪类选择器权重计算
- 二、代码示例
- 1、标签结构
- 2、后代选择器选择案例 1
- 2、后代选择器选择案例 2
- 3、后代选择器选择案例 3
一、权重叠加计算公式
在使用 多个类型的 基础选择器 进行 组合 时 , 如 交集选择器 / 后代选择器 等 , 涉及到将 多个 基础选择器 的 权重进行叠加 ;
权重叠加计算公式示例 : 根据下面的 基础选择器 权重 表格 , 进行权重叠加计算 ;
| CSS 选择器 | 选择器优先级 - 权重计算 |
|---|---|
继承父标签的样式 , * 通配符选择器 | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择器,链接伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
标签的行内样式 style 属性 | 1,0,0,0 |
样式后添加 !important | 权重无穷大 |
1、后代选择器权重计算
div p span 选择器权重计算 :
这 3 个选择器 是 三个 基础选择器 标签选择器 组合而成的 后代选择器 ;
该选择器设置的是 div 标签下的 p 标签 下的 span 标签 样式 ;
标签选择器 的 权重为 0,0,0,1 ;
3 个 标签选择器 的权重 叠加为 : 0,0,0,1 + 0,0,0,1 + 0,0,0,1 = 0,0,0,3 ;
因此 最终的 div p span 选择器 的 权重为 0,0,0,3 ;
2、后代选择器权重计算二
.nav p span 选择器权重计算 :
该选择器 是 后代选择器 , 由 1 个 类选择器 , 2 个 标签选择器 组合而成的 ;
该选择器是 设置 .nav 类标签 下的 p 标签 下的 span 标签 样式 ;
类选择器 的 权重为 0,0,1,0 ;
标签选择器 的 权重为 0,0,0,1 ;
1 个 类选择器 + 2 个 标签选择器 组合后的 权重为 : 0,0,1,0 + 0,0,0,1 + 0,0,0,1 = 0,0,1,2 ;
最终的 .nav p span 选择器 权重 为 0,0,1,2 ;
3、链接伪类选择器权重计算
a:hover 选择器权重计算 :
该选择器 是 链接伪类选择器 , 由 1 个 链接选择器 , 1 个 伪类选择器 组合而成的 ;
该选择器是 设置 鼠标 经过 标签 后 的 样式 ;
伪类选择器 的 权重为 0,0,1,0 ;
标签选择器 的 权重为 0,0,0,1 ;
1 个 伪类选择器 + 1 个 标签选择器 组合后的 权重为 : 0,0,1,0 + 0,0,0,1 = 0,0,1,1 ;
最终的 a:hover 标签伪类选择器 权重 为 0,0,1,1 ;
二、代码示例
1、标签结构
给定 HTML 标签结构 :
<div class="nav"><a href="https://blog.csdn.net/">博客</a><a href="https://download.csdn.net/">下载</a><a href="https://edu.csdn.net/">学习</a><a href="https://bbs.csdn.net/">社区</a></div>
之后为该 标签结构 设置各种 CSS 样式 , 进行测试 ;
2、后代选择器选择案例 1
将上面的标签 设置成红色 , 设置 .nav 类 下的 a 标签选择器 的样式即可 , 该选择器的权重为 :
类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1 ;
<style>/* 类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1 */.nav a {color: red;}</style>
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组合选择器权重计算</title><style>/* 类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1 */.nav a {color: red;}</style>
</head>
<body><div class="nav"><a href="https://blog.csdn.net/">博客</a><a href="https://download.csdn.net/">下载</a><a href="https://edu.csdn.net/">学习</a><a href="https://bbs.csdn.net/">社区</a></div>
</body>
</html>
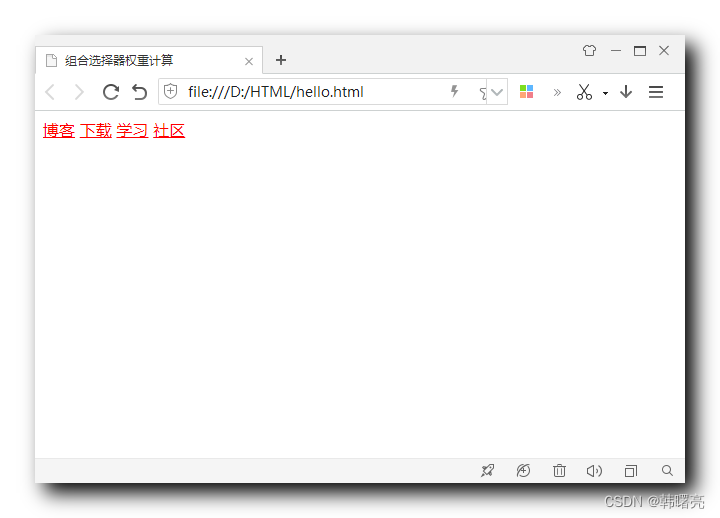
展示效果 :

2、后代选择器选择案例 2
如果要将 博客 的文本颜色变为蓝色 , 尝试为博客标签添加一个类 blog
<a href="https://blog.csdn.net/" class="blog">博客</a>
然后 为该类设置样式 , 发现设置无效 ;
/* 类选择器 0,0,1,0 小于上面的 0,0,1,1 该设置不生效 */.blog {color: blue;}
这是因为上面的 类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1 权重
高于
类选择器 0,0,1,0 权重 ,
因此 , 后者设置的样式被忽略了 ;
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组合选择器权重计算</title><style>/* 类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1 */.nav a {color: red;}/* 类选择器 0,0,1,0 小于上面的 0,0,1,1 该设置不生效 */.blog {color: blue;}</style>
</head>
<body><div class="nav"><a href="https://blog.csdn.net/" class="blog">博客</a><a href="https://download.csdn.net/">下载</a><a href="https://edu.csdn.net/">学习</a><a href="https://bbs.csdn.net/">社区</a></div>
</body>
</html>
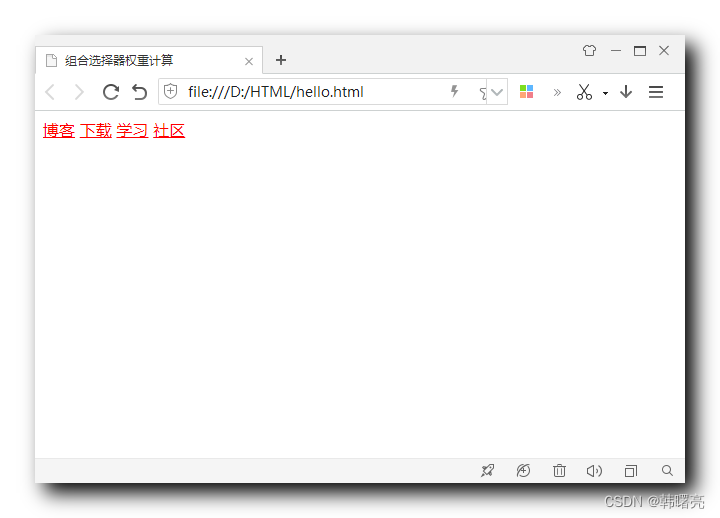
展示效果 :

3、后代选择器选择案例 3
如果要将 博客 的文本颜色变为蓝色 , 尝试为博客标签添加一个类 blog
<a href="https://blog.csdn.net/" class="blog">博客</a>
然后 为 .nav 类 下的 .blog 类 元素设置样式 ,
/* 类选择器 0,0,1,0 + 类选择器 0,0,1,0 = 0,0,2,0 */.nav .blog {color: blue;}
这是因为该选择器 的 类选择器 0,0,1,0 + 类选择器 0,0,1,0 = 0,0,2,0 权重
高于
开始的 类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1
因此 , 后者设置的样式 可以 覆盖 前者的样式 ;
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组合选择器权重计算</title><style>/* 类选择器 0,0,1,0 + 标签选择器 0,0,0,1 = 0,0,1,1 */.nav a {color: red;}/* 类选择器 0,0,1,0 小于上面的 0,0,1,1 该设置不生效 */.blog {color: blue;}/* 类选择器 0,0,1,0 + 类选择器 0,0,1,0 = 0,0,2,0 */.nav .blog {color: blue;}</style>
</head>
<body><div class="nav"><a href="https://blog.csdn.net/" class="blog">博客</a><a href="https://download.csdn.net/">下载</a><a href="https://edu.csdn.net/">学习</a><a href="https://bbs.csdn.net/">社区</a></div>
</body>
</html>
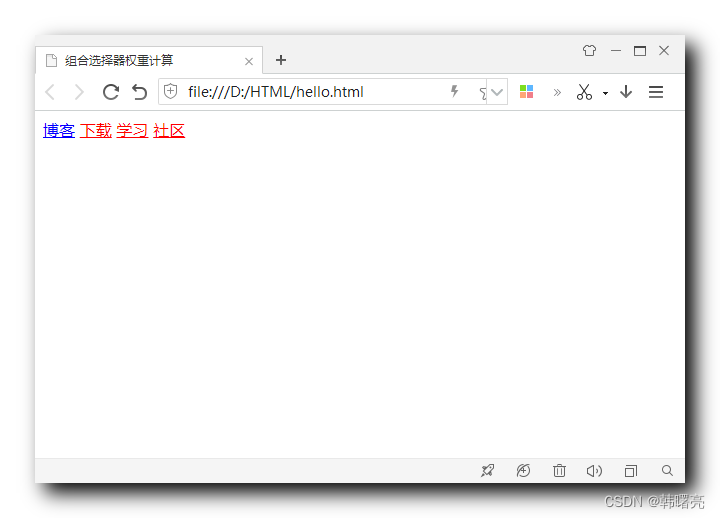
展示效果 :

这篇关于【CSS】CSS 特性 ③ ( CSS 优先级 | 权重叠加计算公式 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






