本文主要是介绍滴滴青桔资深设计师解释实时云渲染+云展厅设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
021年滴滴青桔“未来之见”新品发布会可谓是一场科技与潮流的盛宴!青桔这次的主题主要借助艺术来表现出青桔对潮流和生活的追求,也是一场将艺术与共享经济和时尚生活方式完美融合的新概念特展。

(青桔概念车-青桔X)
为满足更多足不出户的朋友也能“亲临”发布会现场,滴滴青桔携手3DCAT推出了【青桔云展厅】,用科技开启时空之门,让你一键就能“走进”发布会现场!
此次“未来之见”线上云展厅,打造了“青桔智造设计院”、“青桔活动专区”、“青桔新品发布区”、“桔无限工厂”等展区,您可以随青桔“解说员”参观每一个展区,或自由“走动”探索每一个新品,或驻足查看每个角落和细节。

青桔线上云展厅
对我们来说,这是一种新颖的参展方式,对青桔来说这也是一场特别的“巡展”。
实时渲染云展厅是一种什么样的展厅形式?有什么特别之处?青桔为什么会想做云展厅?今天,3DCAT邀请到了青桔CDS创意设计部的资深设计师景泓达为我们一一解答。

3DCAT:2021年青桔“未来之见”新品发布会跟以往有些不同,不仅在线下进行,还开启了线上的云展厅。请问做云展厅这个想法是如何产生的?
景泓达:因为我们当时在做这个青桔“未来之见”线上云展厅这个项目之前,我们已经在北京、成都两地落地了我们这个青桔“未来之见”发布会的巡展的两场。那其实也知道我们上海这次发布会是我们青桔“未来之见”新品发布会的第三场。基于我们之前两场的这个经验,我们会发现其实线下这种展厅策展的形式它会有一些局限性,比如说它的传播的人群,还有可参展体验的人群。针对当下的一个场地的限制,所以我们想更多、更可能的把我们在品牌侧的一些想跟用户沟通的方式,包括新品和大家来传递的这样的一个信息,和大家能够更多的去这个发散和交流。之前对线上展厅有一定的了解,所以也萌生了这样的一个想法,希望我们能结合这种目前来讲在策展方面比较创新的这样形式,然后就想去做我们这个线上云展厅这样的一个项目。
3DCAT:利用实时云渲染平台做云展厅是一种全新的概念,请问这是首次尝试吗?那它从概念到落地花了多长时间呢?期间有遇到哪些挑战?
景泓达:其实在这个选择实时云平台渲染做云展厅的概念,还是在这个行业找了很多参考,我们之前了解到的一些线上的展厅的形式都是用这种HDR360°全景的贴图,其实它是用了一种看似是3D这种效果的东西,但是从真正技术层面,它还是偏简单的,并不是一个完整的3D的给用户一个体感的东西。了解到实时渲染云展厅它是可以通过这种互动或者走位的方式来让用户看到更具象、更仿真的存在,所以我们就做了这样一个尝试。其实这样的一个尝试在我们团队、我们这个项目之中一定是首次尝试的。这个项目从概念到落地,我们大概经历了有一个多月的时间,但是萌生这个想法,大概在这个项目开始的三、四个月。
那期间遇到困难还是蛮多的。因为我是品牌设计师,其实更多是跟这个二维、平面打交道的,我们在挑战3D这种策展能力的时候,对我们内部团队就是一个很大的考验。再加上我们这个团队的3D技术设计并不是很成熟的一个情况下,我们做这个脉势和衔接的时候付出了很多。技术层面我们要把平面的思维转换到这个三维的设计、空间能力上就去查阅了很多资料和案例,在有这个设计能力后,如何找到这个技术把它匹配住,以及实现落地出来让用户接触到,能够展现给用户,这给我们在这个过程之中带来很大的难题。

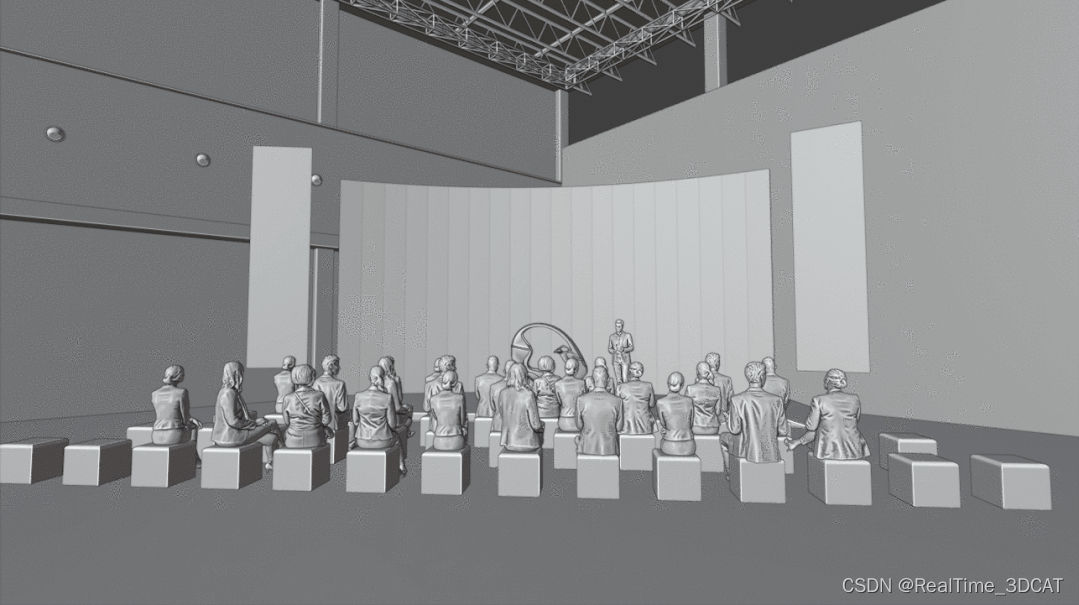
青桔云展厅设计
3DCAT:这次发布会是首次用云渲染技术去做云展厅,您觉得云展厅最大的一个亮点或您最满意的一个地方在哪里?可以跟我们介绍一下吗?
景泓达:首先,云展厅这样的一个技术形态它对于用户来讲是一个比较新颖、比较有效的沟通方式。因为在我们这个项目预制的过程之中,它设立是有一些故事线的。案例整体的一个故事逻辑是用我们青桔品牌的一个IP引入做一个 “解说员”,带领着用户去浏览我们的展厅;然后从自己互动体验上,因为实时云渲染已经能支持到大家来像游戏一样来自己滑动去探索你想要理解的信息。用户反向也可以通过我们设立的自由IP,从自己的互动体验上去探索你想了解的信息。对于用户来讲,它是一个可以更深入了解品牌的行为或动作。这个动作在目前看来,可能只有这个云展厅是能比较完全以一种新颖、更有意思的方式呈现给用户的,在用户接受和理解的成本和认知上,也是比较友好的。这也是我对这个3D云展厅最好满意的点——它的交互形式,还有它的表现形式,也是它客观上存在的一个优点。

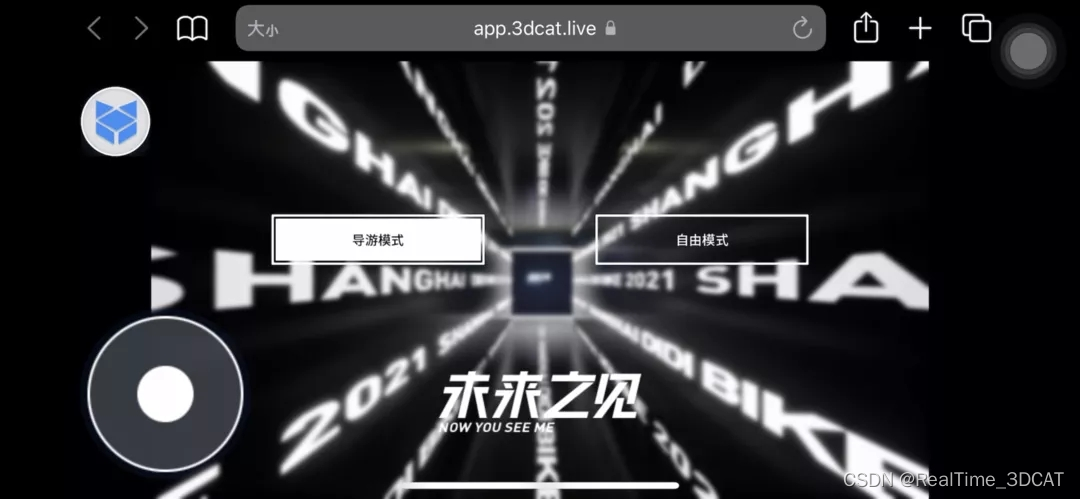
青桔云展厅游览模式-导游模式/自由模式
3DCAT:如果云展厅有一个2.0版本的话,您想要在哪些方面做一个提升呢?
景泓达:如果说基于云展厅的2.0,那我觉得从设计方面、内容层面的故事线,还有它交互逻辑上,跟用户的连接,我们可能要更成熟点。因为这里面牵扯的并不是传统线下策展这种动线设计。如果搬到线上,除了这些动线的设计,你还可能要加入一些运营的思维。
在技术层面上,我可能更希望2.0提供的服务它会稳定一些。当时在这个项目上线的时候,我们把它挂上了官微,我们官微的用户量还是很大的,这在当时就出现了很多用户在集群上展厅地址的时候,会导致我们线上的承受力有些问题,所以我觉得它的稳定性还可以在2.0版本上做一个更好的提升。
3DCAT:您是怎么看待云展厅的发展呢?
景泓达:其实,在我看来这是一个很大的话题。我们当时做这个动作的时候,也是认为云展厅的发展、未来前景一定是好的。从几个维度来看,第一个就是基于线下展厅这样的局限、裂变的方式,包括个体消费者或者用户来参加我们这个展厅的局限性,比如异地的局限性,因为我们只能在某一个特定的地方办线下的展,那就导致了在不同区域、有同等需求的用户没有办法看到我们这个展,那线上云展厅就能很好的、及时的解决这个问题。
第二点,它能更快的来了解我们的用户,更好的去洞察他们的需求,比如说我们可以定位、可以去筛选我们的目标人群,精准的推送给人家,我觉得作为线上的,这样的手段去推送是比较合理的。
第三点可能也是未来一个趋势,现在都已经进入5G时代,那随着VR和AR的发展,我觉得线上云展厅它现在已经是一个实时渲染的技术平台了,未来它可能更好的去能接触到VR和AR的一个场景,那在这样的一个大趋势的走向之中,我们可能要在前期从小点还没有到成熟过渡的那个时间,去把这些领域的这个技术先摊平一下,或者说先有深度或者说细节甚至简单的一些了解。所以可能对于设计团队,或者说对于这个项目需求上,未来能够更好的衔接更成熟的技术是一个非常宝贵的经验。
那还有一个我自己的体感,我觉得未来云展厅的一个发展,它不光只局限于这个所谓的展厅,我觉得它可以结合到互联网企业,其他更多、更广的这样一个场景,这个话题我在这里就不延展说了,大家可以自己去思考。但是总体一句话,我会非常看好未来云展厅的发展。
3DCAT:最后,请您评价一下3DCAT的服务
景泓达:我觉得3DCAT不管是在这个专业层面还有配合度上,对于我们来说是一个超预期或者说值得称赞的一个表现。虽然我们在推动整个项目的过程中也遇到了一些困难,但是整体3DCAT给我们的反馈还是非常好的。而且在我们前期已知项目并没有完全确定要推动和落地的情况下,3DCAT依然能够有效的配合我们去解决一些问题,包括我们提出的一些优化的点。满星还是5颗星的话,我觉得你们能到4.5星,还有半星,希望你能更加的努力。
这篇关于滴滴青桔资深设计师解释实时云渲染+云展厅设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)


