本文主要是介绍【IC前端虚拟项目】inst_buffer子模块DS与RTL编码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客
需要说明一下的是,在我所提供的文档体系里,并没有模块的DS文档哈,因为实际项目里我也不怎么写DS毕竟不是每个公司都和HISI一样对文档要求这么严格的。不过作为一个培训的虚拟项目,还是建议在时间充裕的情况下动手写一写模块的DS,毕竟是有助于代码开发的。
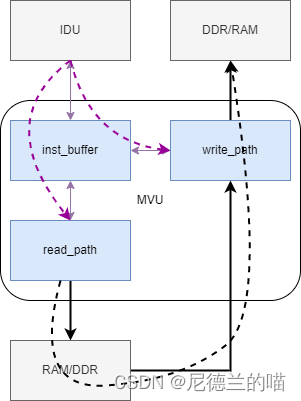
inst_buffer模块是专门用来处理指令接收和指令提交的,看一下他在整个系统中的位置:

模块的功能也是相对比较简单的:1.接收指令;2.拆分为读写指令下发;3.汇总指令执行状态;4.提交指令。因此在编写这个模块之前呢,可以先花些时间了解下处理器中关于指令的顺序下发、乱序执行、顺序提交、多发射等背景。当然了,因为这个模块本身很简单,所以直接上手写也是完全没有问题的。
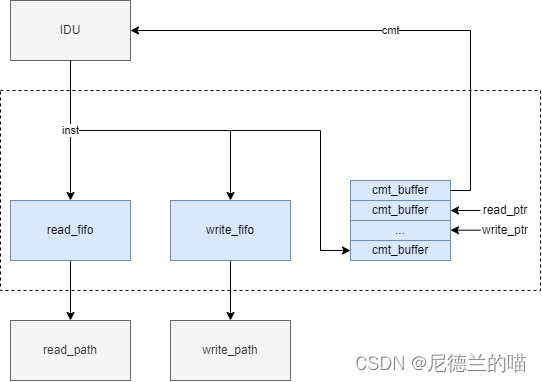
我自己所设计的inst_buffer结构是这样的:

后面我在优化面积的时候发现这两个fifo其实是可以省掉的,所以大家在自己做的时候可以尝试去优化这里。结构的核心部分是一个8项深的cmt_bu
这篇关于【IC前端虚拟项目】inst_buffer子模块DS与RTL编码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






