本文主要是介绍了解 SYN Flood 攻击,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录:
- 什么是 SYN Flood 攻击?
- 对网络的影响
- SYN Flood 发生的迹象
- 如何解决?
什么是 SYN Flood 攻击?
SYN Flood(SYN 洪水攻击)是一种常见的分布式拒绝服务(DDoS - Distributed Denial of Service)攻击形式,它向服务器发送大量的 SYN 请求来淹没打开的连接。这些工具可以针对任何连接到互联网并提供传输控制协议(TCP)服务的系统(例如,web 服务器、电子邮件服务器、文件传输等)。SYN flood 攻击是一种 TCP 状态耗尽攻击,它试图消耗许多基础架构组件(例如,负载均衡器、防火墙、入侵防御系统和应用服务器)中的状态连接表。这种类型的 DDoS 攻击甚至可以使能够维护数百万连接的高容量设备瘫痪。
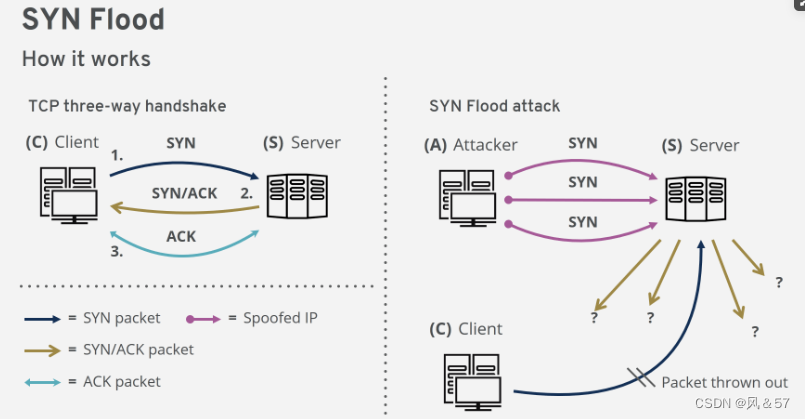
TCP SYN Flood 利用 TCP 三次握手机制来进行攻击,三次握手步骤如下:
- 客户端向服务器发送 SYN(同步)消息,表示希望建立连接。
- 服务器通过向客户端发送 SYN-ACK(同步-确认)消息来确认该请求。
- 客户端回应一个 ACK(确认),连接建立成功。
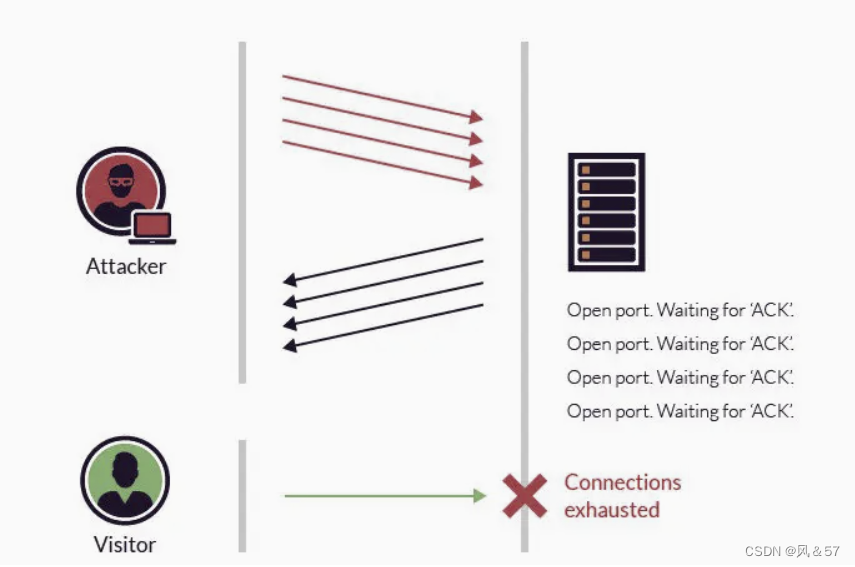
在 TCP SYN Flood 攻击中,攻击者发送大量的伪造源IP地址的 SYN 请求给目标服务器,但不完成后续的 ACK 步骤。这样,服务器就会响应每个 SYN 请求并为其分配资源,但由于攻击者不发送 ACK 信息,服务器会一直等待连接建立完成,而这些未完成的连接会占据服务器的连接队列中的资源。
当服务器连接队列被填满时,无法再接受新的连接请求,合法用户的连接请求将无法得到处理,导致服务器不可用。攻击者利用了该机制来实现 SYN Flood。

对网络的影响
TCP SYN Flood 的主要目的是耗尽资源。随着服务器不断为这些半打开的连接分配资源,它变得越来越紧张,最终达到无法响应合法通信的程度。这将导致以下情况:
- 服务中断:合法用户发现难以或无法访问受影响的服务;
- 资源紧张:服务器的资源,包括内存和处理能力,被大量的虚假请求所消耗;
- 潜在的系统故障:在极端情况下,由于大量的半打开连接,服务器可能崩溃或发生故障;
这些就是 TCP SYN Flood 对网络的主要影响。
SYN Flood 发生的迹象
- 网络流量大:攻击者向目标服务器发送了大量的 SYN 报文,网络流量突然且持续增加,这可能是 SYN Flood 攻击。
- 无响应服务器:服务器响应请求变得无响应或响应缓慢是 SYN Flood 攻击的潜在指标,因为服务器正在被传入的 SYN 包所淹没。
- CPU 占用率增加:如果服务器的 CPU 占有率过高,说明该服务器正在处理大量传入的连接,因此可能会被传入的 SYN 包所淹没。
- 网络连接问题:服务器或网络变得不可用或出现连接问题是 SYN Flood 攻击的潜在指标,因为服务器被传入的 SYN 数据包淹没,无法处理传入的请求。
- 错误率增加:服务器的错误或超时次数增加可能表明遭受 SYN Flood 攻击。
如何解决?
解决 TCP SYN Flood 攻击需要采取一个综合性的措施,涉及到 TCP 协议层和应用层的防护措施,如下是一些常见的解决方案:
TCP 层面上的解决方案:
- 启用 SYN Cookie 机制:TCP 引入了 SYN Cookie 机制,通过在 SYN-ACK 包中使用加密的 cookie 作为初始序列号,避免服务器维护半连接队列的开销。这能有效防止半连接队列被沾满。
- 增加连接队列大小:可用适当增加服务器的半连接队列和全连接队列的大小,以容纳更多的连接请求(但这样也不能很好的解决问题)。可以提高服务器的容量和抵御 SYN Flood 攻击的能力。
应用层的解决方案:
- 使用防火墙和入侵检测系统(IDS/IPS):配置防火墙规则和IDS/IPS系统来检测并过滤掉具有异常SYN行为的流量,例如频繁的SYN请求。这可以减轻服务器的负载并保护服务的可用性。
- 使用反向代理或负载均衡器:将服务器部署在反向代理或负载均衡器后面,可以分担服务器的负载和过滤掉恶意的SYN洪水攻击流量。
- 实施访问限制策略:应用层可以记录并分析来自客户端的连接请求模式,如IP地址、连接频率等。对于疑似恶意的请求,可以实施访问限制策略,例如设置连接频率限制、IP封禁等。
这篇关于了解 SYN Flood 攻击的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!